muheflow-bpmn-modeler v3.8.1
English | 简体中文
muheflow-bpmn-modeler
🔥 This project implements flowable's workflow designer based on vue and bpmn.io@8.0.It is recommended to use flowable version 6.4.1, and 6.4.2 for commercial reconstruction. As you know, version 6.4.1 is recommended.
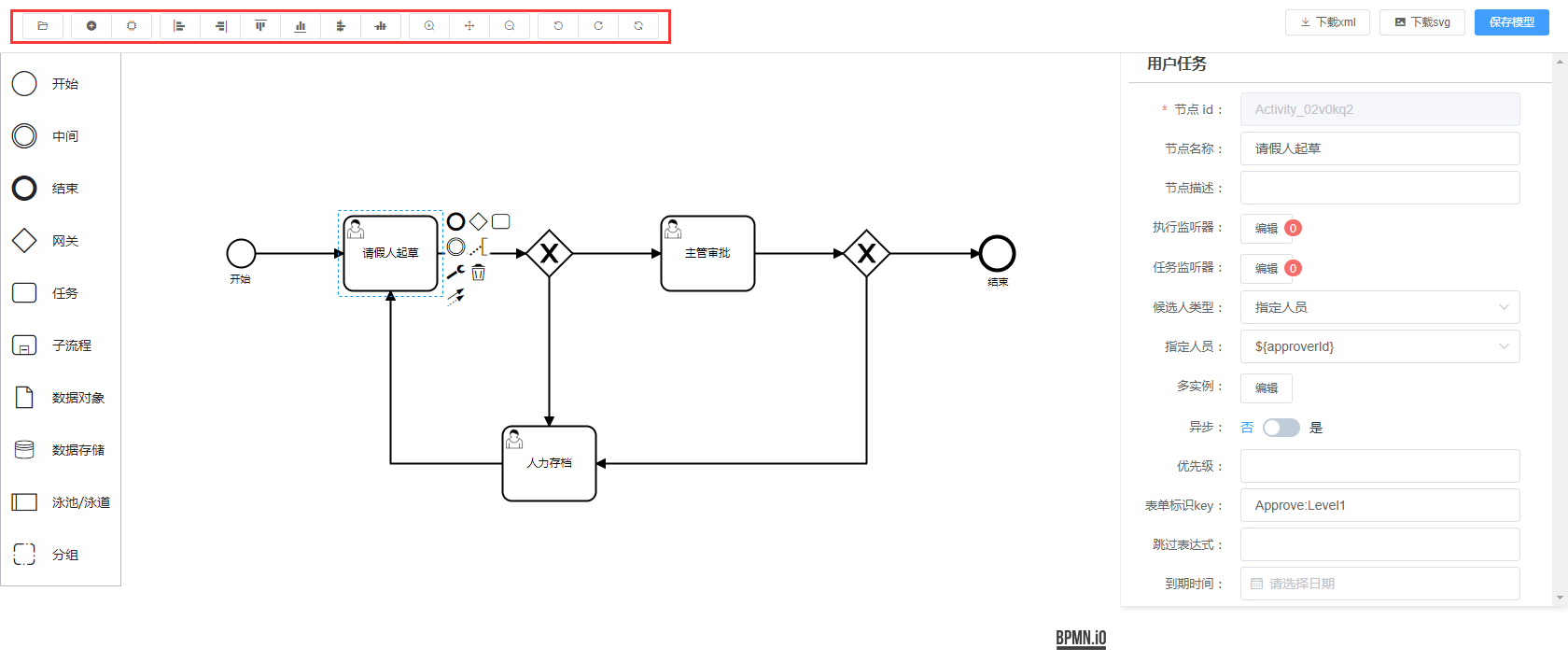
Preview 📟

更新日志 🐌
Online demo 📢
👉 https://MuHeStudio.github.io/muheflow-bpmn-modeler/demo/
Install ⏳
# Install
yarn add muheflow-bpmn-modelerHow to use 👣
<template>
<div>
<bpmn-modeler
ref="refNode"
:xml="xml"
:users="users"
:groups="groups"
:categorys="categorys"
:is-view="false"
@save="save"
/>
</div>
</template>
<script>
import bpmnModeler from "muheflow-bpmn-modeler";
export default {
components: {
bpmnModeler,
},
data() {
return {
xml: "", // Query the xml
users: [
{ name: "Beatles", id: "1" },
{ name: "Rolling Stones", id: "2" },
{ name: "Floyed", id: "3" },
],
groups: [
{ name: "draftGroup", id: "4" },
{ name: "officeGroup", id: "5" },
{ name: "deptGroup", id: "6" },
],
categorys: [
{ name: "UniversalType", id: "7" },
{ name: "OAType", id: "8" },
],
};
},
methods: {
getModelDetail() {
// Send request to get xml
// this.xml = response.xml
},
save(data) {
console.log(data); // { process: {...}, xml: '...', svg: '...' }
},
},
};
</script>Iframe Deployment 🎪
If your project is a jquery or react project, you can integrate the workflow designer by means of an iframe
This repository deployed a static page by the gitee pages, using jsdelivr cdn, access in China is also very fast, so you can directly integrate the pages of this repository, because all the free gitee resources are used, did not build their own server maintenance, so do not worry about the failure of resources.
Of course you can also download the corresponding version from the docs/lib folder for local deployment.
The integration method is as follows (ps: you can copy the following code directly into an html file and try it out)
<!DOCTYPE html>
<html lang="en">
<body>
<iframe
src="https://gitee.com/mhhou/muheflow-bpmn-modeler/cdn/3.8.0/"
id="myFrame"
frameborder="0"
width="100%"
height="800px">
</iframe>
<script>
let myFrame = document.getElementById("myFrame");
// Get details
window.addEventListener("message", (event) => {
console.log(event.data); // { xml: 'xxx', img: 'xxx', process: {} }
});
myFrame.onload = () => {
let postMsg = {
xml: "", // Query the xml
users: [
{ name: "Beatles", id: "1" },
{ name: "Rolling Stones", id: "2" },
{ name: "Floyed", id: "3" },
],
groups: [
{ name: "SickMusic", id: "4" },
{ name: "RockMusic", id: "5" },
{ name: "HypnosisMusic", id: "6" },
],
categorys: [
{ name: "OA1", id: "7" },
{ name: "finance1", id: "8" },
],
isView: false
}
// Set initialization value
myFrame.contentWindow.postMessage(postMsg, "*")
}
</script>
</body>
</html>Customization 🛠
This component targets the official designer of flowable and implements the XML rule standard of flowable. The nouns used in it are also professional terms in the official documents. The XML exported by user-defined modeling and the behavior of adapting and customizing the modeler are wrong. Do not bring business requirements into the modeler! The actual business needs should be realized by developing addition, deletion, modification and query separately.
Whether the library is compatible or not, integrating the modeler through iframe is the simplest and most direct way.
Sponsor 🧡
| :zap: wechat | :zap: alipay |
|---|---|
- @mhhou ¥1.0
- anonymous ¥1.0
License 📄
Copyright (c) 2021-present, mhhou


