papogen v1.0.5

papoGen
Let's papoGen!
papoGen - Quickly generate webpages without any web development experience!
About
papoGen is a simple static webpage generator. You do not need any prior experience in web development to generate your webpage; the only prerequisite is a basic understanding of Markdown, JSON, and YAML. You can design your template or use any of our stock ones to generate pages of your own in little to no time at all. papoGen is developed by Toolbuddy. If you like papoGen or any of our other tools, please give us a star! If you have any problems or suggestions, please feel free to contact us or open an issue. We'd love to help you.
Usage
- Installation
» [sudo] npm install papogen -g- Manual
- Explains each parameters that we currently support in detail.
- See more in our example README.
- Manual
- Generation
» papogen -s test/ -o docs/ -t papoGen -m doc
Description
- The papoGen document (i.e., DEMO page) is generated by papoGen!
- Uses JSON files under the folder
test/- In
test/, there are several categories of scripts, which are in their own directory. - Additionally, there is a
README.mdin each respective directory, containing explanation for the format that we support.
- In
- View more:
- Uses JSON files under the folder
- Generated by script template
- Use
-hto list all supported scripts. - Use
papogen -c <script>/<format_1>/<format_2>/... -o <output>to generate using our template files.<script>is the blue one. (in-houtput message)<format>is the grey one. (in-houtput message)- Version after
0.0.12support several templates specified by using/to separate each format. - You can use
json/allto get all currently supported copy to target the output directory.
- Version after
- Use
- Check our
example/to see more!
papoGen Commands
Command Format
```bash » papogen -s [--src] <src_path> \ -o [--out] <out_path> \ -t [--title] <title> \ -g [--gen] <type> \ -m [--model] <name> \ --theme <theme> \ -h [--help] ```Option Value Description -s [--src]URL The URL of the source files' folder -o [--out]URL The URL of the destination files' folder -t [--title]STRING The title you want to show on webpage -g [--gen]md/json/yamlThe type of your source files -m [--model]md_doc* /doc/resume/papogen+The model template you want to generate with --themepaper# /papogen+The theme you want to render on your wabpage -h [--help]NONE Show papoGen helping manual md_doc*: The only model supports Markdown.paper#: Default themepapogen+: The only theme supportspapogentemplate. Notice that if you have already given the template aspapogen(i.e.,-m papogen), we will also set the theme aspapogen(i.e.,--theme papogen) automatically.
Format: Markdown (Recommended!)
- Use Markdown format as configuration
- Different from the following format
- Generate from Markdown files
- Support multiple Markdown files as input
- Supporting model:
md_doc - Example command
» papogen -s test/md -o docs/md -g md -m md_doc -t Graph\ Theory
Format: JSON (Default)
- Use JSON format as configuration.
Example command: See more in here.
# Use directly (from source code) » node main.js -s test/ -o docs/ -t papoGen # By installation » papogen -s test/ -o docs/ -t papoGen -m docAfter specifying the
srcdirectory, PaperCSS will fetch all the JSON files undersrcand use the filename for each file as "tag" in output. the- papoGen will base on the input and generate your content (see more detail below)
- Currently support:
text(see the source directory:test/as input, and destination directory:docs/as output)
- Currently support:
Format: YAML
- Use YAML format as configuration.
- Some formats are defined in JSON.
Example command:
# Use directly (from source code) » node main.js -s test/ -o docs/ -g yaml -t papoGen # By installation » papogen -s test/ -o docs/ -t papoGen -m doc -g yamlAfter specifying the
src/directory, PaperCSS will fetch all files in JSON format undersrc/and use the filename for each as "tag" in output.- papoGen will base on the input and generate your content (see more detail below)
- Currently support:
text(see the source directory:test/as input, and destination directory:docs/as output)
- Currently support:
DEMO
- Example( 中文介紹 ) - 2018
Digital Ocean Meetup, 2018ModernWeb - Example: Generated by papoGen format
- Example: Generated directly from Markdown format
- From Markdown - md_doc
- Support "MathJax" & "Table of content"!
- Graph Theory Tutorial:
- simulation project - 802.11 wireless illustration
- gRPC practice & learn
- From Markdown - md_doc
papoGen Wiki
For more information about papoGen, you can refer our wiki in this repository.
CHANGELOG
- See here.
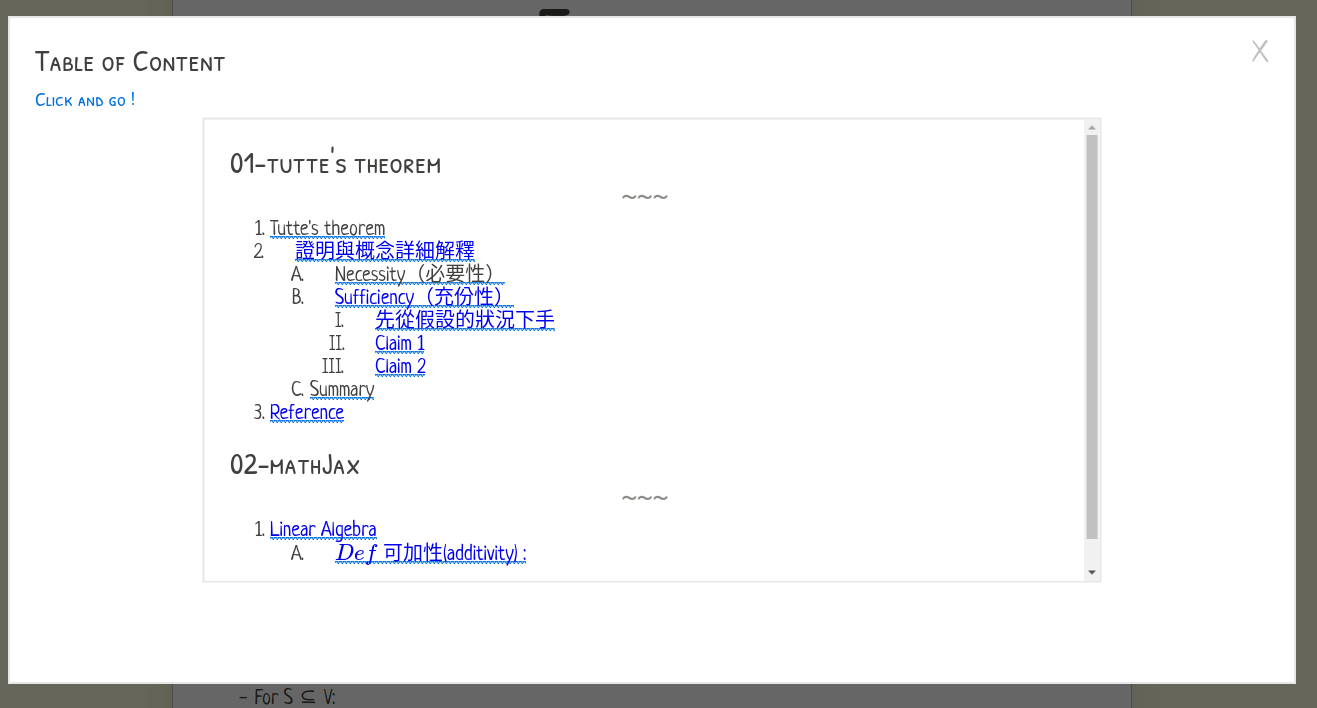
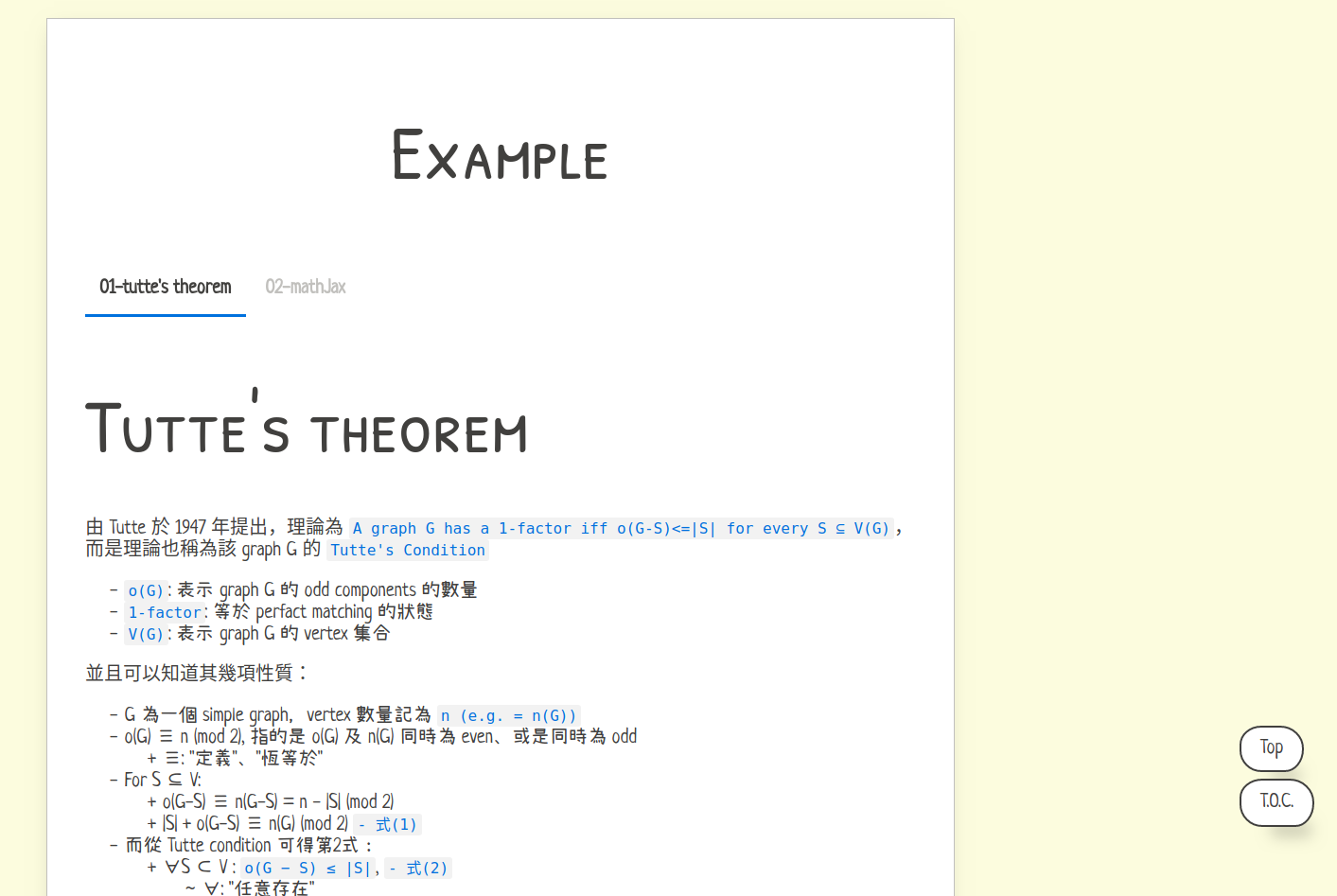
Screenshot
Version Table of Vontent Main Page v0.2.2

Workflow
- See here
WIP
If you want to contribute to papoGen, use git clone with --recursive to clone the entire project (or use git submodule update to update your old version).
- papoGen.css
- Our new web UI - papoGen.css is creating now!
- Introduce a new theme and template into
papoGen.
Authors
7 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago

