lineupjs v4.12.0
LineUp.js: Visual Analysis of Multi-Attribute Rankings
LineUp is an interactive technique designed to create, visualize and explore rankings of items based on a set of heterogeneous attributes.
Key Features
- scalable (~100k rows)
- heterogenous attribute types (string, numerical, categorical, boolean, date)
- composite column types (weighted sum, min, max, mean, median, impose, nested, ...)
- array (multi value) and map column types (strings, stringMap, numbers, numberMap, ...)
- filtering capabilities
- hierarchical sorting (sort by more than one sorting criteria)
- hierarchical grouping (split rows in multiple separate groups)
- group aggregations (show a whole group as a single group row)
- numerous visualizations for summaries, cells, and group aggregations
- side panel for easy filtering and column management
- React, Polymer, RShiny, Juypter, and Power BI wrapper
Usage
Installation
npm install --save lineupjs@next<link href="https://sgratzl.github.io/lineupjs_docs/master/LineUpJS.css" rel="stylesheet">
<script src="https://sgratzl.github.io/lineupjs_docs/master/LineUpJS.min.js"></script>Minimal Usage Example
// generate some data
const arr = [];
const cats = ['c1', 'c2', 'c3'];
for (let i = 0; i < 100; ++i) {
arr.push({
a: Math.random() * 10,
d: 'Row ' + i,
cat: cats[Math.floor(Math.random() * 3)],
cat2: cats[Math.floor(Math.random() * 3)]
})
}const lineup = LineUpJS.asLineUp(document.body, arr);
Advanced Usage Example
// arr from before
const builder = LineUpJS.builder(arr);
// manually define columns
builder
.column(LineUpJS.buildStringColumn('d').label('Label').width(100))
.column(LineUpJS.buildCategoricalColumn('cat', cats).color('green'))
.column(LineUpJS.buildCategoricalColumn('cat2', cats).color('blue'))
.column(LineUpJS.buildNumberColumn('a', [0, 10]).color('blue'));
// and two rankings
const ranking = LineUpJS.buildRanking()
.supportTypes()
.allColumns() // add all columns
.impose('a+cat', 'a', 'cat2'); // create composite column
.groupBy('cat')
.sortBy('a', 'desc')
builder
.defaultRanking()
.ranking(ranking);
const lineup = builder.build(document.body);
Supported Browsers
- Chrome 64+ (best performance)
- Firefox 57+
Edge 16+
React Support (LineUp.jsx)
A React wrapper is located at lineupjsx.
Installation
npm install --save lineupjsx<link href="https://sgratzl.github.io/lineupjs_docs/masterx/LineUpJSx.css" rel="stylesheet">
<script src="https://sgratzl.github.io/lineupjs_docs/masterx/LineUpJSx.min.js"></script>Minimal Usage Example
// generate some data
const arr = [];
const cats = ['c1', 'c2', 'c3'];
for (let i = 0; i < 100; ++i) {
arr.push({
a: Math.random() * 10,
d: 'Row ' + i,
cat: cats[Math.floor(Math.random() * 3)],
cat2: cats[Math.floor(Math.random() * 3)]
})
}<LineUp data={arr}/>Result is same as the builder minimal example
Advanced Usage Example
// arr from before
<LineUp data={arr} defaultRanking>
<LineUpStringColumnDesc column="d" label="Label" width={100} />
<LineUpCategoricalColumnDesc column="cat" categories={cats} color="green" />
<LineUpCategoricalColumnDesc column="cat2" categories={cats} color="blue" />
<LineUpNumberColumnDesc column="a" domain={[0, 10]} color="blue" />
<LineUpRanking groupBy="cat" sortBy="a:desc">
<LineUpSupportColumn type="*" />
<LineUpColumn column="*" />
<LineUpImposeColumn label="a+cat" column="a" categeoricalColumn="cat2" />
</LineUpRanking>
</LineUp>;Result is same as the builder advanced example
Polymer Support (LineUp-Element)
A Polymer 2.0 web component wrapper is located at lineup-element.
Installation
bower install https://github.com/sgratzl/lineup-element<link rel="import" href="bower_components/lineup-element/lineup-element.html">Minimal Usage Example
// generate some data
const arr = [];
const cats = ['c1', 'c2', 'c3'];
for (let i = 0; i < 100; ++i) {
arr.push({
a: Math.random() * 10,
d: 'Row ' + i,
cat: cats[Math.floor(Math.random() * 3)],
cat2: cats[Math.floor(Math.random() * 3)]
})
}
conat data = { arr, cats };<lineup-element data="[[data.arr]]"></lineup-element>TODO CodePen
Result is same as the builder minimal example
Advanced Usage Example
// arr from before
<lineup-element data="[[data.arr]]" side-panel side-panel-collapsed default-ranking="true">
<lineup-string-desc column="d" label="Label" width="100" ></lineup-string-desc>
<lineup-categorical-desc column="cat" categories="[[cats]]" color="green" ></lineup-categorical-desc>
<lineup-categorical-desc column="cat2" categories="[[cats]]" color="blue" ></lineup-categorical-desc>
<lineup-number-desc column="a" domain="[0, 10]" color="blue" ></lineup-number-desc>
<lineup-ranking group-by="cat" sort-by="a:desc">
<lineup-support-column type="*" ></lineup-support-column>
<lineup-column column="*" ></lineup-column>
</lineup-ranking>
</lineup-element>TODO CodePen
Result is same as the builder advanced example
R, RShiny, and R Markdown Support
A HTMLWidget wrapper for R is located at lineup_htmlwidget. It can be used within standalone R Shiny apps or R Markdown files. Integrated plotting does not work due to an outdated integrated Webkit version in RStudio. Crosstalk is supported for synching selections and filtering among widgets.
Installation
devtools::install_github("rstudio/crosstalk")
devtools::install_github("sgratzl/lineup_htmlwidget")
library(lineup)Examples
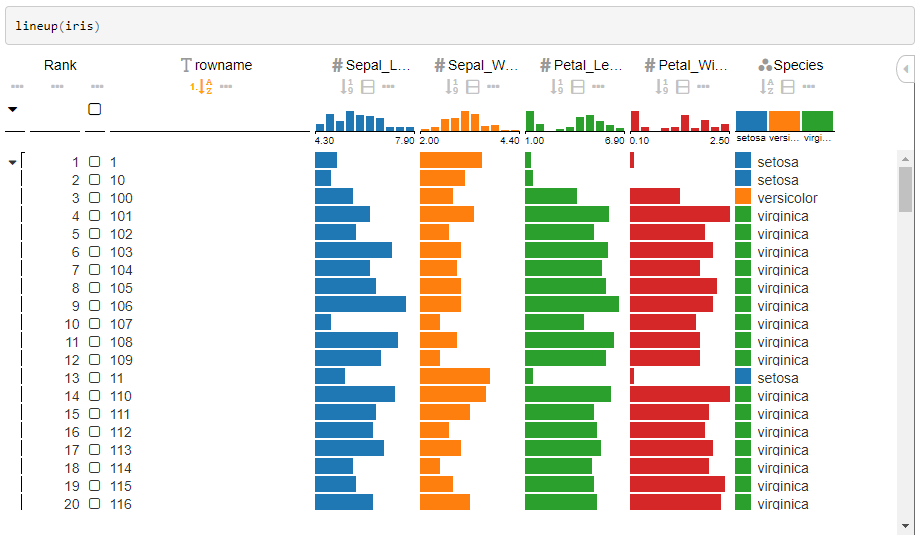
lineup(iris)
Jupyter Widget (to be released)
A Jupyter Widget wrapper for Python is located at lineup_widget.
Installation
pip install -e git+https://github.com/sgratzl/lineup_widget.git#egg=lineup_widget
jupyter nbextension enable --py [--sys-prefix|--user|--system] lineup_widgetOr, if you use jupyterlab:
pip install -e git+https://github.com/sgratzl/lineup_widget.git#egg=lineup_widget
jupyter labextension install @jupyter-widgets/jupyterlab-managerExamples
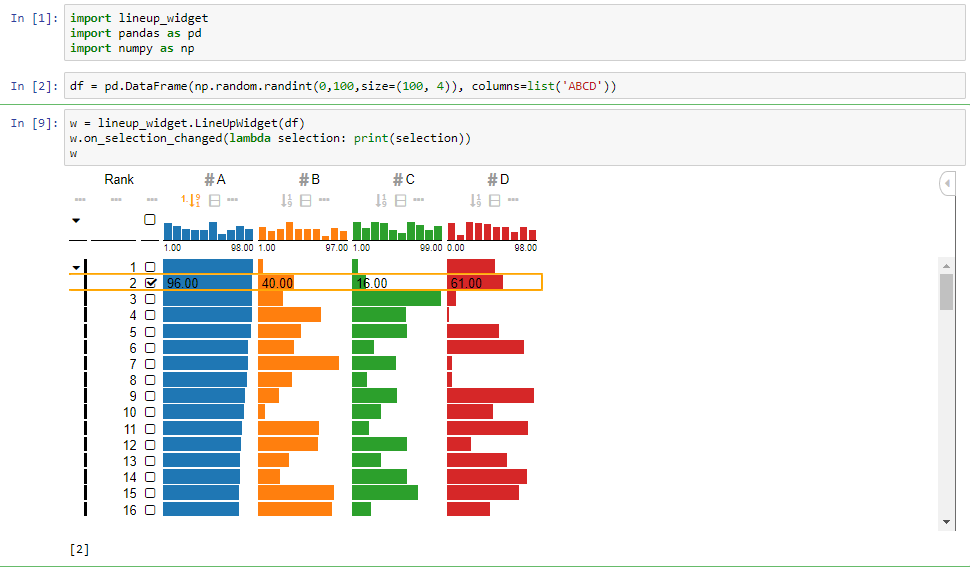
import lineup_widget
import pandas as pd
import numpy as np
df = pd.DataFrame(np.random.randint(0,100,size=(100, 4)), columns=list('ABCD'))
w = lineup_widget.LineUpWidget(df)
w.on_selection_changed(lambda selection: print(selection))
w
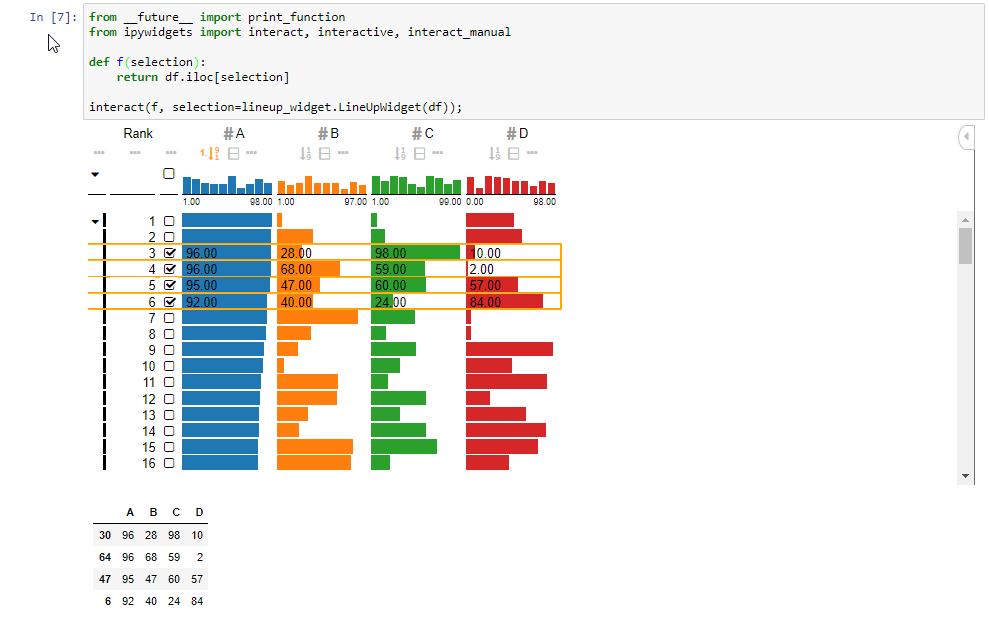
from __future__ import print_function
from ipywidgets import interact, interactive, interact_manual
def selection_changed(selection):
return df.iloc[selection]
interact(selection_changed, selection=lineup_widget.LineUpWidget(df));
PowerBI Custom Visual (under development)
A PowerBI Visual wrapper is located at lineup_powerbi.
Installation
TODO
Examples
TODO
API Documentation
See API documentation and Develop API documentation
Demos
See Demos, Develop Demos, and R Demos
Related Publications
LineUp: Visual Analysis of Multi-Attribute Rankings Paper Paper Website
Samuel Gratzl, Alexander Lex, Nils Gehlenborg, Hanspeter Pfister, and Marc Streit IEEE Transactions on Visualization and Computer Graphics (InfoVis '13), 19(12), pp. 2277–2286, doi:10.1109/TVCG.2013.173, 2013.
:trophy: IEEE VIS InfoVis 2013 Best Paper Award
Taggle: Scalable Visualization of Tabular Data through Aggregation Paper Preprint Paper Website
Katarina Furmanova, Samuel Gratzl, Holger Stitz, Thomas Zichner, Miroslava Jaresova, Martin Ennemoser, Alexander Lex, and Marc Streit arXiv preprint, 2017.
Dependencies
LineUp.js depends on
- LineUpEngine table rendering engine
- D3 utilities: scales, format, dragging
- Popper.js dialogs
Development Dependencies
Webpack is used as build tool. LineUp itself is written in TypeScript and SASS.
Development Environment
Installation
git clone https://github.com/sgratzl/lineupjs.git -b develop
cd lineupjs
npm installBuild distribution packages
npm run buildRun Linting
npm run lintServe integrated webserver
npm run startAuthors
- Samuel Gratzl (@sgratzl)
- Holger Stitz (@thinkh)
- The Caleydo Team (@caleydo)
- Datavisyn GmbH (@datavisyn)
This repository was created as part of the The Caleydo Project.
12 months ago
2 years ago
2 years ago
2 years ago
2 years ago
3 years ago
4 years ago
3 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
9 years ago
9 years ago
9 years ago
