elementari v0.2.7
elementari is a toolkit for building interactive web UIs for materials science: periodic tables, 3d crystal structures (and molecules, though needs some improvements!), Bohr atoms, nuclei, heatmaps, scatter plots. It's under active development and not yet ready for production use but we appreciate any feedback from beta testers! 🙏

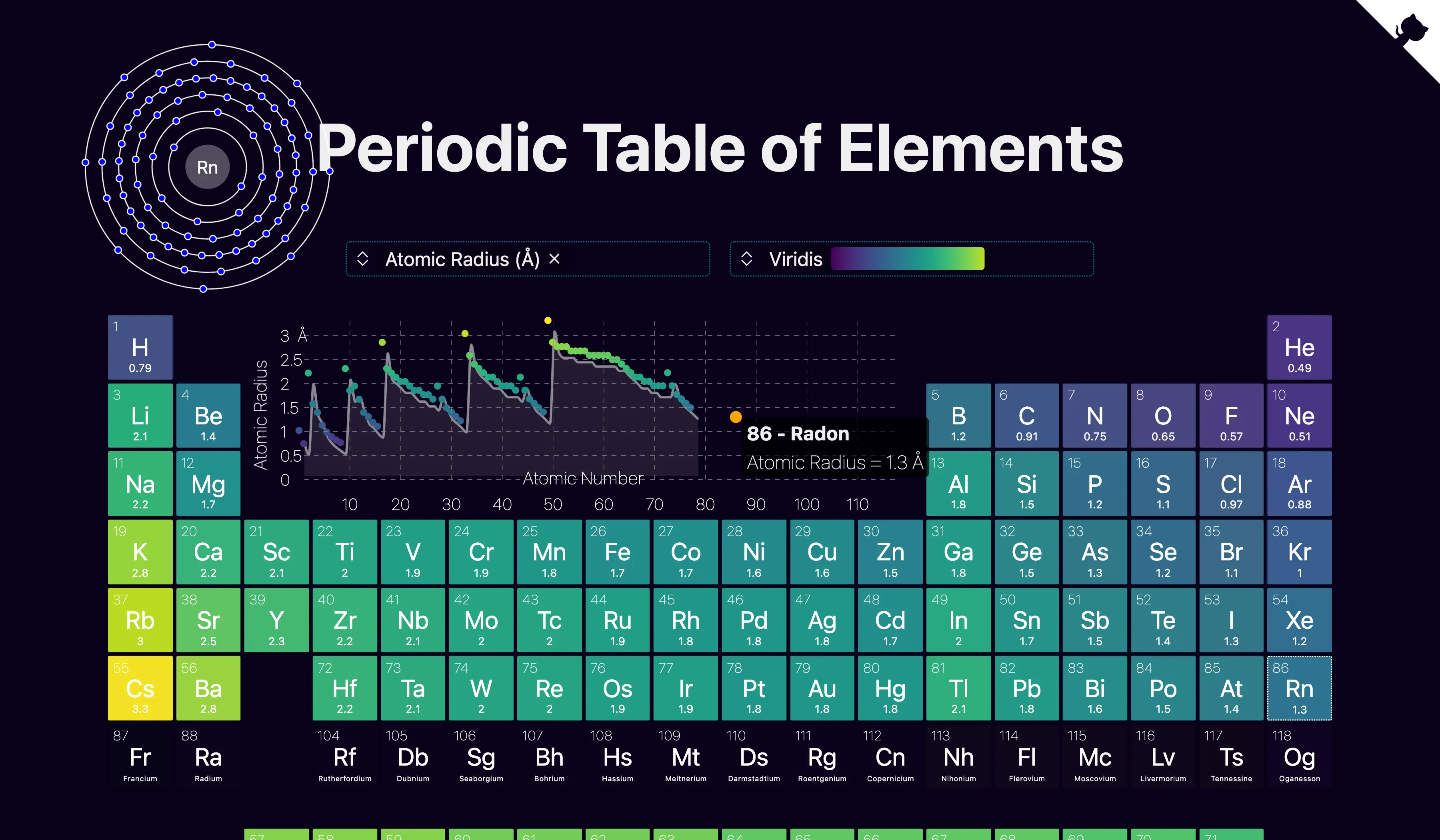
📦 Heatmap
This screenshot demonstrates the periodicity of elemental properties (i.e. why it's called periodic table). In this case, you're seeing recurring bumps and valleys in the first ionization energy as a function of atomic number.

⚛️ 3D Structure Viewer
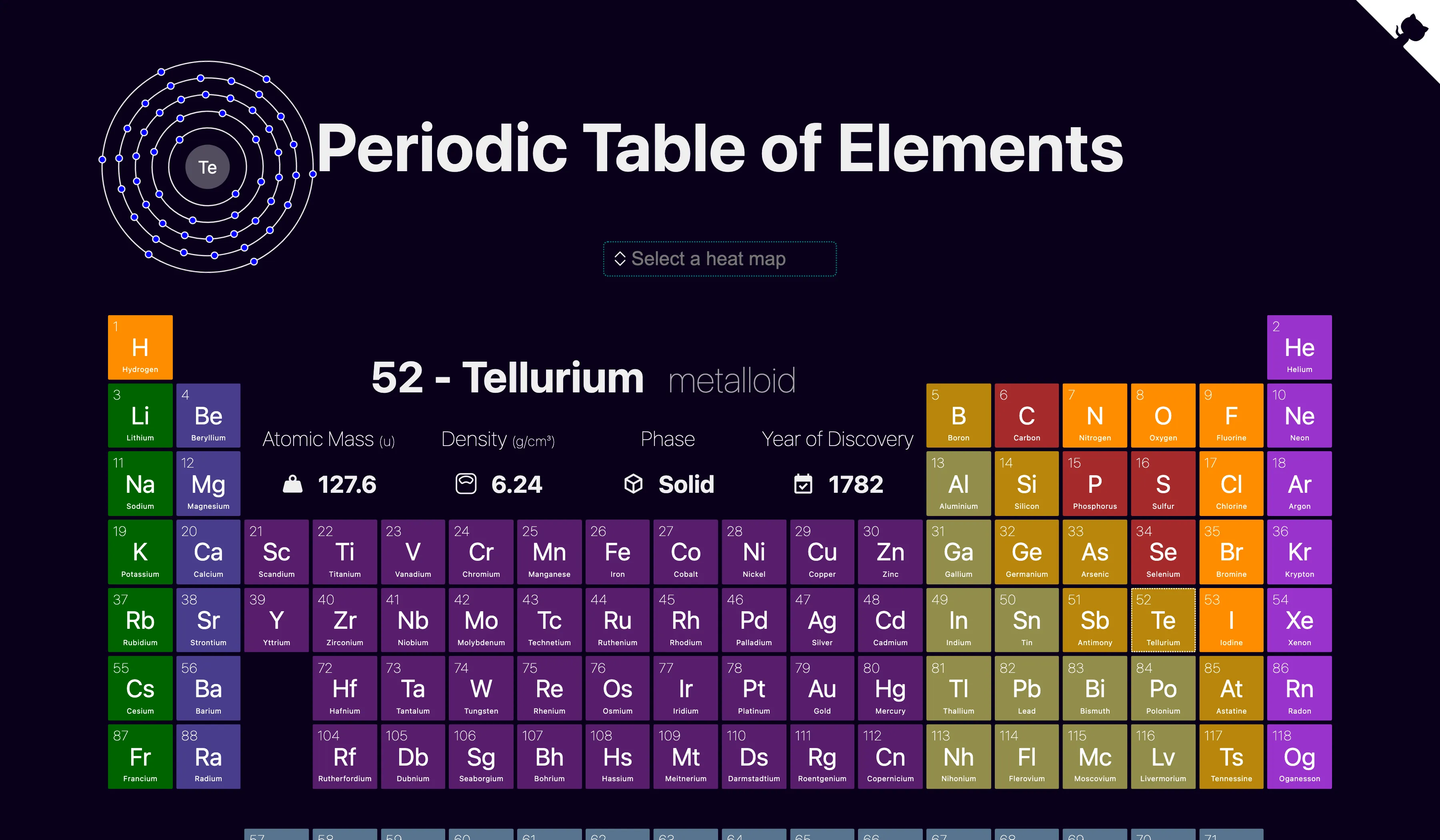
⚛️ Element Details Pages
The details page for gold.
🔨 Installation
npm install --dev elementari📙 Usage
Import the PeriodicTable component and pass it some heatmap values:
<script>
import PeriodicTable from 'elementari'
const heatmap_values = { H: 10, He: 4, Li: 8, Fe: 3, O: 24 }
</script>
<PeriodicTable {heatmap_values} />🎬 Events
PeriodicTable.svelte forwards the following events from each ElementTile:
clickmouseentermouseleavekeyupkeydown
Each event is a Svelte dispatch event with the following detail payload:
detail: {
element: ChemicalElement
active: boolean // whether the event target tile is currently active
dom_event: Event // the DOM event that triggered the Svelte dispatch
}See DispatchPayload and PeriodicTableEvents in src/lib/index.ts
🧪 Coverage
| Statements | Branches | Lines |
|---|---|---|
 |  |  |
🙏 Acknowledgements
- Element properties in
src/lib/element-data.tswere combined fromBowserinator/Periodic-Table-JSONunder Creative Commons license androbertwb/Periodic Table of Elements.csv(unlicensed). - Thanks to Images of Elements for providing photos of elemental crystals and glowing excited gases.
- Thanks to @kadinzhang and their Periodicity project [code] for the idea to display animated Bohr model atoms and inset a scatter plot into the periodic table to visualize the periodic nature of elemental properties.
- Big thanks to all sources of element images. See
fetch-elem-images.tsandstatic/elements. - Thanks to @ixxie (shenhav.fyi) for a lot of great suggestions, UX ideas, helping me learn
threlteand contributing theBond.sveltecomponent.
This project would not have been possible as a one-person side project without many fine open-source projects. 🙏 To name just a few:
| 3D graphics | 2D graphics | Docs | Bundler | Testing |
|---|---|---|---|---|
| three.js | d3 | mdsvex | vite | playwright |
| threlte | sharp | rehype | sveltekit | vitest |
