memz v0.1.0
Memz.js
👾 Library to simulate memz-like virus in a browser

jsDelivr
<script src="https://cdn.jsdelivr.net/gh/SkwalExe/memz.js@v0.1.0/dist/memz.min.js"></script>NPM module
Install the npm module
npm install memzAnd import it in your project
const Memz = require('memz');⚠️ You will need to bundle the package with your application (for example with browserify) because this library only works in the browser
browserify index.js -o bundle.jsSetting up
You can import the library into you website with JsDelivr or, you can use the npm module and import it in your project.
You also need to import the css file to your website
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/windowsmessagebox@0.4.1/dist/wmsgbox.min.css">Usage 📝
This library provides 10 functions:
Memz.all()Memz.original()Memz.errorSounds()Memz.music()Memz.messageBoxes()Memz.errorIcon()Memz.invertColors()Memz.rotateElements()Memz.zoomElements()Memz.blockAllInputs()Memz.changeCursor()
Memz.all()
The Memz.all() function executes all the functions below at the same time.
Memz.original()
Imitates the original behavior of Memz.
Memz.errorSounds()
This function plays windows error sounds randomly.
Memz.music()
This function plays the Issou night club music in loop.
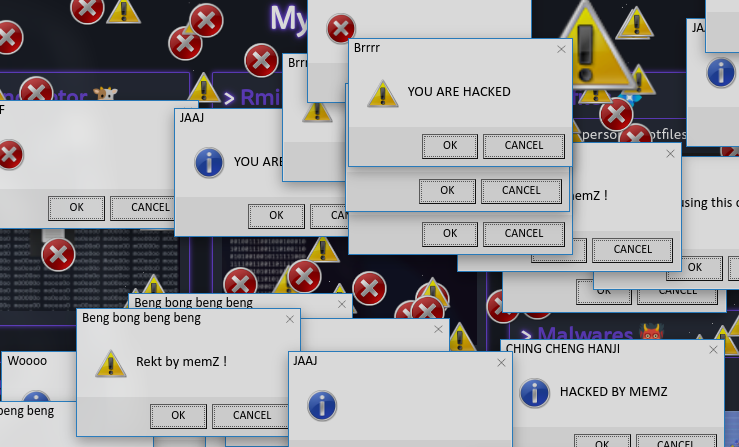
Memz.messageBoxes()
This function creates message boxes with random messages at a random position on the page.

Memz.errorIcon()
This function puts little error icons next to the mouse cursor every ~100 milliseconds.

Memz.invertColors()
This function inverts the color of a random element on the page every 100 milliseconds.

Memz.rotateElements()
This function rotates a random element on the page every 100 milliseconds.

Memz.zoomElements()
This function zooms a random element on the page every 100 milliseconds.

Memz.blockAllInputs()
This function blocks all inputs on the page.
Memz.changeCursor()
This function changes the cursor to a random one every 15 milliseconds.

final
If you have any problem, don't hesitate to open an issue
contributing
Start by forking this repository
Then clone your fork to your local machine.
git clone https://github.com/your-username/memz.js.gitInstall dev dependencies
npm install --save-devCreate a new branch
git checkout -b super-cool-featureThen make your changes
Update the changelog and version number if needed (using Semantic Versioning) also, update the version number in the JsDelivr links (js and css)
# bug fix npm version patch --no-git-tag-version # add a new feature npm version minor --no-git-tag-version # changes that break backwards compatibility npm version major --no-git-tag-versionList and correct linting errors
npm run lintUpdate the minified/browser version of the library
npm run buildOnce you're done, commit your changes and push them to the remote repository.
git add --all git commit -m "Add super-cool-feature" git push origin super-cool-featureThen, open a pull request on GitHub from your fork.
- Go to this link
- Click compare across forks
- On the right, on
head repositoryselect your fork - And on
compareselect the branch you just created - Click on
Create Pull Requestand submit your pull request