1.0.3 • Published 7 years ago
keyboard-vue v1.0.3
keyboard-vue
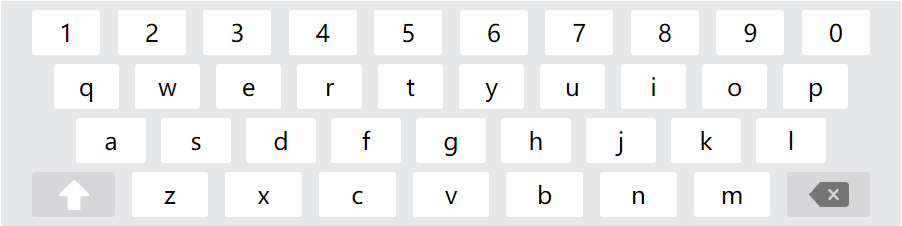
keyboard-vue 基于vue2.0平板电脑通用虚拟键盘
Build Setup
#安装插件
npm install keyboard-vue --save
#main 全局引入
import keyboard from 'keyboard-vue'
Vue.use(keyboard);
#引入组件
<input type="text" v-model="keyboard" @click="option.show=true">
<keyboard :option="option" @keyVal="getInputValue" @close="option.show = false"></keyboard>
data () {
return{
option: { //显示与隐藏
show: false,
},
keyboard:'' //输入框
}
},
methods: {
getInputValue(val) { //点击操作
console.log(val);
if(val === 'delete'){ //删除输入的字母
this.keyboard = this.keyboard.slice(0,this.keyboard.length -1)
}else{ //增加输入的字母
this.keyboard += val
}
},
}效果图