0.2.20 • Published 6 years ago
feedback-recorder v0.2.20
demo预览
页面录制:
截图:
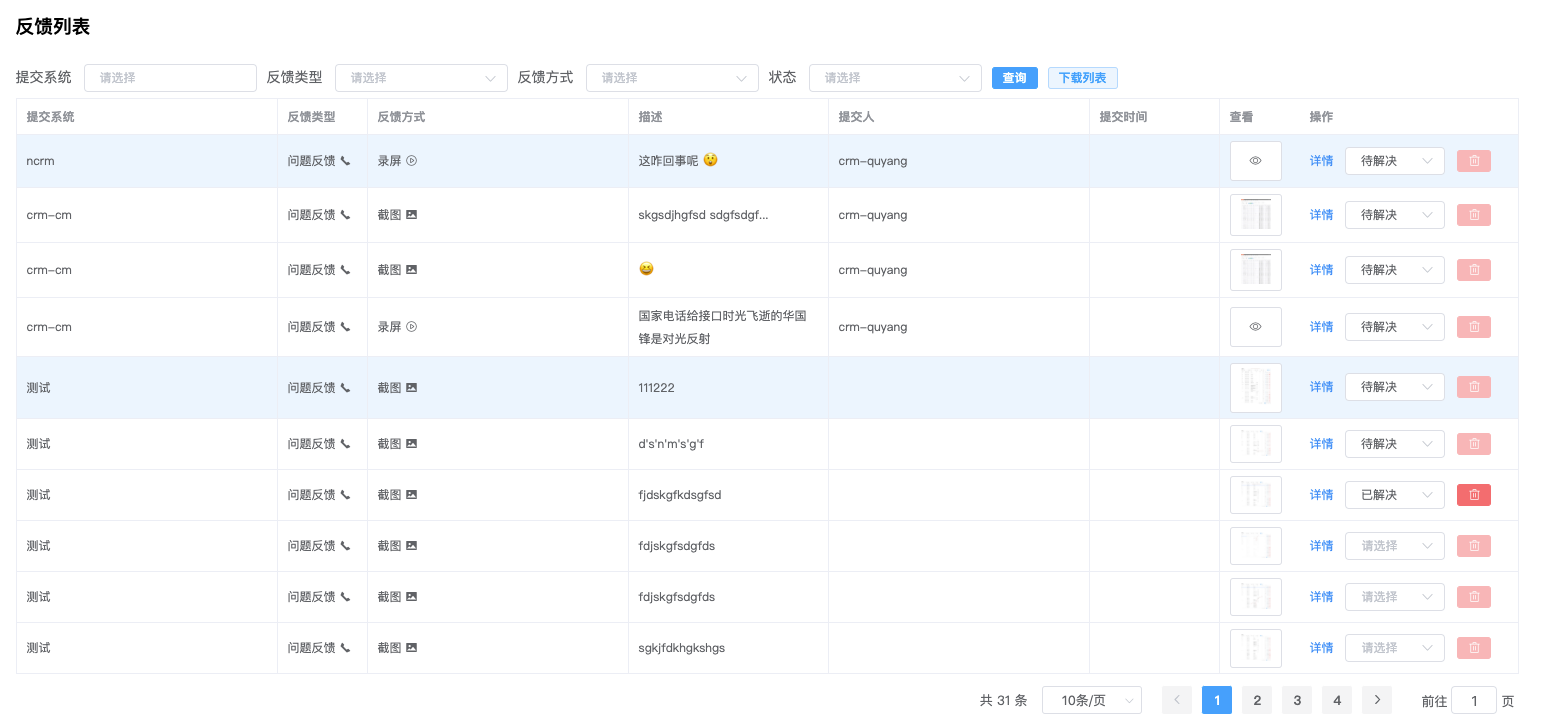
反馈列表:

反馈详情:

安装
npm install feedback-recorder使用
main.js
import FeedbackRecorder from 'feedback-recorder';
import 'feedback-recorder/dist/index.css';
Vue.use(FeedbackRecorder);App.vue
<feedback-recorder :submitter="user" sysName="some-site-name"></feedback-recorder>唤出方法
shift+f+b
props
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| block | 是否屏蔽录制挂件区域 | boolean | true |
| submitter | 登录用户信息 | object | {id: '',name: ''} |
| sysName | 系统名称 | string | '' |
| player | 是否带播放功能:可选取文件播放 | boolean | false |
| download | 是否下载录制的json文件 | boolean | false |