1.0.1 • Published 2 years ago
hexo-tag-collapse-spoiler v1.0.1
Install / 安装
npm install hexo-tag-collapse-spoiler --saveSyntax / Tag用法
{% collapse(btn|link|card) HINT_SHOW HINT_HIDE %}
content
{% endcollapse(btn|link|card) %}It will hide your content and place the HINT at the top with a button, link or card.
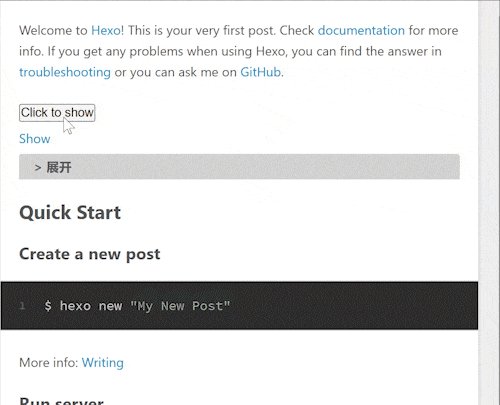
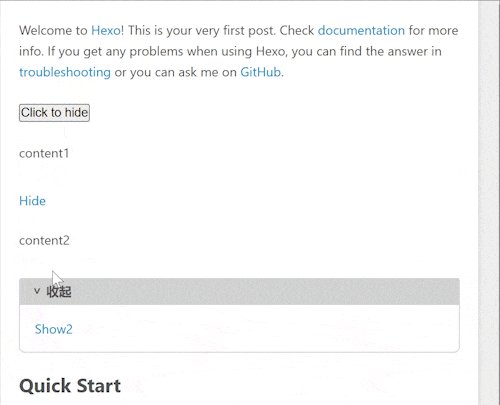
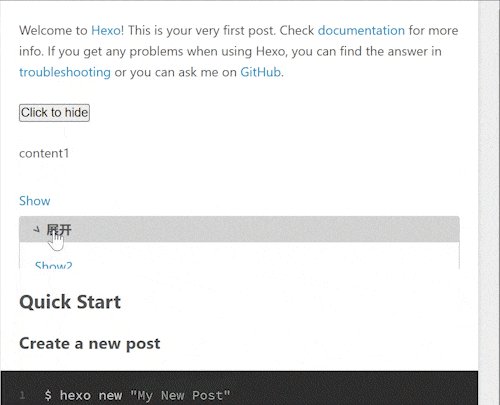
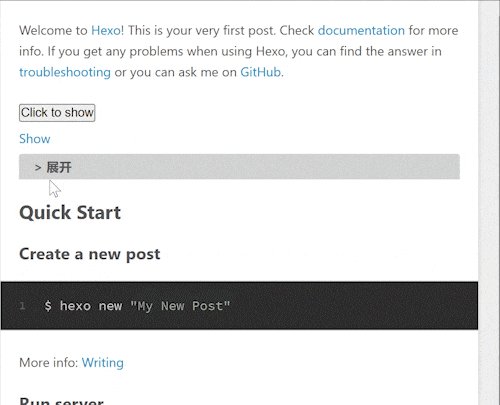
See the demo below.
Demo / 示例

Corresponding Tags / 对应代码
{% collapsebtn "Click to show" "Click to hide" %}
content1
{% endcollapsebtn %}
{% collapselink Show Hide %}
content2
{% endcollapselink %}
{% collapsecard 展开 收起 %}
{% collapselink Show2 Hide2 %}
content3
{% endcollapselink %}
{% endcollapsecard %}Config (optional) / 可选配置
In the global _config.yml: / 在站点的配置文件 _config.yml 里
collapse:
border: false # Whether to enable borders for content hidden using 'collapsebtn' and 'collapselink' / 是否开启按钮和链接样式的边框
hint_show: Show # Default text for 'Show' operation / 展开默认提示文字
hint_hide: Hide # Default text for 'Hide' operation / 收起默认提示文字Thanks
Improved from hexo-sliding-spoiler, using the workings of Bootstrap's collapse. With better performance and compatibility for the hidden element, and more customisation options.