environment-notifier v2.7.0
Environment Notifier
Display on-screen notifications alerting users when viewing matching web application environments.
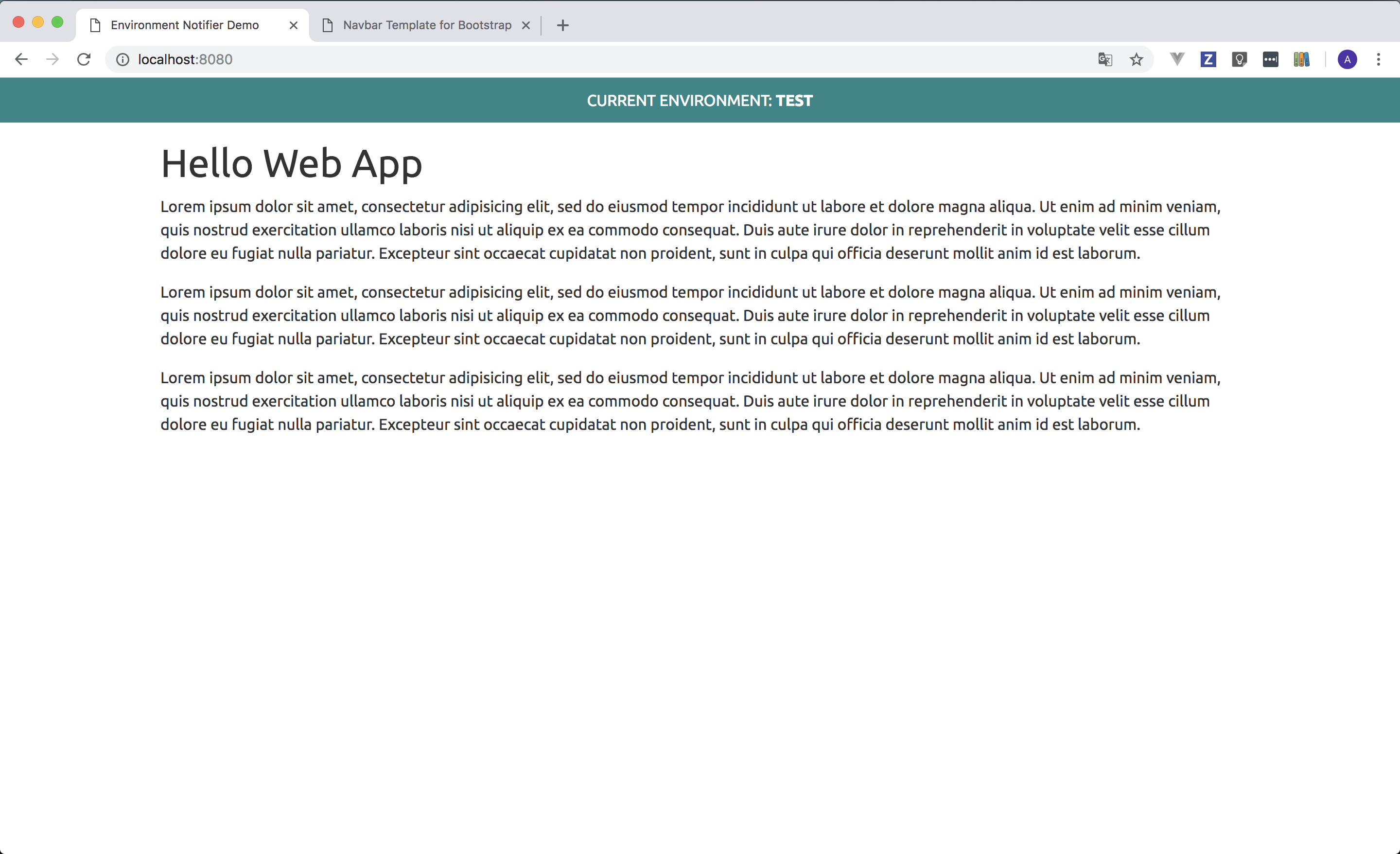
 An example with the ribbon fixed at the top
An example with the ribbon fixed at the top
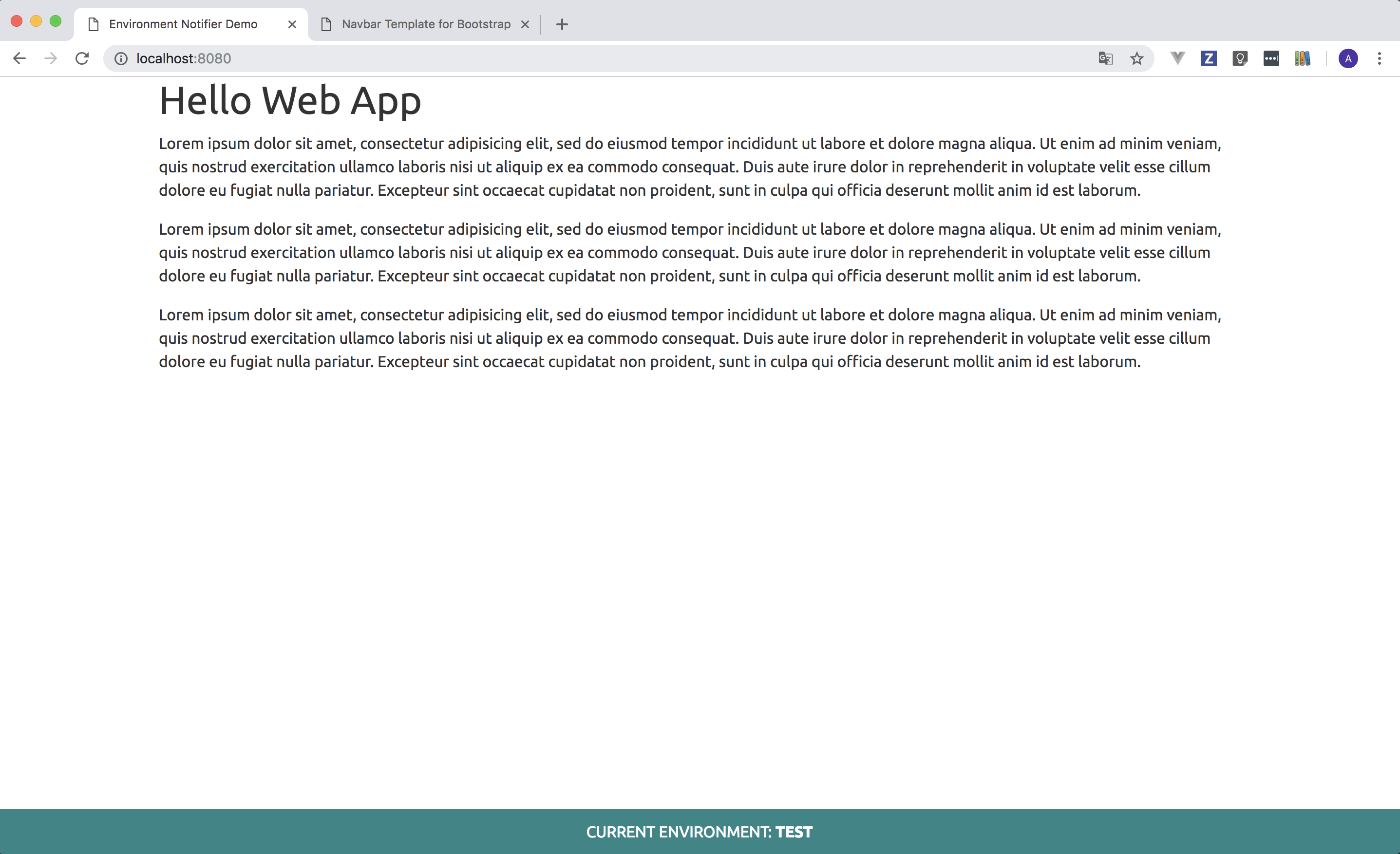
 An example with the ribbon fixed at the bottom
An example with the ribbon fixed at the bottom
Installation
npm install environment-notifierOr, load this script manually: https://unpkg.com/environment-notifier@latest/lib/environment-notifier.min.js -- This targets the latest version, which may include breaking changes for major version updates. A specific version can be targeted to avoid potential breaking changes. See https://unpkg.com for more information.
Quickstart
new EnvironmentNotifier().start();Usage
- Run
new EnvironmentNotifier().start();, optionally specifying the scope in the parameter (defaults todocument.body).
Configuration options can be specified in the EnvironmentNotifier constructor. Example:
new EnvironmentNotifier({
environmentDefaults: {
ribbonLocation: 'top'
}
}).start();Configuration options
| Option | Description | Default Value |
|---|---|---|
defaultDomScope | The default DOM scope to use. | document.body |
environmentDefaults | The defaults to apply when specific settings are not provided. | See below |
environments | The configured environments. | Local, QA, UAT environments |
environmentDefaults
| Option | Description | Default Value |
|---|---|---|
color | Environment color. (Accepted value types: #ccc, rgb(), rgba()) | 'rgba(255, 0, 0, .75)' |
detection | The environment detection function (returns true for match). | () => false |
modalMessageHtml | The HTML message to display on the modal. | '✨ You are viewing the <strong>{{ environment.name }}</strong> environment. ✨' |
showModalEveryView | Show modal for every page view. | false |
showModalFirstView | Show modal for first page view. | false |
ribbonLocation | The location of the on-screen ribbon. (Accepted values: top, bottom) | 'bottom' |
ribbonPosition | The CSS position of the ribbon. | 'fixed' |
ribbonTarget | The DOM element to inject the ribbon into. | document.body |
showRibbon | Whether the on-screen ribbon should be shown or not. | true |
customClass | Custom class to be added to the body of the ribbon and modal. | null |
Methods
addEnvironment(environment)
Add a new environment. environment should be { name: String, detection: Function, ... }.
getCurrentEnvironment()
Get the current environment object.
removeEnvironment(environmentName)
Remove an environment where name matches provided environmentName.
start(domScope = this.configuration.defaultDomScope)
Start environment notifier working with domScope.
Events
environmentNotifier.modalDismissed
Raised when the modal has been dismissed by the user.
Development
npm installnpm startto run demo.npm run buildornpm run watchnpm testornpm run test:watchto run tests.npm run lintto run linter.npm run validateto run linter than tests.
License
MIT
