1.1.92 • Published 4 years ago
materialui-daterange-picker-russian v1.1.92
Material UI DateRange Picker
A react date range picker implementation using @material-ui.
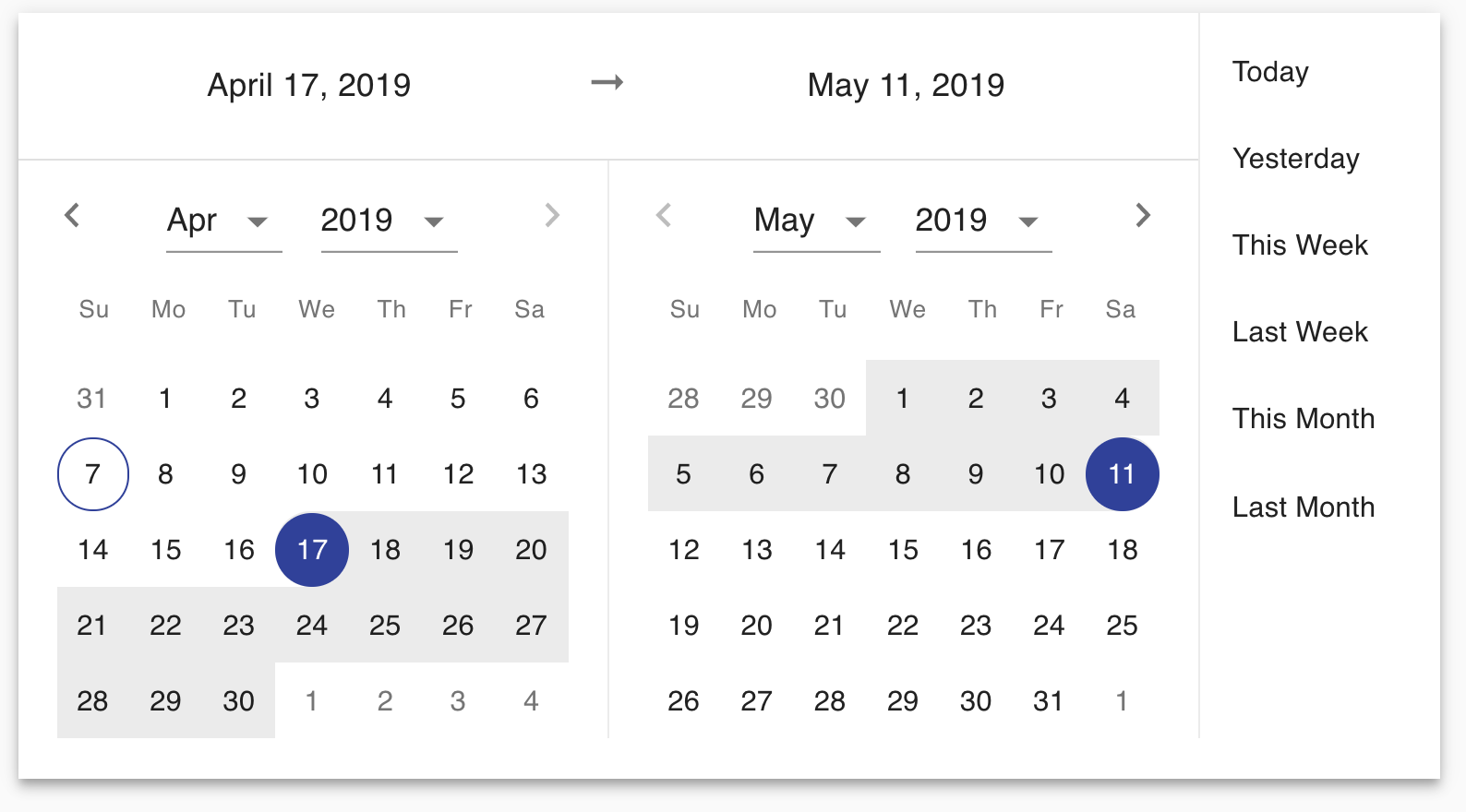
Preview

Live Demo
Check out the project running here!
Usage
npm install materialui-daterange-picker-russian --save
# or with yarn
yarn add materialui-daterange-picker-russianBasic example
import React from "react";
import {
DateRangePicker,
DateRange,
} from "materialui-daterange-picker-russian";
type Props = {};
const App: React.FunctionComponent<Props> = (props) => {
const [open, setOpen] = React.useState(false);
const [dateRange, setDateRange] = React.useState<DateRange>({});
const toggle = () => setOpen(!open);
return (
<DateRangePicker
open={open}
toggle={toggle}
onChange={(range) => setDateRange(range)}
/>
);
};
export default App;Types
interface DateRange {
startDate?: Date;
endDate?: Date;
}
interface DefinedRange {
label: string;
startDate: Date;
endDate: Date;
}Props
| Name | Type | Required | Default value | Description |
|---|---|---|---|---|
onChange | (DateRange) => void | required | - | handler function for providing selected date range |
toggle | () => void | required | - | function to show / hide the DateRangePicker |
initialDateRange | DateRange | optional | {} | initially selected date range |
minDate | Date or string | optional | 10 years ago | min date allowed in range |
maxDate | Date or string | optional | 10 years from now | max date allowed in range |
definedRanges | DefinedRange[] | optional | - | custom defined ranges to show in the list |
closeOnClickOutside | boolean | optional | true | defines if DateRangePicker will be closed when clicking outside of it |
wrapperClassName | object | optional | undefined | defines additional wrapper style classes |
Made possible by
1.1.92
4 years ago