0.5.1 • Published 5 years ago
neomap v0.5.1
A Neo4J Desktop (React-based) application to visualize nodes with geographical attributes on a map.
Installation
Add the app to Neo4jDesktop
From NPM package URL (Recommended)
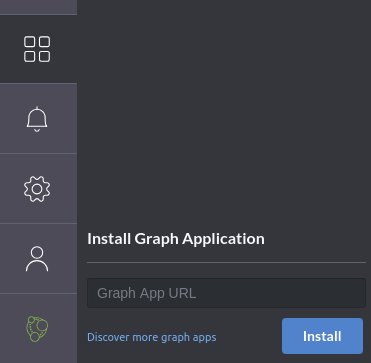
Open neo4j desktop and go to "Graph Applications" view:

Paste the following link in the text input:
From tarball
- Go to the repository releases
- Download the
neomap-<version>.tar.gz - Open neo4j desktop and go to "Graph Applications" view (see image in previous section)
- Drag and drop the tarball you downloaded earlier below "Install Graph Application"
- Trust the application
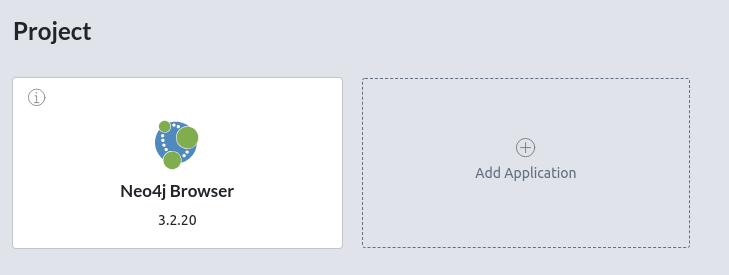
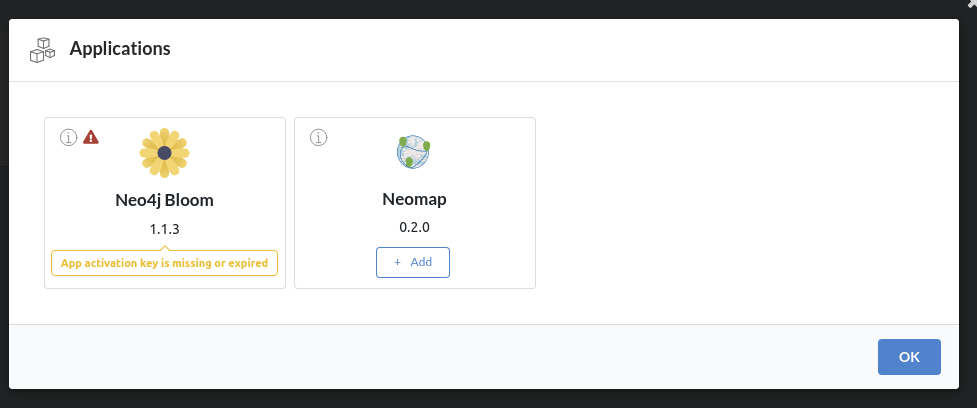
The application is now available and you can add it to your projects:

Click "Add"

Usage
Want to contribute?
See CONTRIBUTING.md.
WARNING
I am a data scientist, not a front-end developer. If someone with expertise with React wants to take a look and suggest improvements, that would be very welcome!
Developer mode
Clone this repo
Install dependencies:
npm installStart the development server:
npm run startConfigure Neo4jDesktop by enabling the development mode in settings with the following parameters:
- Entry point:
http://localhost:3000 - Root path: root of this repository
- Entry point:
Run tests: install dev dependencies and
npm run test
Build for release (TODO: add this to CI?)
- Make sure the version in package.json is correct
Build:
npm run build
Create tgz package:
npm pack