katatema v0.1.8
katatema
A handy static site generator using React.js.
- Minimal setup
- Intuitive templating
- Hot reloading
- SCSS support
- Head support
Usage
Minimal setup
To start using it, run this inside a new directory:
npm install katatema --save
mkdir pagesWrite ./pages/index.js as your 1st page:
import React from "react";
export default () => <div>Hello!</div>Add a script to package.json like this:
{
"scripts": {
"serve": "katatema serve"
}
}Run it and open the preview server on http://localhost:3000:
npm run serve
That's all. No time-consuming configuration required. (e.g. .babelrc, webpack.config.js, gulpfile.js...)
Intuitive templating
We build sites like it's 1990s, or like PHP in those good old days.
Files are translated into HTML pages by using the filesystem as an API.
Add a JavaScript file at ./pages/index.js and it'll be converted to ./docs/index.html.
./pages/index.js ---converted---> ./docs/index.html
./pages/about.js ---converted---> ./docs/about.html
./pages/usage.js ---converted---> ./docs/usage.htmlTo build HTML files, add a script to package.json like this:
{
"scripts": {
"build": "katatema build"
}
}And then just run it.
npm run buildHot reloading
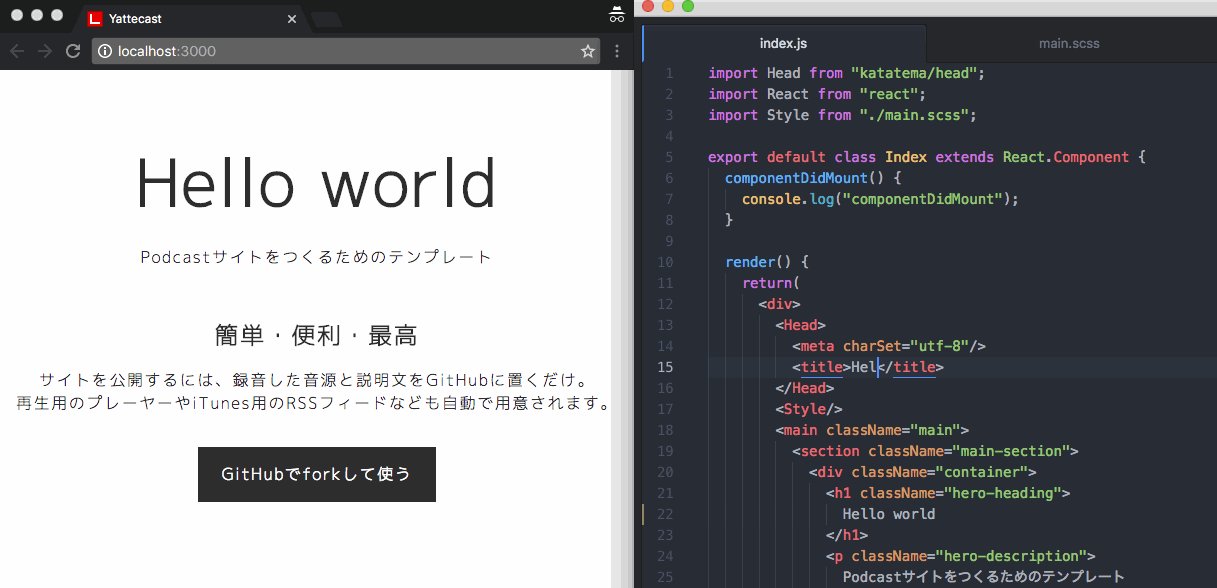
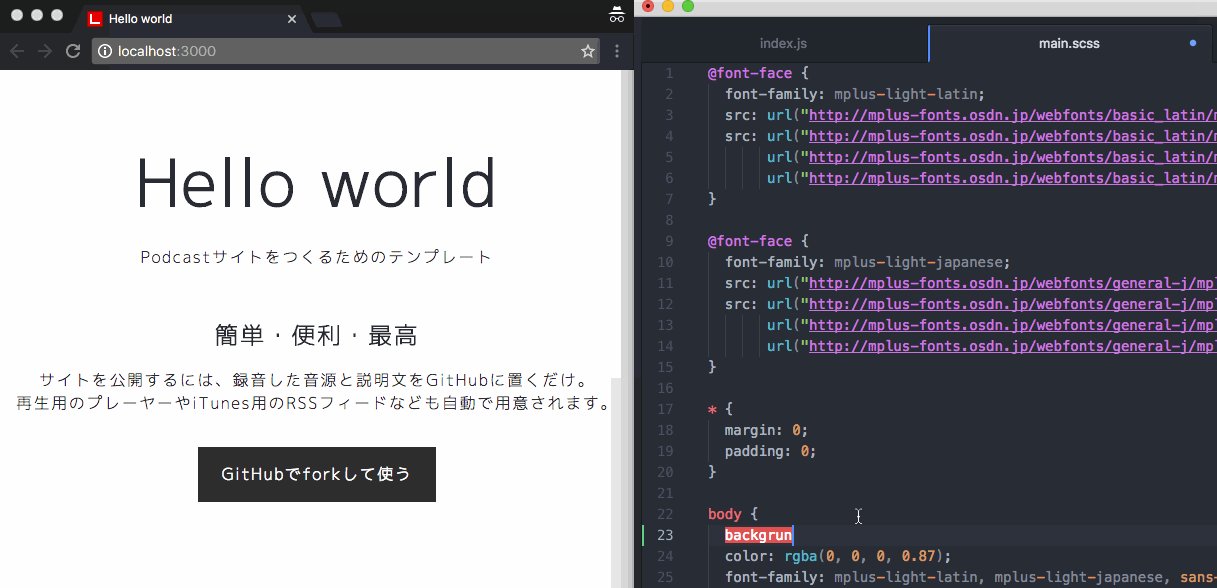
All pages will automatically refreshed without page reloading on the preview server. This is powered by webpack's Hot Module Replacement feature in the background. Dramatically speed development.

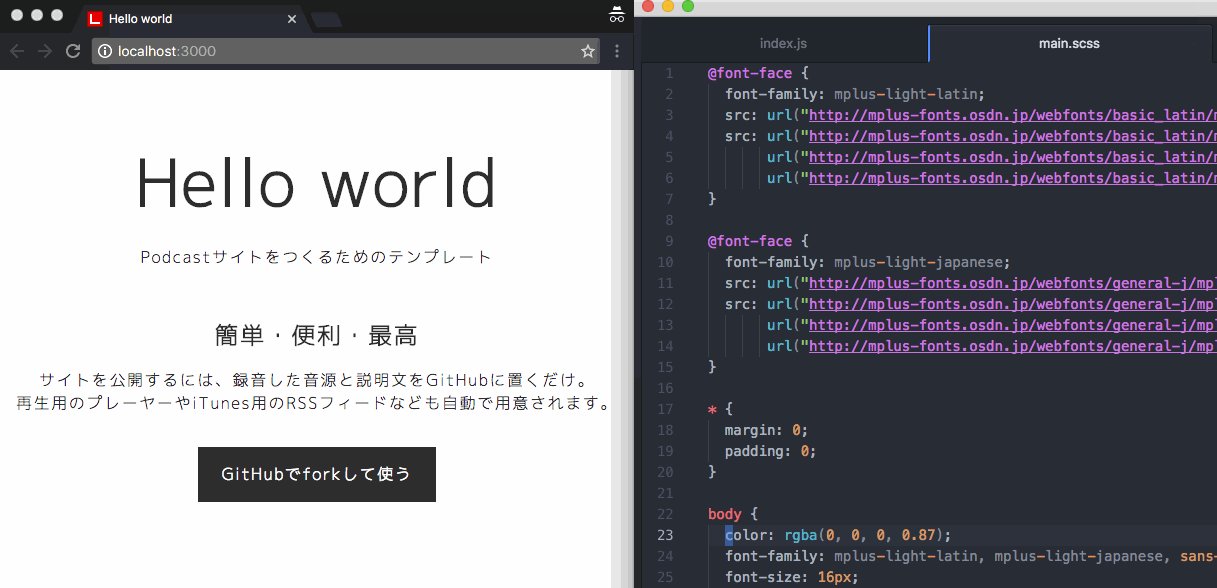
SCSS support
We officially support Sass to style pages.
Import *.scss file as a React component, then embed it.
import React from "react";
import Style from "./main.scss";
export default () => (
<div className="foo">
<Style/>
<h1 className="bar">Hello</h1>
</div>
).foo {
background-color: red;
}
.bar {
color: white;
}<style>
.foo {
background-color: red;
}
.bar {
color: white;
}
</style>
<div class="foo">
<h1 class="bar">Hello</h1>
</div>Head support
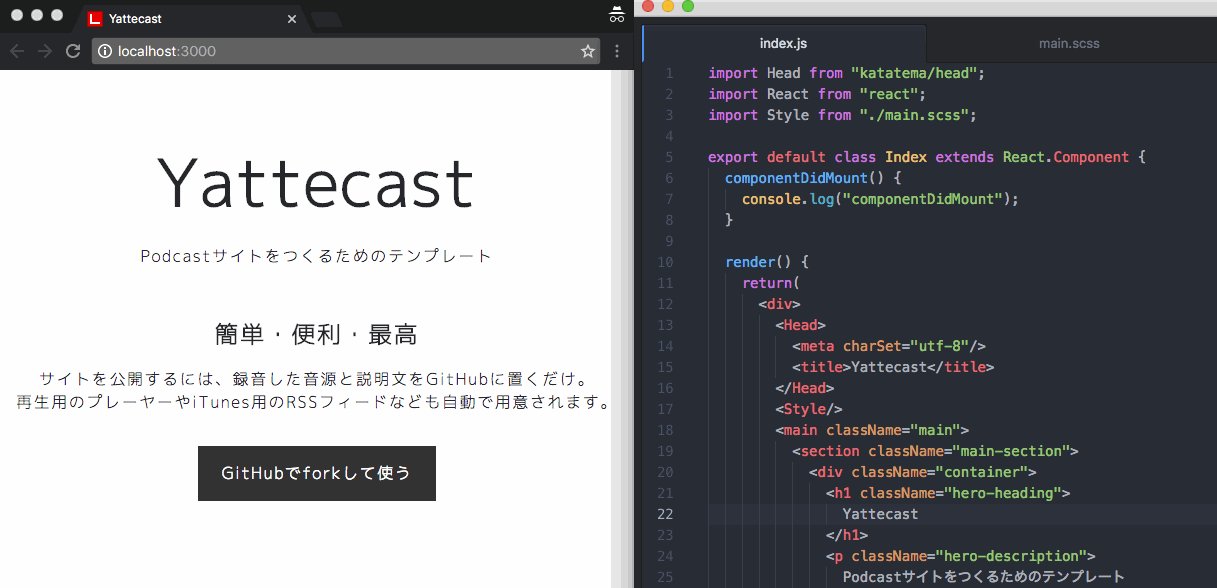
Use our <Head> component to append elements to the <head> of the page.
import Head from "katatema/head";
import React from "react";
export default () => (
<div>
<Head>
<title>Hello</title>
</Head>
<p>Hello</p>
</div>
)FAQ
gh-pages command line utility helps you deploy your site to GitHub Pages.
npm install gh-pages --save-devWhen using gh-pages, your package.json looks like this:
{
"scripts": {
"build": "katatema build",
"serve": "katatema serve",
"deploy": "npm run build && gh-pages --dist docs"
}
}Then you can simply invoke npm run deploy to deploy.
Cloning git@github.com:username/repo.git into node_modules/gh-pages/.cache
Cleaning
Fetching origin
Checking out origin/gh-pages
Removing files
Copying files
Adding all
Committing
Pushing
Published
