2.1.0 • Published 6 years ago
gfm-loader v2.1.0
gfm-loader
Webpack loader to apply gfm styles to html transformed via markdown-loader
Webpack loader to wrap markdown which has been been transformed to html in a <body> tag and apply gfm (github flavored markdown) styles.
Install
$ npm install gfm-loaderUsage
In webpack config (read loaders from bottom to top):
{
rules: [
{
test: /\.md$/,
use : [
`file-loader?name=<output-path>`, // Save to given path
`gfm-loader`, // Wrap html in body, apply gfm styles
"extract-loader", // Extract html
"html-loader", // Load html
"markdown-loader", // Transfrom md -> html
]
}
]
}Example
See: examples/webpack.config.js
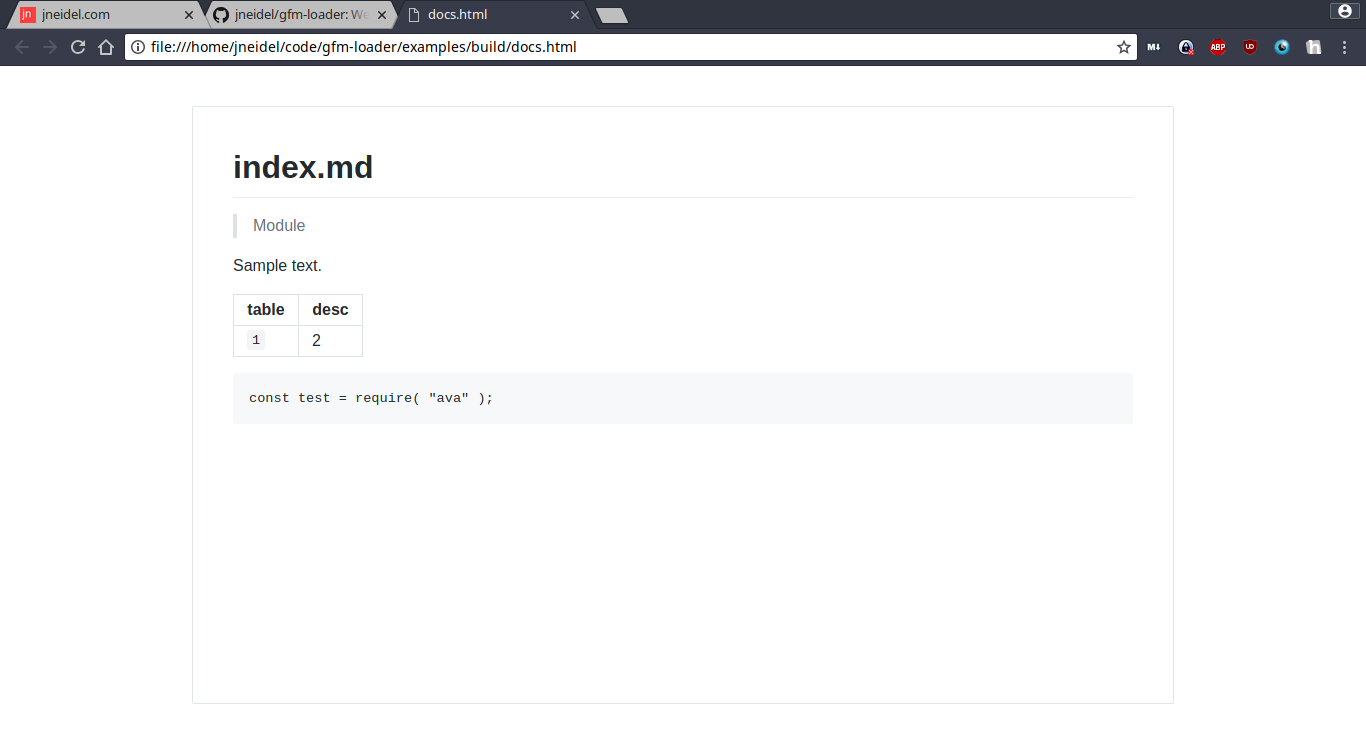
Rendered example (with border=true):

API
gfm-loader?gfm=&style=&js=&border=true
gfm:
href for the gfm stylesheet.
`gfm-loader?gfm=build/css/gfm.css`style:
href for an additional stylsheet.
To customize gfm styles.
`gfm-loader?gfm=build/css/gfm.css&style=build/css/bundle.css`js:
src for an additional script file for customization.
`gfm-loader?js=build/js/bundle.js`border:
Include styles for a Github style border around the body. See example image above.
`gfm-loader?gfm=build/css/gfm.css&style=build/css/bundle.css&border=true`Changelog
2.0.0:
- Rename parameter
hreftogfm - Add parameters
styleandborder
Related
- setup-webpack - Simplifies eg. markdown transpilation; the module this loader was built for
License
MIT © Jonathan Neidel


