1.0.1 • Published 6 years ago
jquery.collapse.js v1.0.1
collapse
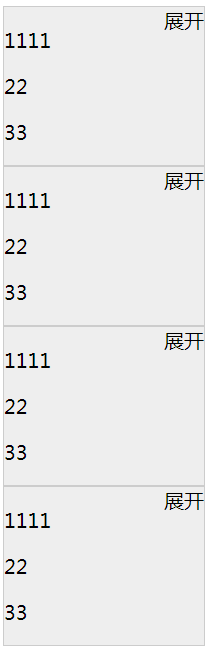
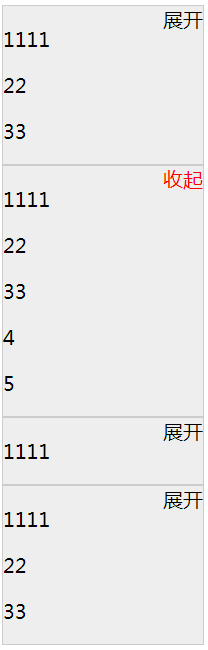
列表展开收起jquery插件 ##Demo Demo


Usage
- Include jQuery and collapse.min.js
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="collapse.min.js"></script>- Create a HTML strcture
<div class="item-list">
<div class="item"><div class="collapseBtn"><span class="collapseText">展开</span></div>
<div class="list0">
<p>1111</p>
</div>
<div class="list1">
<p>22</p>
<p>33</p>
</div>
<div class="list2">
<p>4</p>
<p>5</p>
</div>
</div>
<!-- ... -->
</div>- Call collapse()
new Collapse('.item-list');
or
$('.item-list').collapse(
/* options*/
);