1.0.11 • Published 9 months ago
mui-daterange-picker-orient v1.0.11
MUI DateRange Picker
A React date range picker implementation using @mui (v6).
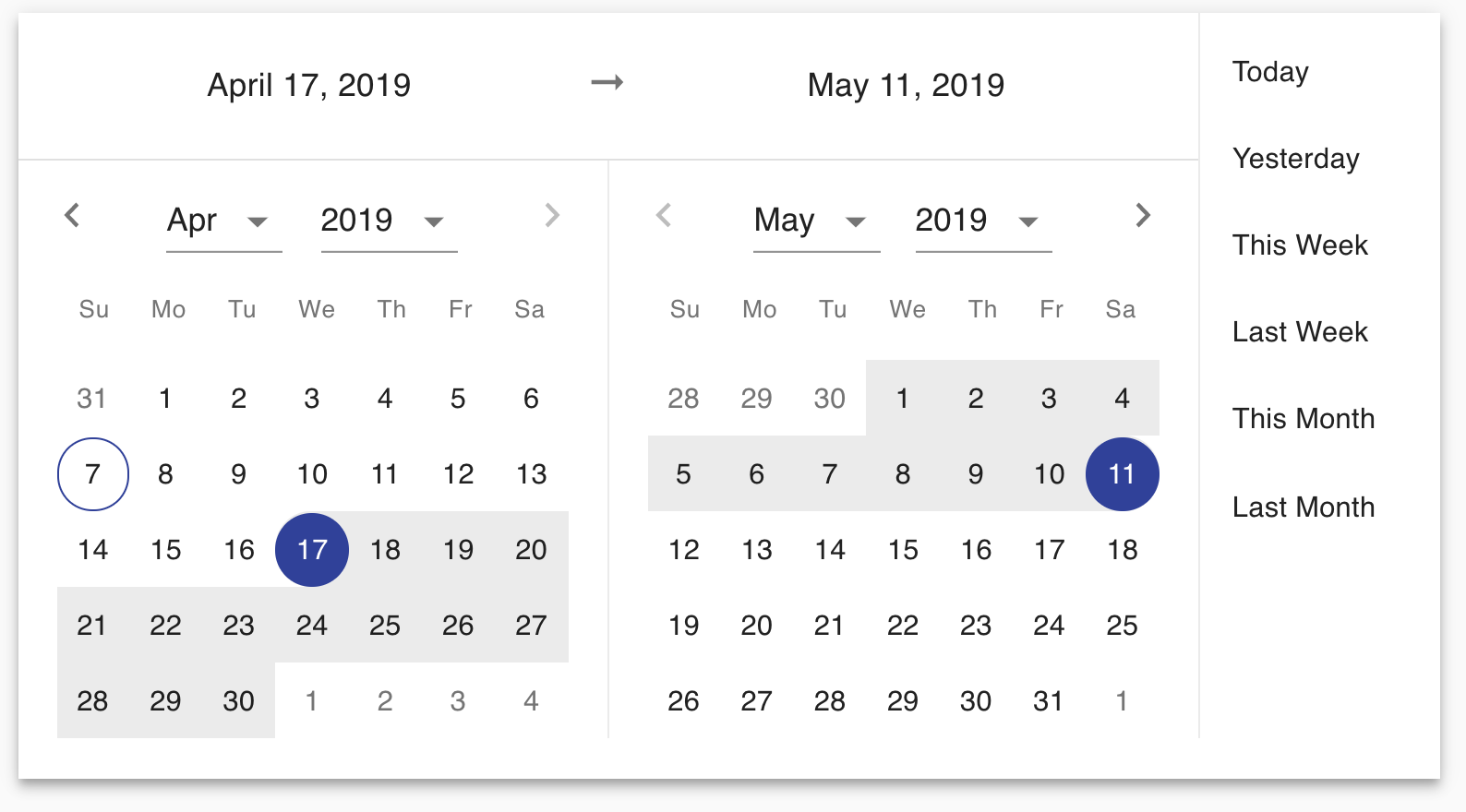
Preview

Usage
npm install mui-daterange-picker-orient --save
# or with yarn
yarn add mui-daterange-picker-orientBasic example
import React from "react";
import { DateRangePicker, DateRange } from "mui-daterange-picker-orient";
type Props = {}
const App: React.FunctionComponent<Props> = props => {
const [open, setOpen] = React.useState(false);
const [dateRange, setDateRange] = React.useState<DateRange>({});
const toggle = () => setOpen(!open);
return (
<DateRangePicker
open={open}
toggle={toggle}
onChange={(range) => setDateRange(range)}
/>
);
}
export default App;Types
interface DateRange {
startDate?: Date,
endDate?: Date
}
interface DefinedRange {
label: string,
startDate: Date,
endDate: Date
}Props
| Name | Type | Required | Default value | Description |
|---|---|---|---|---|
onChange | (DateRange) => void | required | - | handler function for providing selected date range |
toggle | () => void | required | - | function to show / hide the DateRangePicker |
initialDateRange | DateRange | optional | {} | initially selected date range |
minDate | Date or string | optional | 10 years ago | min date allowed in range |
maxDate | Date or string | optional | 10 years from now | max date allowed in range |
definedRanges | DefinedRange[] | optional | - | custom defined ranges to show in the list |
closeOnClickOutside | boolean | optional | true | defines if DateRangePicker will be closed when clicking outside of it |
wrapperClassName | object | optional | undefined | defines additional wrapper style classes |
locale | Locale (from date-dns) | optional | undefined | defines locale to use (from date-fns package) |
verticalOrientation | boolean | optional | undefined | defines if DateRangePicker will orient itself vertically (caller can set it for for potrait screens) |