pdb-sequence-viewer v1.0.1
PDB Sequence-feature Viewer
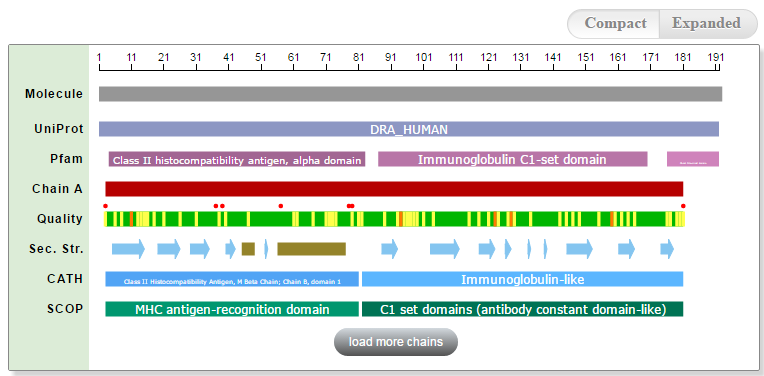
The sequence-feature view shows a linear representation of the sequence of the protein in a PDB entry and depicts value-added annotation from SIFTS. This including residue-level mapping to UniProt, sequence families (Pfam), structure domains (SCOP, CATH), mutations, binding-site residues, structure quality and secondary structure. By default the sequence-feature view shows the chain that has the maximum number of observed residues.
It is a PDB Component Library component.

Getting Started
It takes only 3 easy steps to get started with PDB Components.
- Include module files and required dependencies
- Install the component
- Use component as custom element anywhere in the page
If you have installed the PDB Component Library in your application then you can directly start using the component as custom element (refer step 3).
1. Include module files and dependencies
Download the module javascript and stylesheet files (pdb.sequence.viewer.min.js and pdb.sequence.viewer.min.css) stored in the 'build' folder. Include the files in your page <head> section.
You'll also need to include the D3.js and AngularJS library file (please refer 'bower.json' file for complete dependency details).
<!-- minified component css -->
<link rel="stylesheet" type="text/css" href="build/pdb.sequence.viewer.min.css">
<!-- Dependencey scripts (these can be skipped if already included in page) -->
<script src="bower_components/d3/d3.min.js"></script>
<script src="bower_components/angular/angular.min.js"></script>
<!-- minified component js -->
<script src="build/pdb.sequence.viewer.min.js"></script>2. Installation
As soon as you've got the dependencies and library files included in your application page you just need to include following installation script :
I) If you are developing an AngularJs Application
<script>
angular.module('myModule', ['pdb.sequence.viewer']);
</script>II) For other Applications
<script>
(function () {
'use strict';
angular.element(document).ready(function () {
angular.bootstrap(document, ['pdb.sequence.viewer']);
});
}());
</script>3. Using component as custom element anywhere in the page
The component can be used as custom element, attribute or class anywhere in the page.
<!-- component as custom element -->
<pdb-seq-viewer entry-id="1aqd" entity-id="1" height="370" width="750"></pdb-seq-viewer>
<!-- component as attribute -->
<div pdb-seq-viewer entry-id="1aqd" entity-id="1" height="370" width="750"></div>
<!-- component as class -->
<div class="pdb-seq-viewer" entry-id="1aqd" entity-id="1" height="370" width="750"></div>Documentation
Attributes
| Sr. No. | Attribute | Values | Description |
|---|---|---|---|
| 1 | entry-id | PDB ID Mandatory attribute! | Example : entry-id="1cbs" |
| 2 | entity-id | Entity ID Mandatory attribute! | Example : entity-id="1" |
| 3 | height | Number (Optional Attribute) | Example : height="370" |
| 4 | width | Number (Optional Attribute) | Example : width="750" |
| 4 | subscribe-events | Boolean (true/false) (Optional Attribute)Default : 'true' | Subscribes to custom events of other PDB Components.Example : subscribe-events="true" |
Custom Events
Use this to subscript/bind events of this component. Event data (available in key = 'eventData') contains information about the residue number, chain, entry and entity, etc.
| Sr. No. | Event | Description |
|---|---|---|
| 1 | PDB.seqViewer.click | use this to bind to click event Example: document.addEventListener('PDB.seqViewer.click', function(e){ /\/do something on event }) |
| 2 | PDB.seqViewer.mouseover | use this to bind to mouseover event Example: document.addEventListener('PDB.seqViewer.mouseover', function(e){ /\/do something on event }) |
| 3 | PDB.seqViewer.mouseout | use this to bind to mouseout event Example: document.addEventListener('PDB.seqViewer.mouseout', function(e){ /\/do something on event }) |
Please refer this link for more documentation, demo and parameters details.
Contact
Please use github to report bugs, discuss potential new features or ask questions in general. Also you can contact us here for support, feedback or to report any issues.
License
The plugin is released under the Apache License Version 2.0. You can find out more about it at http://www.apache.org/licenses/LICENSE-2.0 or within the license file of the repository.
If you are interested in this plugin...
...you might also want to have a look at the PDB Component Library.
"# pdb-sequence-viewer"
