1.9.0 • Published 1 year ago
file-naming-enforcer v1.9.0
Welcome to file-naming-enforcer!
Problem to solve
If your team wants to follow any file naming convention, like a capital case for classes / components or kebab case for styles etc, then you should automate it and forget about the unnecessary discussion during code review.
How to install
npm i -D file-naming-enforcerHow to use
"scripts": {
"lint-components": "file-naming-enforcer type=capitalize folder=./src/components ext=js",
"lint-styles": "file-naming-enforcer type=kebabCase folder=./src ext=scss",
"lint-utils": "file-naming-enforcer type=camelCase folder=./src/utils ext=js",
"lint-all": "file-naming-enforcer type=kebabCase ignore=[README.md,Dockerfile]",
}PS. You can also use shortcut fne
fne type=capitalize folder=./src/components ext=jsExpected result:
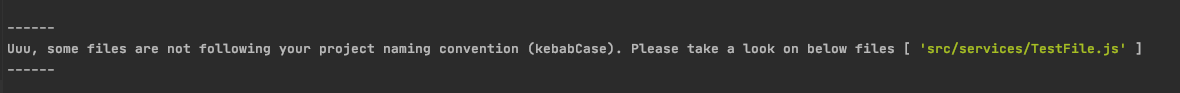
Once everything will be set up properly, and some files will be not following our project convention, then you should see below errors

1.9.0
1 year ago
1.8.0
1 year ago
1.7.0
1 year ago
1.5.2
3 years ago
1.6.0
3 years ago
1.5.1
3 years ago
1.5.0
3 years ago
1.4.0
4 years ago
1.2.1
5 years ago
1.2.0
5 years ago
1.1.11
5 years ago
1.1.10
5 years ago
1.1.9
5 years ago
1.1.8
5 years ago
1.1.7
5 years ago
1.1.6
5 years ago
1.1.5
6 years ago
1.1.4
6 years ago
1.1.3
6 years ago
1.1.2
6 years ago
1.1.1
6 years ago
1.1.0
6 years ago
1.0.0
6 years ago