iobroker.vis-materialdesign v0.5.9

ioBroker.vis-materialdesign
Material Design Widgets for IoBroker VIS
ioBroker Material Design Widgets are based on Google's material design guidelines
Table of Content
- General - Online Example Project - Practical examples - Questions and answers about the widgets - Supported Browser - Supported Browser for vibrate on mobil devices function - ioBroker VIS App
- Adapter settings - General - Theme Editor - Theme Settings
- Widgets - Material Design Icons and Images - Editor Settings - HTML Properties - Buttons - Navigation - Editor Settings - HTML Properties - Link - Editor Settings - HTML Properties - State - Editor Settings - HTML Properties - Multi State - Editor Settings - HTML Properties - Addition - Editor Settings - HTML Properties - Toggle - Editor Settings - HTML Properties - Buttons Vertical - Navigation - Editor Settings - HTML Properties - Link - Editor Settings - HTML Properties - State - Editor Settings - HTML Properties - Multi State - Editor Settings - HTML Properties - Addition - Editor Settings - HTML Properties - Toggle - Editor Settings - HTML Properties - Icon Buttons - Navigation - Editor Settings - HTML Properties - Link - Editor Settings - HTML Properties - State - Editor Settings - HTML Properties - Multi State - Editor Settings - HTML Properties - Addition - Editor Settings - HTML Properties - Toggle - Editor Settings - HTML Properties - Checkbox - Editor Settings - HTML Properties - Switch - Editor Settings - HTML Properties - Value - Editor Settings - HTML Properties - HTML Card - List - Editor Settings - Data JSON Properties - IconList - Editor Settings - Data JSON Properties - Progress - Editor Settings - HTML Properties - Progress Circular - Editor Settings - HTML Properties - Slider - HTML Properties - Slider Round - HTML Properties - Input - Text input - Editor Settings - HTML Properties - Select - Menu JSON Properties - HTML Properties - Autocomplete - Menu JSON Properties - HTML Properties - Top App Bar - Editor Settings - Menu JSON Properties - Submenu - Submenu JSON Properties - Charts - Bar Chart - Editor Settings - Dataset JSON Properties - Pie Chart - Editor Settings - Dataset JSON Properties - Line History Chart: - Editor Settings - JSON Chart - JSON Properties - Table - Editor Settings - Data - JSON Stucture - internal object binding - Control Elements using HTML Widgets - Control Elements - deprecated since v0.5.0 - Responsive Layout - Masonry Views - Editor Settings - Grid Views - Editor Settings - Alerts - Editor Settings - Datapoint JSON Properties - Script: send alert to widget - Calendar - Editor Settings - Datapoint JSON Properties - Script: ical conversion - Dialog - Editor Settings - HTML Widgets - Examples
- Informations - used libraries - Changelog
General
Online Example Project
provided by iobroker.click, thanks to bluefox and iobroker.
- VIS Runtime (alternativ)
- VIS Editor (alternativ)
Practical examples
Questions and answers about the widgets
If you have questions about the individual widgets, then first look at the topics of the individual widgets
Supported Browser
I officially support the last two versions of every major browser. Specifically, i test on the following browsers:
- Firefox on Windows and Linux
- Chrome on Android, Windows, and Linux
Supported Browser for vibrate on mobil devices function
https://developer.mozilla.org/en-US/docs/Web/API/Navigator/vibrate
ioBroker VIS App
latest version needs to be implemented by the app, see https://github.com/ioBroker/ioBroker.vis.cordova. I do not use the app and do not test on it either
Adapter settings
Starting with version 0.4.0 there is a settings page for the adapter. You can find it under Instances in the user interface of the admin adapter
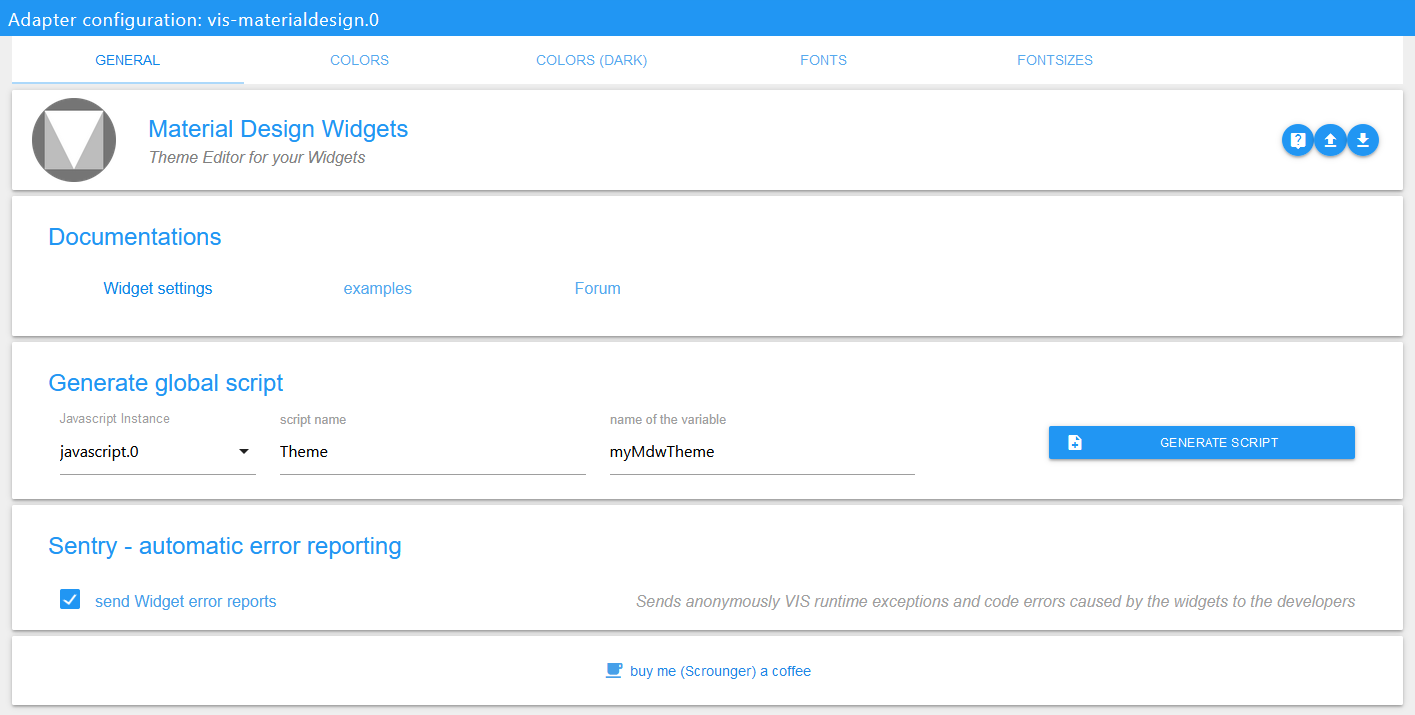
General

| setting | description |
|---|---|
| Documentation | Links to documentation to help you configure the widgets |
| Generate global script | Create a global script for the Javascript Script Engine with all theme data points. This allows to use colors, fonts and font sizes comfortably in scripts. |
| Sentry | use Sentry libraries to automatically report exceptions and code errors anonymously to the developers. For more details and for information how to disable the error reporting see Sentry-Plugin Documentation! |
Theme Editor
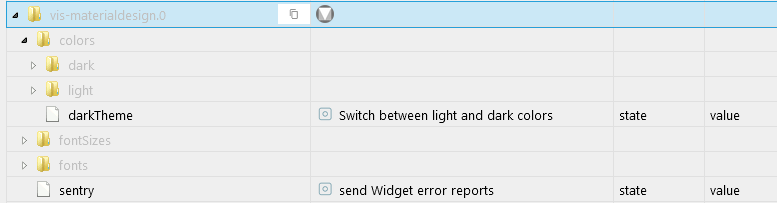
With the help of the Theme Editor you can centrally set colors, fonts and font sizes for all widgets via the adapter settings. For each widget datapoints (see screenshot below) are created with the set values. This makes it also possible to use these settings in other widgets (not Material Design Widgets) via bindings.
Datapoint structure

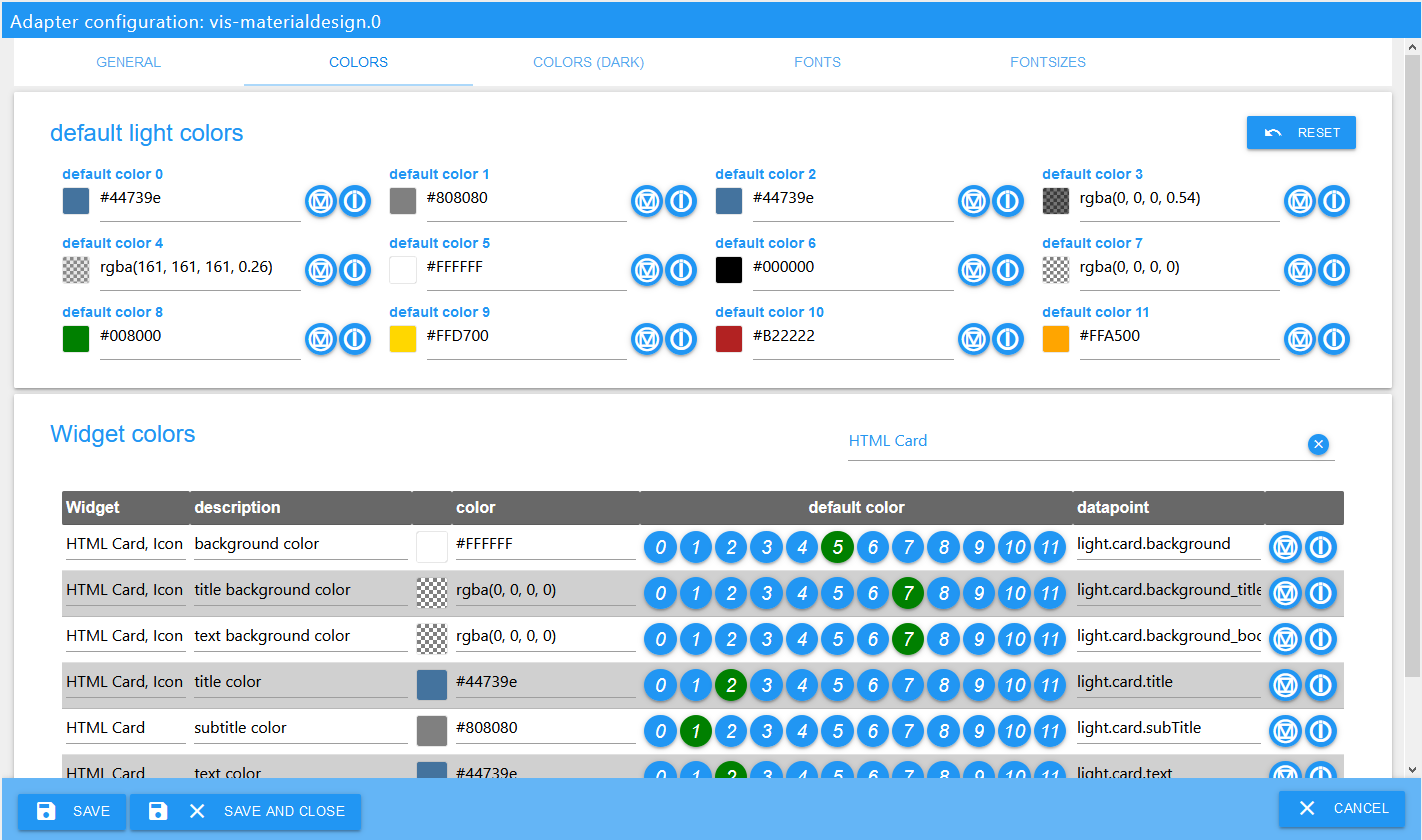
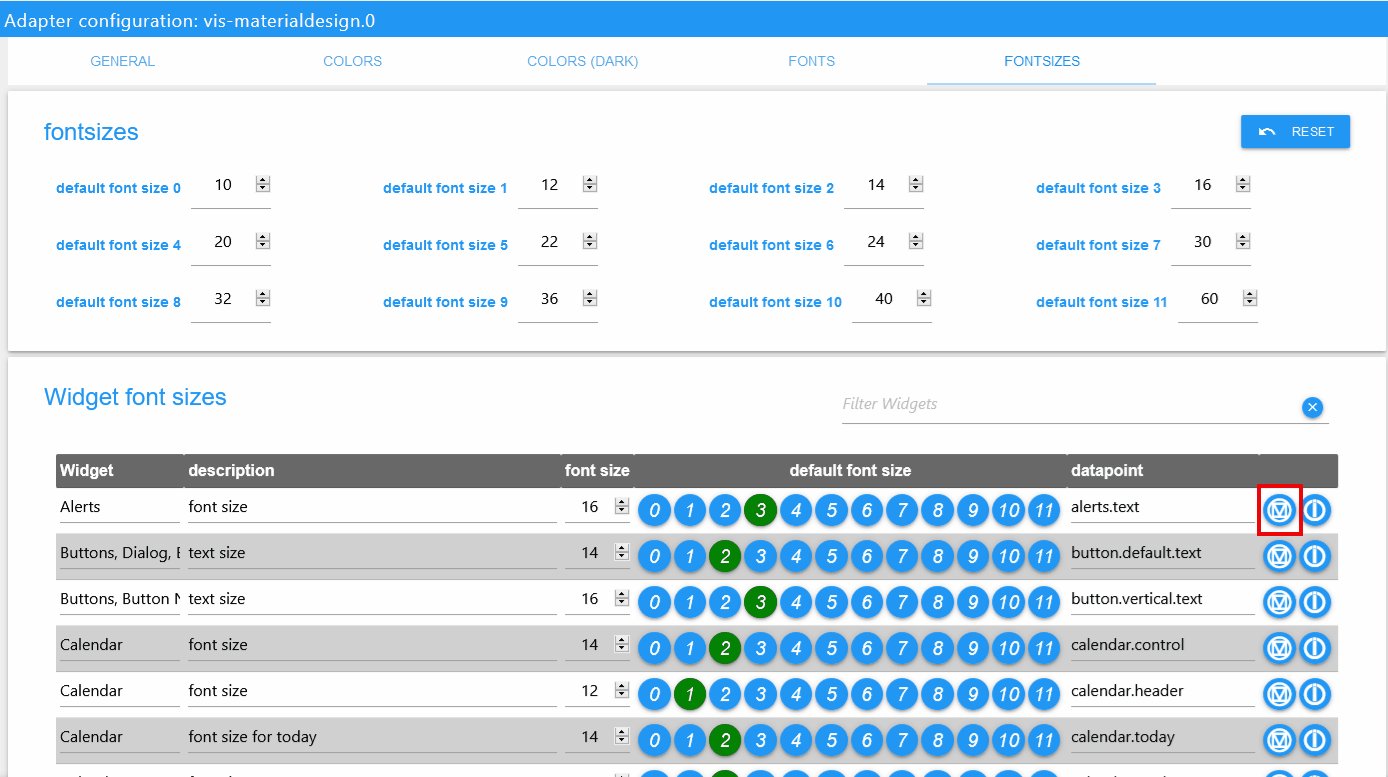
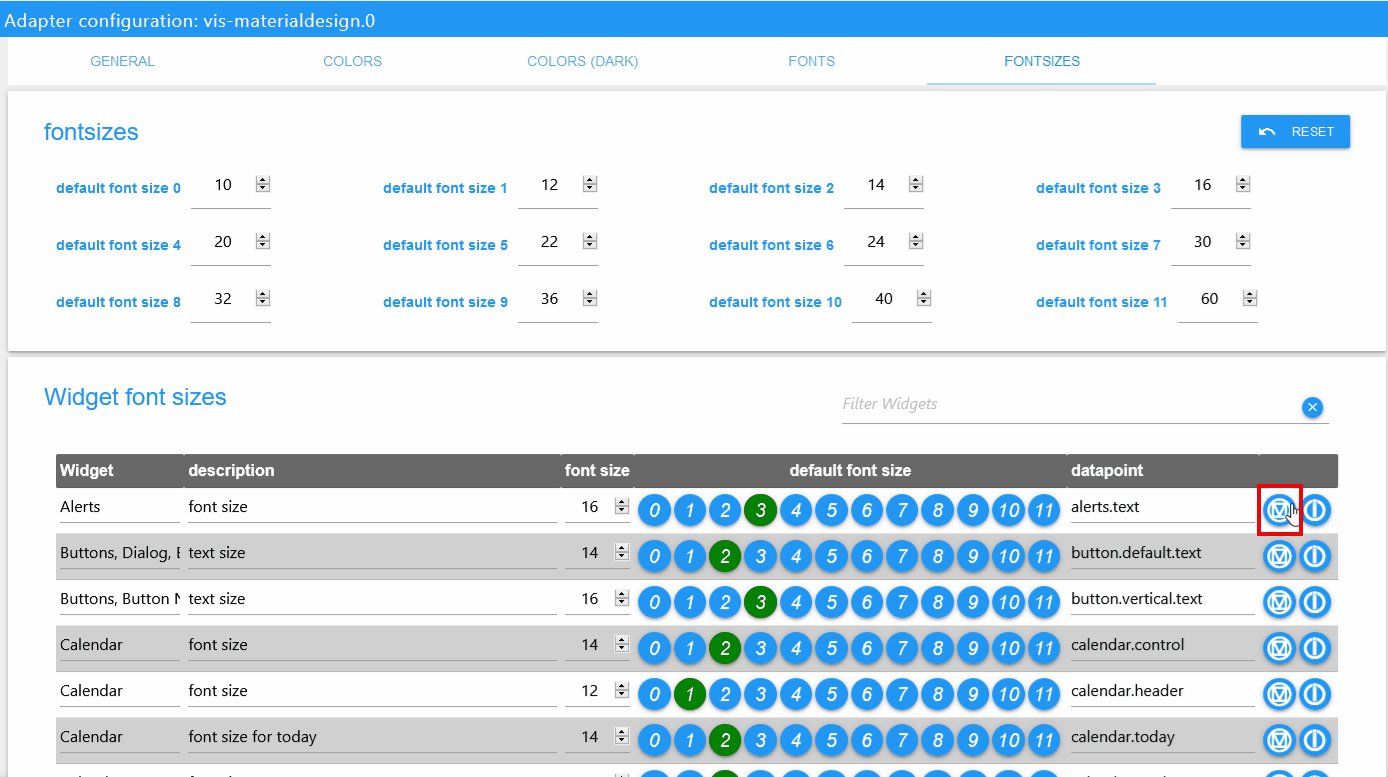
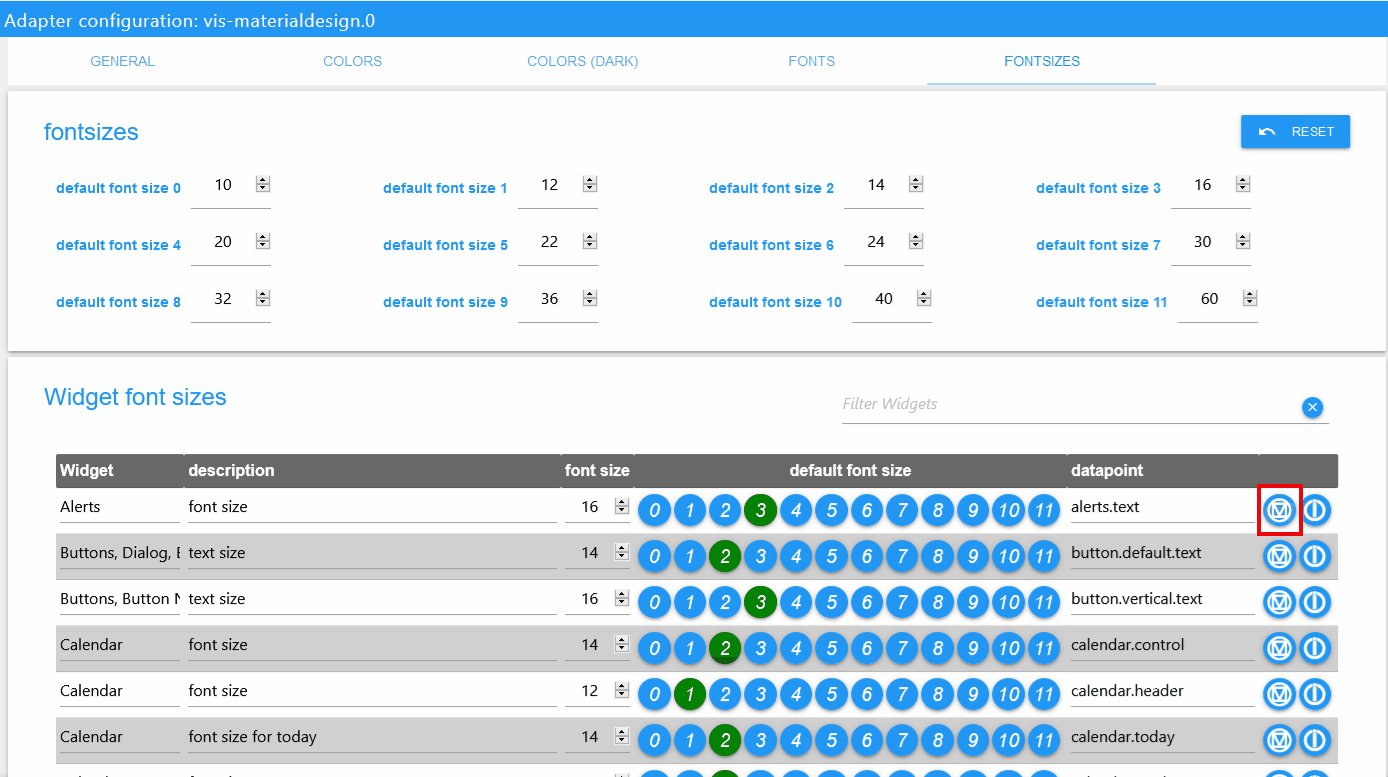
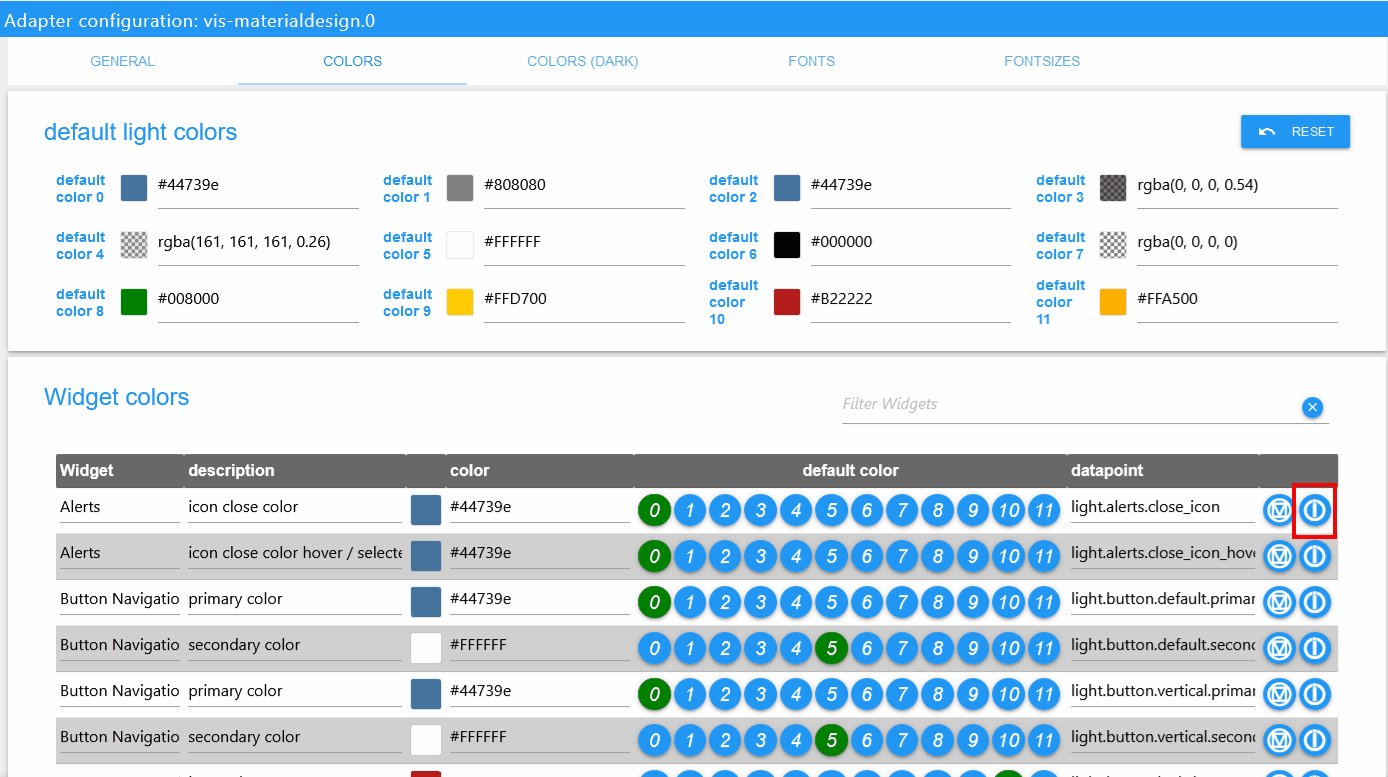
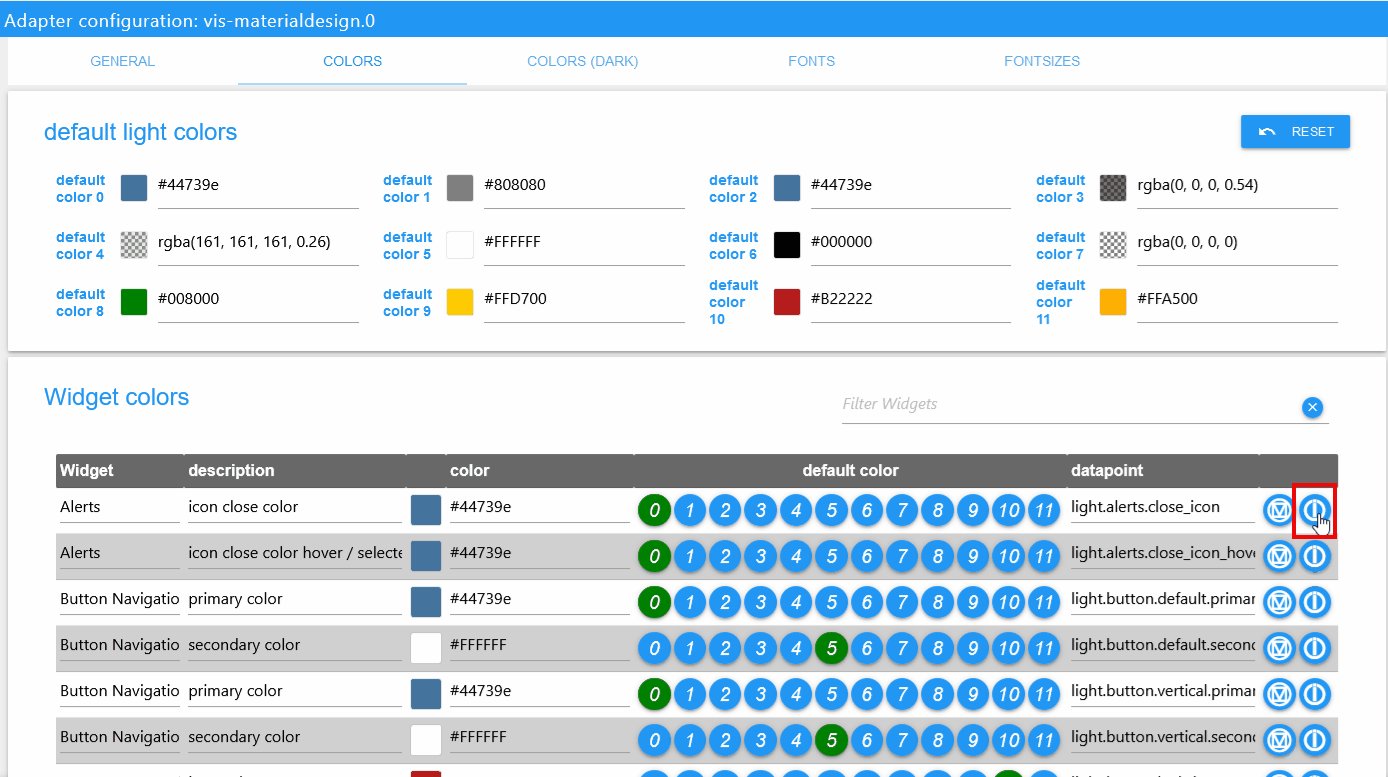
Theme Settings

Every settings page for colors, colors dark, font and font sizes look likes show in the screenshot above.
Standard colors / fonts /font sizes can be defined in the upper area. These standard colors / fonts /font sizes can then be assigned to the individual widgets using the buttons in the table. If you change the default colors / fonts /font sizes, it will also change for all widgets that use this colors / fonts /font sizes. Additionally, it is possible to assign your own colors / fonts /font sizes to the widgets, independent of the standard colors.
For colors there are two themes - light theme and dark theme. With the datapoint vis-materialdesign.0.colors.darkTheme you can switch between the two themes. For example this datapoint can be used in a script to switch between lights and dark colors on sunrise and sunset.
VIS Editor (Restore / update old Widgets)

In the VIS Editor you will find a button use theme for each widget. With this button you can reset the widgets to the use of the themes. That means if you have changed colors, fonts or font sizes, you can reset them with this button.
With the help of this button it is also possible to update your widgets from versions before 0.4.0 to use the themes.
Change Datapoint Binding for Material Design Widgets

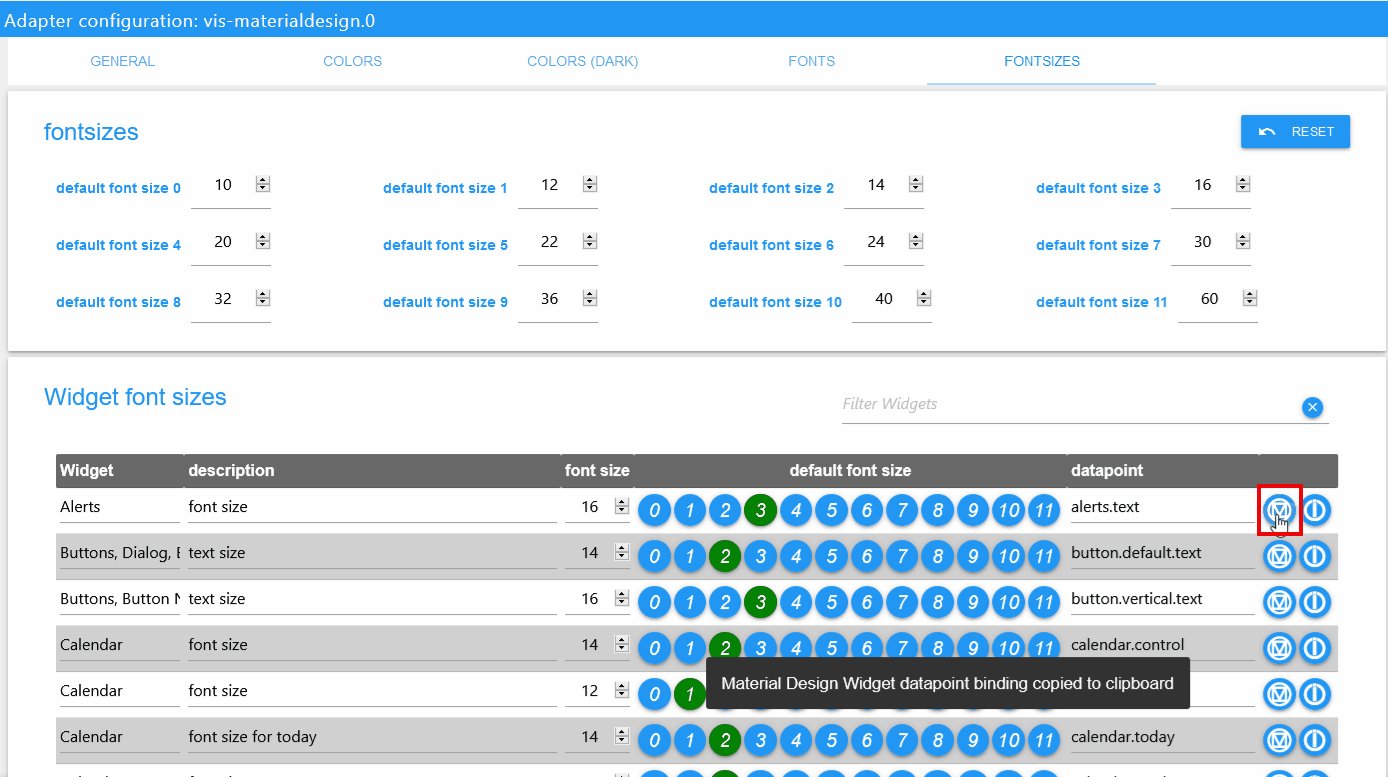
If you would like to change the using of others colors that are defined for other widgets, you can copy the datapoint binding by pressing the button with the material design icon. Just paste this in any color, fonts or font sizes field of a material design widget. For example a color "state binding" looks like #mdwTheme:vis-materialdesign.0.colors.card.background
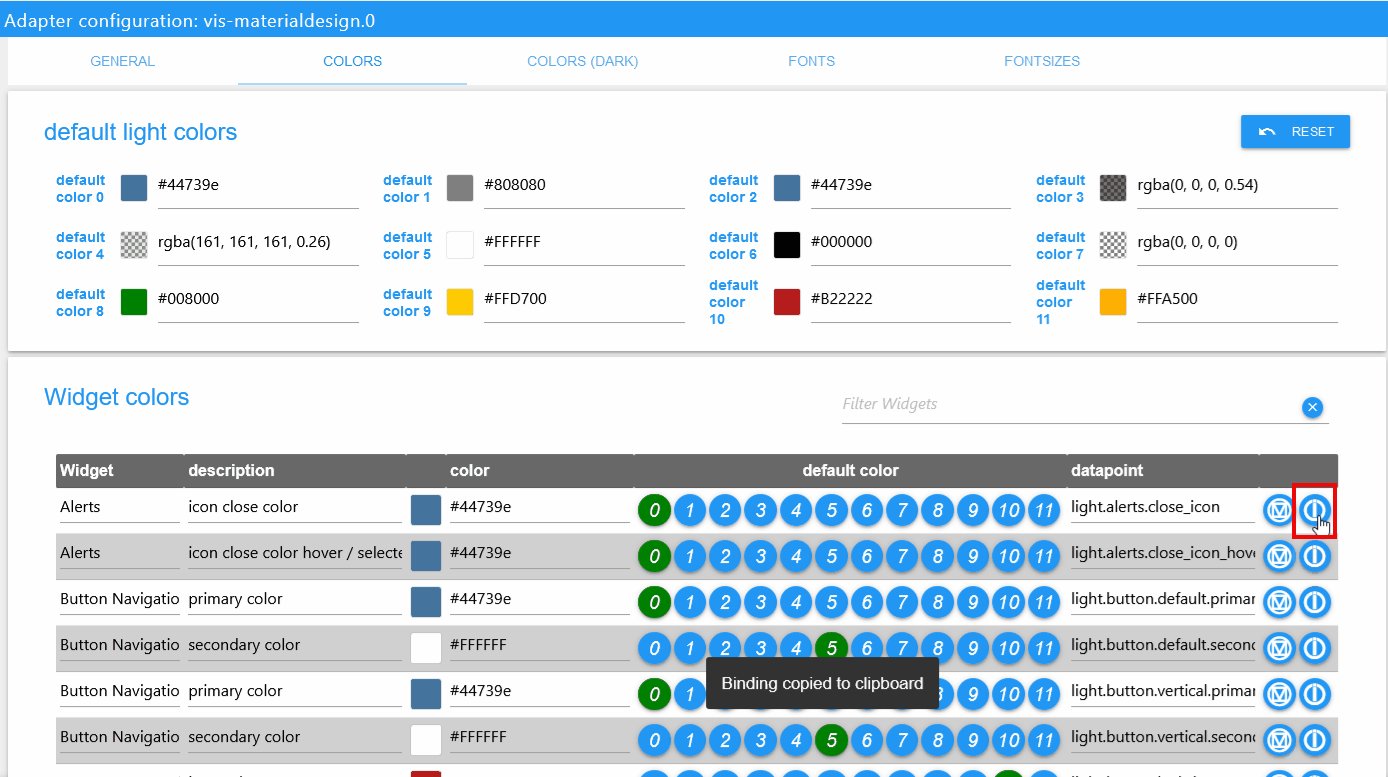
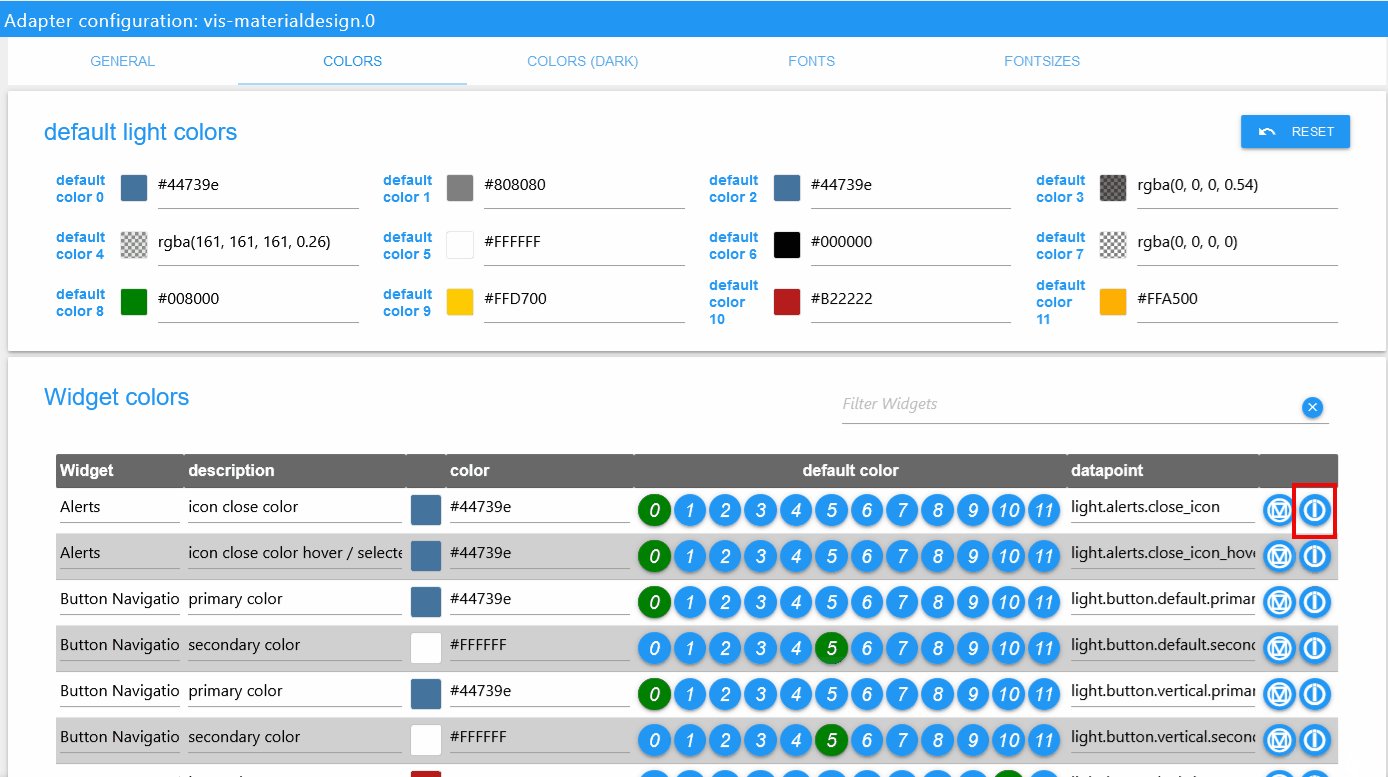
Use Binding for non Material Design Widgets

In the adapter settings you can copy the binding command to the clipboard by clicking on the button with iobroker icon. This binding can then be used by copy and paste even for non Material Design Widgets. For example a color binding looks like {mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.card.background;dark:vis-materialdesign.0.colors.dark.card.background; mode === "true" ? dark : light}
Widgets
Material Design Icons and Images
![]()
Editor Settings
Settings that are not listed in the table below are self-explanatory.
HTML Properties
The following properties can be used as HTML Widgets.
HTML Properties - Example
<div class='vis-widget materialdesign-widget materialdesign-icon materialdesign-materialdesignicons-html-element'
style='width: 50px; height: 50px; position: relative; display: flex; align-items: center;'
mdw-mdwIcon='iobroker'
mdw-mdwIconSize='30'
mdw-mdwIconColor='#mdwTheme:vis-materialdesign.0.colors.material_design_icon.color'
mdw-debug='true'
></div>Buttons

Navigation
Editor Settings
Settings that are not listed in the table below are self-explanatory.
HTML Properties
The following properties can be used as HTML Widgets.
HTML Properties - Example
<div class='vis-widget materialdesign-widget materialdesign-button materialdesign-button-html-element'
style='width: 100%; height: 100%; position: relative; padding: 0px;'
mdw-type='navigation_default'
mdw-buttonStyle='raised'
mdw-nav_view='value'
mdw-vibrateOnMobilDevices='50'
mdw-buttontext=' Navigation'
mdw-textFontFamily='#mdwTheme:vis-materialdesign.0.fonts.button.default.text'
mdw-textFontSize='#mdwTheme:vis-materialdesign.0.fontSizes.button.default.text'
mdw-mdwButtonPrimaryColor='#mdwTheme:vis-materialdesign.0.colors.button.default.primary'
mdw-mdwButtonSecondaryColor='#mdwTheme:vis-materialdesign.0.colors.button.default.secondary'
mdw-image='navigation'
mdw-iconPosition='left'
></div>Link
Editor Settings
Settings that are not listed in the table below are self-explanatory.
HTML Properties
The following properties can be used as HTML Widgets.
HTML Properties - Example
<div class='vis-widget materialdesign-widget materialdesign-button materialdesign-button-html-element'
style='width: 100px; height: 30px; position: relative; padding: 0px;'
mdw-type='link_default'
mdw-buttonStyle='raised'
mdw-href='https://github.com/Scrounger/ioBroker.vis-materialdesign'
mdw-openNewWindow='true'
mdw-vibrateOnMobilDevices='50'
mdw-buttontext=' Link'
mdw-textFontFamily='#mdwTheme:vis-materialdesign.0.fonts.button.default.text'
mdw-textFontSize='#mdwTheme:vis-materialdesign.0.fontSizes.button.default.text'
mdw-mdwButtonPrimaryColor='#mdwTheme:vis-materialdesign.0.colors.button.default.primary'
mdw-mdwButtonSecondaryColor='#mdwTheme:vis-materialdesign.0.colors.button.default.secondary'
mdw-image='link'
mdw-iconPosition='left'
></div>State
Editor Settings
Settings that are not listed in the table below are self-explanatory.
HTML Properties
The following properties can be used as HTML Widgets.
HTML Properties - Example
<div class='vis-widget materialdesign-widget materialdesign-button materialdesign-button-html-element'
style='width: 100%; height: 100%; position: relative; padding: 0px;'
mdw-type='state_default'
mdw-oid='0_userdata.0.number'
mdw-buttonStyle='raised'
mdw-value='22'
mdw-vibrateOnMobilDevices='50'
mdw-buttontext=' State'
mdw-textFontFamily='#mdwTheme:vis-materialdesign.0.fonts.button.default.text'
mdw-textFontSize='#mdwTheme:vis-materialdesign.0.fontSizes.button.default.text'
mdw-mdwButtonPrimaryColor='#mdwTheme:vis-materialdesign.0.colors.button.default.primary'
mdw-mdwButtonSecondaryColor='#mdwTheme:vis-materialdesign.0.colors.button.default.secondary'
mdw-image='pencil'
mdw-iconPosition='left'
mdw-autoLockAfter='10'
mdw-lockIconColor='#mdwTheme:vis-materialdesign.0.colors.button.lock_icon'
mdw-lockFilterGrayscale='30'
></div>Multi State
Editor Settings
Settings that are not listed in the table below are self-explanatory.
HTML Properties
The following properties can be used as HTML Widgets.
HTML Properties - Example
<div class='vis-widget materialdesign-widget materialdesign-button materialdesign-button-html-element'
style='width: 100%; height: 100%; position: relative; padding: 0px;'
mdw-type='multiState_default'
mdw-countOids='1'
mdw-buttonStyle='raised'
mdw-vibrateOnMobilDevices='50'
mdw-buttontext=' Multi State'
mdw-textFontFamily='#mdwTheme:vis-materialdesign.0.fonts.button.default.text'
mdw-textFontSize='#mdwTheme:vis-materialdesign.0.fontSizes.button.default.text'
mdw-mdwButtonPrimaryColor='#mdwTheme:vis-materialdesign.0.colors.button.default.primary'
mdw-mdwButtonSecondaryColor='#mdwTheme:vis-materialdesign.0.colors.button.default.secondary'
mdw-image='pencil-box-multiple'
mdw-iconPosition='left'
mdw-autoLockAfter='10'
mdw-lockIconColor='#mdwTheme:vis-materialdesign.0.colors.button.lock_icon'
mdw-lockFilterGrayscale='30'
mdw-oid0='0_userdata.0.MDW.Buttons.multiState.bool'
mdw-value0='true'
mdw-delayInMs0='0'
mdw-oid1='0_userdata.0.MDW.Buttons.number'
mdw-value1='66'
mdw-delayInMs1='0'
></div>Addition
Editor Settings
Settings that are not listed in the table below are self-explanatory.
HTML Properties
The following properties can be used as HTML Widgets.
HTML Properties - Example
<div class='vis-widget materialdesign-widget materialdesign-button materialdesign-button-html-element'
style='width: 100%; height: 100%; position: relative; padding: 0px;'
mdw-type='addition_default'
mdw-oid='0_userdata.0.MDW.Buttons.number'
mdw-buttonStyle='raised'
mdw-value='1'
mdw-minmax='100'
mdw-vibrateOnMobilDevices='50'
mdw-buttontext=' Addition'
mdw-textFontFamily='#mdwTheme:vis-materialdesign.0.fonts.button.default.text'
mdw-textFontSize='#mdwTheme:vis-materialdesign.0.fontSizes.button.default.text'
mdw-mdwButtonPrimaryColor='#mdwTheme:vis-materialdesign.0.colors.button.default.primary'
mdw-mdwButtonSecondaryColor='#mdwTheme:vis-materialdesign.0.colors.button.default.secondary'
mdw-image='plus'
mdw-iconPosition='left'
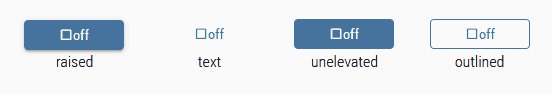
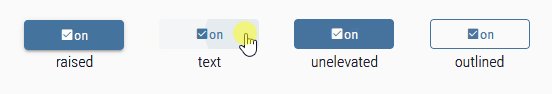
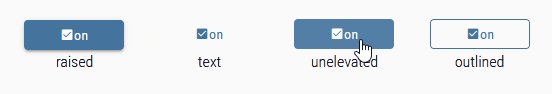
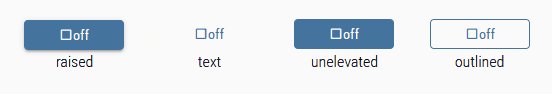
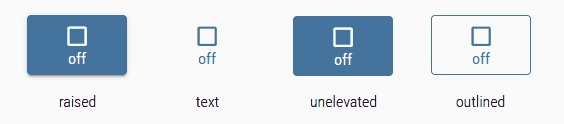
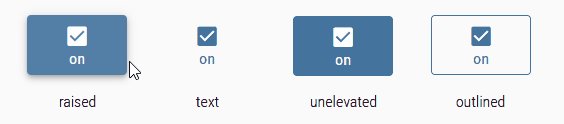
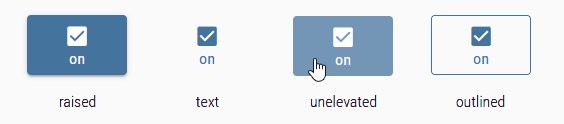
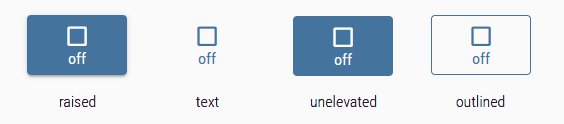
></div>Toggle
Editor Settings
Settings that are not listed in the table below are self-explanatory.
tbd
HTML Properties
The following properties can be used as HTML Widgets.
HTML Properties - Example
<div class='vis-widget materialdesign-widget materialdesign-button materialdesign-button-html-element'
style='width: 100%; height: 100%; position: relative; padding: 0px;'
mdw-type='toggle_default'
mdw-oid='0_userdata.0.MDW.Buttons.multiState.bool'
mdw-buttonStyle='raised'
mdw-toggleType='boolean'
mdw-stateIfNotTrueValue='on'
mdw-vibrateOnMobilDevices='50'
mdw-buttontext='off'
mdw-labelTrue='on'
mdw-textFontFamily='#mdwTheme:vis-materialdesign.0.fonts.button.default.text'
mdw-textFontSize='#mdwTheme:vis-materialdesign.0.fontSizes.button.default.text'
mdw-mdwButtonPrimaryColor='#mdwTheme:vis-materialdesign.0.colors.button.default.primary'
mdw-mdwButtonSecondaryColor='#mdwTheme:vis-materialdesign.0.colors.button.default.secondary'
mdw-colorBgTrue='green'
mdw-image='checkbox-blank-outline'
mdw-imageTrue='checkbox-marked'
mdw-iconPosition='left'
mdw-autoLockAfter='4'
mdw-lockIconColor='#mdwTheme:vis-materialdesign.0.colors.button.lock_icon'
mdw-lockFilterGrayscale='30'
></div>Buttons Vertical

Navigation
Editor Settings
Settings that are not listed in the table below are self-explanatory.
HTML Properties
The following properties can be used as HTML Widgets.
HTML Properties - Example
<div class='vis-widget materialdesign-widget materialdesign-button materialdesign-button-html-element'
style='width: 100%; height: 100%; position: relative; padding: 0px;'
mdw-type='navigation_vertical'
mdw-buttonStyle='raised'
mdw-nav_view='progress'
mdw-vibrateOnMobilDevices='50'
mdw-buttontext='Navigation'
mdw-textFontFamily='#mdwTheme:vis-materialdesign.0.fonts.button.vertical.text'
mdw-textFontSize='#mdwTheme:vis-materialdesign.0.fontSizes.button.vertical.text'
mdw-alignment='center'
mdw-mdwButtonPrimaryColor='#mdwTheme:vis-materialdesign.0.colors.button.vertical.primary'
mdw-mdwButtonSecondaryColor='#mdwTheme:vis-materialdesign.0.colors.button.vertical.secondary'
mdw-image='navigation'
mdw-iconPosition='top'
mdw-iconHeight='26'
></div>Link
Editor Settings
Settings that are not listed in the table below are self-explanatory.
HTML Properties
The following properties can be used as HTML Widgets.
HTML Properties - Example
<div class='vis-widget materialdesign-widget materialdesign-button materialdesign-button-html-element'
style='width: 100%; height: 100%; position: relative; padding: 0px;'
mdw-type='link_vertical'
mdw-debug='true'
mdw-buttonStyle='raised'
mdw-href='https://github.com/Scrounger/ioBroker.vis-materialdesign'
mdw-openNewWindow='true'
mdw-vibrateOnMobilDevices='50'
mdw-buttontext='Link'
mdw-textFontFamily='#mdwTheme:vis-materialdesign.0.fonts.button.vertical.text'
mdw-textFontSize='#mdwTheme:vis-materialdesign.0.fontSizes.button.vertical.text'
mdw-alignment='center'
mdw-mdwButtonPrimaryColor='#mdwTheme:vis-materialdesign.0.colors.button.vertical.primary'
mdw-mdwButtonSecondaryColor='#mdwTheme:vis-materialdesign.0.colors.button.vertical.secondary'
mdw-image='link'
mdw-iconPosition='top'
mdw-iconHeight='26'
></div>State
Editor Settings
Settings that are not listed in the table below are self-explanatory.
HTML Properties
The following properties can be used as HTML Widgets.
HTML Properties - Example
<div class='vis-widget materialdesign-widget materialdesign-button materialdesign-button-html-element'
style='width: 100%; height: 100%; position: relative; padding: 0px;'
mdw-type='state_vertical'
mdw-oid='0_userdata.0.MDW.Buttons.number'
mdw-buttonStyle='raised'
mdw-value='41'
mdw-vibrateOnMobilDevices='50'
mdw-buttontext='State'
mdw-textFontFamily='#mdwTheme:vis-materialdesign.0.fonts.button.vertical.text'
mdw-textFontSize='#mdwTheme:vis-materialdesign.0.fontSizes.button.vertical.text'
mdw-alignment='center'
mdw-mdwButtonPrimaryColor='#mdwTheme:vis-materialdesign.0.colors.button.vertical.primary'
mdw-mdwButtonSecondaryColor='#mdwTheme:vis-materialdesign.0.colors.button.vertical.secondary'
mdw-image='pencil'
mdw-iconPosition='top'
mdw-iconHeight='26'
mdw-autoLockAfter='10'
mdw-lockIconTop='5'
mdw-lockIconLeft='5'
mdw-lockIconColor='#mdwTheme:vis-materialdesign.0.colors.button.lock_icon'
mdw-lockFilterGrayscale='30'
></div>Multi State
Editor Settings
Settings that are not listed in the table below are self-explanatory.
HTML Properties
The following properties can be used as HTML Widgets.
4 years ago
5 years ago
4 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago



