prospace-desktop v1.0.1
🪐 Prospace

작가는 사람들의 생산성 향상, 시간 절약, 워라밸 증진을 돕는 생산성 앱을 개발합니다.
미션
적합한 도구와 지식을 쉽게 발견하고 사용할 수 있으며, 어디서나 생산성을 높일 수 있는 업무공간을 만들고자 합니다.
목차
제가 입사하고 궁금했던 부분들을 Q&A 형식으로 정리하였습니다. 누구든 궁금증이 생기고, 해결 되는 과정을 추가 할 수 있는 리드미가 되었으면 좋겠습니다.
프로스페이스는 어떤 서비스일까?
프로스페이스는 '많은 탭과 앱을 통합해서 관리할 순 없을까?'라는 질문에서 시작했습니다.
개요
업무를 하기 위해서 사용되는 많은 탭과 앱을 관리하고 사용하는 데 너무 많은 리소스가 들며, 대부분의 앱들은 브라우저 위에서 사용이 가능합니다. 이것을 하나의 탭 그룹으로 만들어 관리하고, 단축키를 사용하여 빠르고 간편하게 이동할 수 있다면 생산성이 높아질 것 입니다.
주요 기능
Space
공간을 의미하는 단어 Space는 Tap Group들을 관리하는 공간입니다. 공간을 생성, 삭제 할 수 있습니다. left-sidebar가 접혀있을 경우 아이콘으로 Space를 선택할 수 있습니다.
Tap Group
일반 브라우저 창 하나를 Tap Group으로 담았습니다. 탭을 상단과 좌측으로 관리할 수 있습니다. 탭화면을 닫아 일반적인 리스트 형태로 볼 수 있습니다.
Keyboard shortcuts
마우스를 사용 할 필요없이 Keyboard shortcuts를 이용해 프로스페이스를 컨트롤 할 수 있습니다. ctrl or command + s 를 통해 on/off 할 수 있습니다. right-sidebar에서 목록을 확인할 수 있습니다.
왜 이 기술로 개발하고 있을까?
더 생산성있는 개발을 목표로 합니다. 빠른 개발속도와 쉬운 러닝커브를 추구하면서도 서비스의 퀄리티를 높히는 방향으로 개발합니다.
더 좋은 패키지 관리를 위해 yarn을 사용합니다
yarn은 빠른 속도를 가진 javascript 패키지 매니저입니다.
패키지를 순서대로 설치하는 npm과 달리 패키지를 병렬로 설치하며, 설치한 패키지를 저장하여 캐싱해 두번째 설치부터는 더욱 유의미한 빠른 속도를 보여줍니다. (성능 테스트 참고)
yarn과 yarn berry는 기본 명령어가 같아 migration이 쉽다는 장점도 있어, 후에 yarn berry로 나아갈 계획을 가지고 있습니다.
우리가 자주 사용하는 yarn의 명령어 몇가지
# 파일에 명시된 의존성들을 설치
yarn# 새로운 패키지를 프로젝트에 추가
yarn add [package]# dependencies
yarn add [package] --dev# devDependencies# 패키지를 최신 버전으로 업그레이드
yarn upgrade [package]# 패키지를 제거하고, 의존성 정보도 함께 삭제
yarn remove [package]# package.json의 script를 실행
yarn [script]electron으로 크로스 플랫폼 데스크탑 앱을 만듭니다.
javascript를 사용한 데스크탑 앱을 적은 러닝 타임으로 개발할 수 있습니다.
일렉트론은 프로스페이스의 개발자가 데스크톱 앱을 개발하기 위해서 따로 공부를 할 필요가 없습니다. 왜냐하면 웹 개발자가 익숙한 javascript, html, css를 사용해서 개발하기 때문입니다. 새로운 언어를 배우는데 들이는 노력과 시간을 생각하면 이것은 큰 장점입니다.
일렉트론의 가장 큰 장점은 크로스플랫폼을 지원한다는 점입니다. javascript 코드 하나로 Windows, macOS, Linux등등을 모두 지원합니다. 각 플랫폼마다 다른 개발 환경이 필요없습니다.
million.js를 이용해 React의 랜더링 속도를 향상시킵니다.
프로스페이스에서 속도와 성능 최적화가 중요한 이유는?
프로스페이스는 많은 탭과 앱을 통합하는 게 목적입니다. 때문에 빠른 이동과 반응이 중요하며, 성능 최적화라는 중요한 키워드를 가지고 있습니다.
million.js는 React Component를 HOC(Higher Order Component)로 감싸는 것만으로 렌더링 속도를 최대 70% 향상시키는 virtual DOM 라이브러리 입니다. (렌더링 속도 벤치마크 : krausest/js-framework-benchmark)
프로스페이스 앱 실행 시 속도 개선
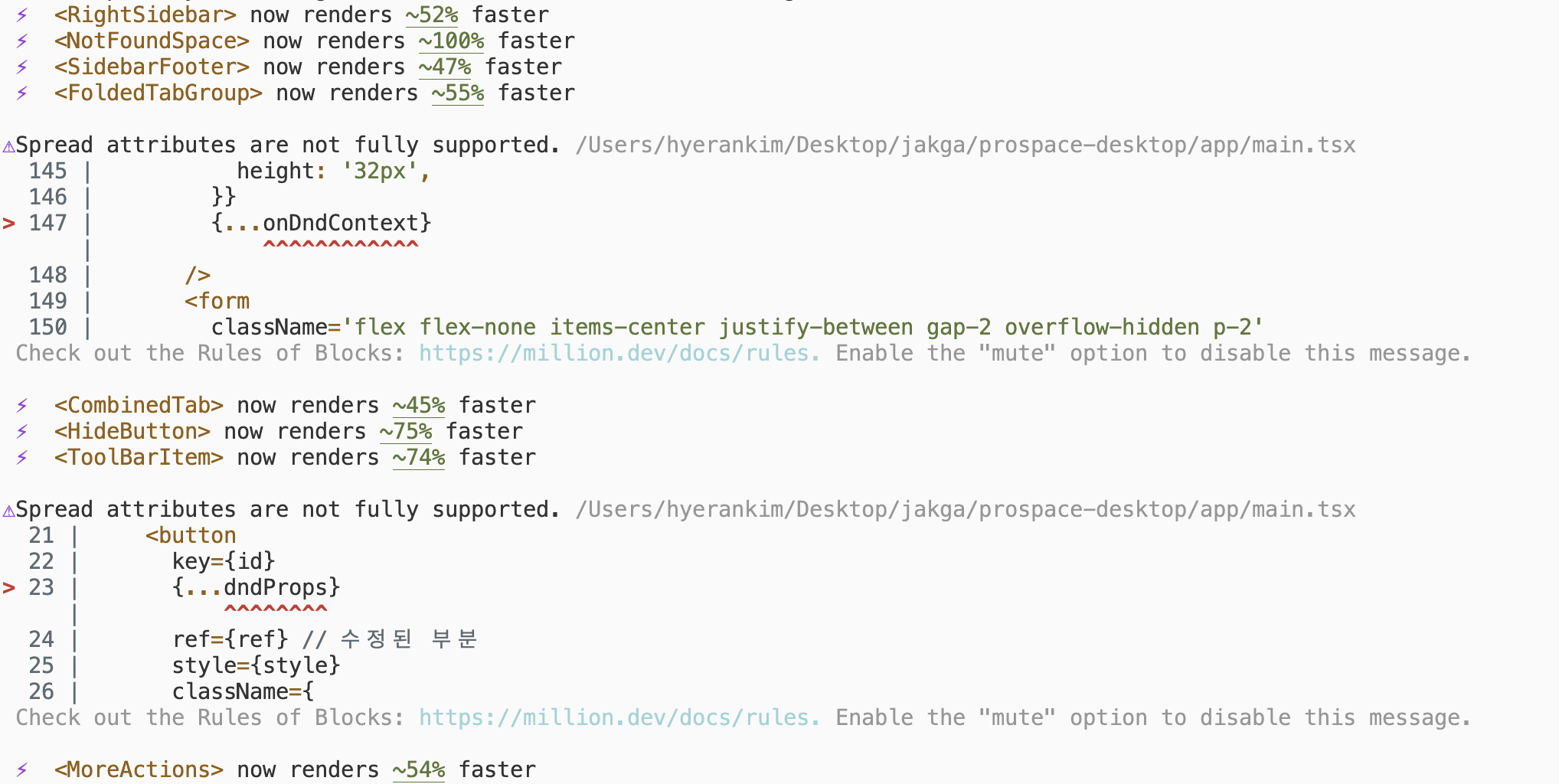
컴포넌트의 렌더링이 적게는 45%에서 최대 100%까지 빨라진 것을 볼 수 있습니다.

million.js에서는 Spread attribute를 지원하지 않아 경고 문구가 포함 되었습니다. (공식문서)
앱 내에서는 실제로 얼마나 차이가 날까?
프로스페이스 앱을 이용하여 같은 페이지를 랜더링 해보았습니다.
million.js는 reconciliation을 사용하지 않기 때문에 node 개수에 영향을 받지 않고 변경된 부분만 DOM 업데이트를 진행합니다.
때문에 같은 조건에서 시작한 랜더링일 경우 완료 속도가 65% 가량 감소한 것을 확인할 수 있습니다.
| without millon | |
|---|---|
| with millon |
문제는 없었을까?
millon.js가 자동으로 제공하는 <slot/> 때문에 이벤트 버블링의 순서가 꼬이는 문제가 발생하였습니다. (이슈 링크)
onMouseDown() 메서드를 이용해 버블링을 막아주어 일시적으로 해결하고, millon.js가 v3.0.0 버전에서 slot을 삭제하며 해결 될 것으로 확인 되었습니다.
쉽고 가벼운 상태관리 zustand
Zustand는 아키텍처나 패턴을 강제하지 않는 매우 유연한 상태관리 라이브러리입니다.
프로바이더가 없어 불필요한 리렌더링이 최소화 되며, SSR과의 호환성이 좋고, 작은 번들 사이즈(187kb)로 성능에 민감한 프로젝트에서 큰 이점을 가지고 있습니다.
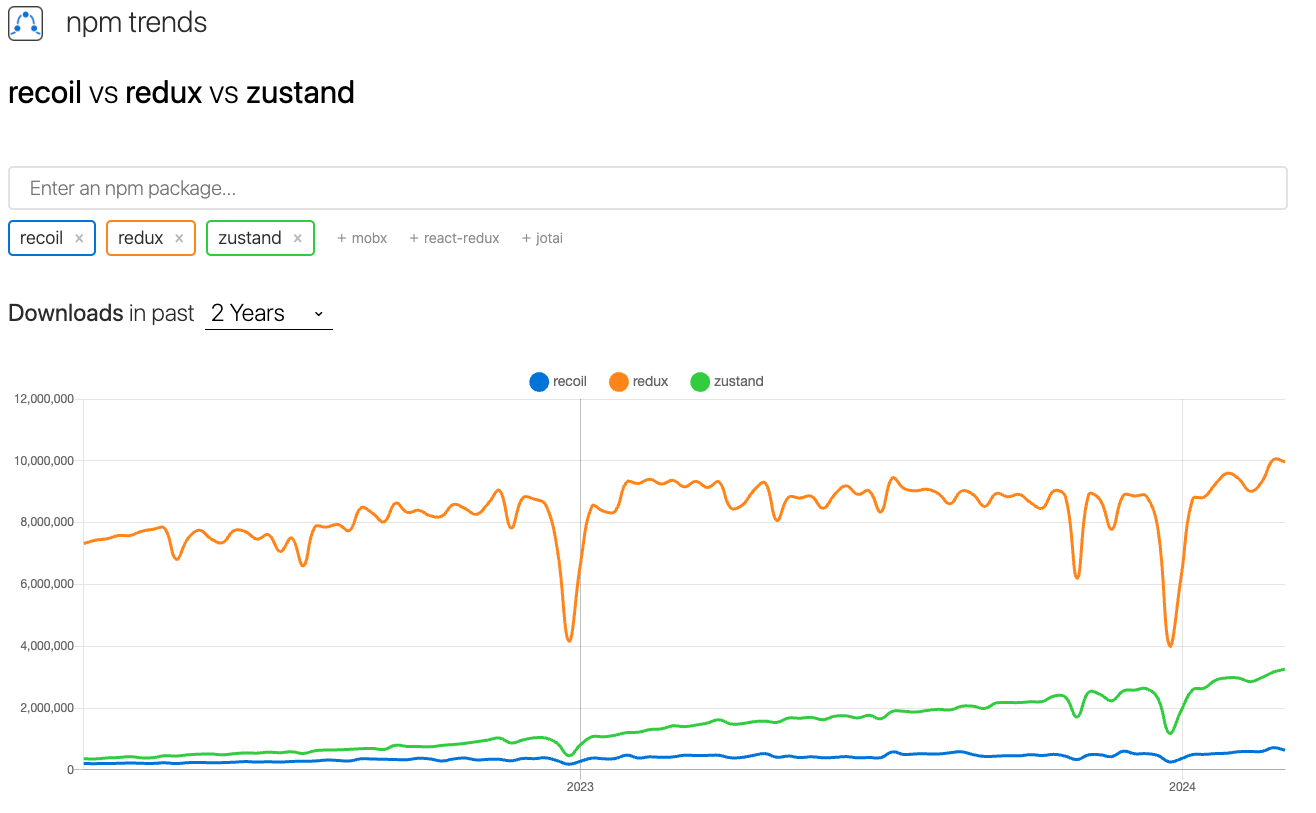
현재 Zustand는 npm trends에서 recoil을 앞서가고 있으며, 빠르게 성장하는 커뮤니티와 활발한 개발 환경을 가지고 있습니다.
상태값을 관리하는 방법
- 상태의 더 많은 소유권을 가진 기능의 디렉토리에 create-slice.ts 파일을 만들어 관리합니다.
- 파일 내 초기값과 그 값을 관리할 함수를 선언합니다.
- 선언 후 app/shared/hooks/use-store.ts 파일에서 store에 등록해줍니다.
상태명과 타입 (v-2024.03.23)
// app/space/create-slice.ts
spaces: ISpace[];
modalTabGroup: any | null;
// app/tool-bar/create-slice.ts
toolbarStatus: ToolbarStatus;
// app/tab-croup/create-slice.ts
tabGroups: ITabGroup[];
// app/resizable/create-slice.ts
isResizing: boolean;
// app/left-sidebar/create-slice.ts
emoji: Emoji;
isOpen: boolean;
currentIcon: string;
currentAppName: string;
editingSpaceId: string;
isCreatingApp: boolean;
currentCategory: string;
deletingSpaceId: string;
isEditingSpace: boolean;
currentSpaceName: string;
isCreatingSpace: boolean;
isDeletingSpace: boolean;
isFoldedSidebar: boolean;
isOpenEmojiPicker: boolean;
// app/right-sidebar/create-slice.ts
isOpenRightSidebar: boolean;어떤 방식으로 개발하고 있을까?
개발을 하는 것에 집중하기 위해서 노력합니다. 일을 위한 일을 줄이고, 자동화를 통해 개발에만 집중할 수 있는 환경을 만들기 위해 노력하고 있습니다. 개인의 다양성을 존중하고, 생산성을 중시하는 회사의 fit에 맞는 업무 프로세스를 구축하는 과정에 있습니다.
트렁크 기반 개발
협업을 위한 Git 사용은 너무 엄격하고 많은 컨플릭을 발생했습니다. 떄문에 개발을 하는 시간보다 더 많은 시간을 컨플릭을 해결하는 데 사용하게 되었습니다.
이를 트렁크 기반 개발(trunk-based-development)으로 해결하려 합니다.
트렁크 기반 개발은 main이라는 주 브랜치 하나만 운영합니다. 작업한 브랜치는 main으로 바로 머지하여 자주, 빠른 통합과 배포가 가능합니다.
작은 기능 단위로 작업
작은 기능 단위로 feature 브랜치를 만들어 작업하며, 가장 작은 단위로 커밋합니다. 빠른 피드백과 좋은 품질의 피드백을 하기 위하여 노력합니다.
실수하지 않기 위한 CI 빌드
main으로 바로 머지하게 되는 것이 두렵지 않도록 신뢰할 수 있는 빌드 시스템을 만듭니다. 테스트 코드를 작성하고 통과하는 경우만 머지가 됩니다.
클릭업과 깃허브를 연결해 Task를 관리합니다.
클릭업은 다양한 기능을 제공하고 있습니다. Github branch와 pull requests를 버튼 하나로 간단히 생성해줍니다.
클릭업에 dev-jakga를 연결합니다
클릭업의 App Center에서 GitHub로 접속합니다. Create a private connection의 Connect 버튼을 눌러 Authorize ClickUp을 해줍니다. ❗️이때 본인의 계정에서 잠시 로그아웃 한 후 dev-jakga 아이디로 접속해 로그인 해야합니다. 연결이 완료된 이후는 다시 본인 계정으로 로그인하시면 됩니다.
작업 전 클릭업에 task를 생성합니다.
클릭업 깃허브 웹훅은 영어만 포함하도록 지원하고 있습니다.
task를 생성합니다. 제목은 [기능영문명]한글기능설명으로 생성합니다.
description에 필요한 내용을 넣어줍니다.
이때 클릭업에서 task_id를 발생해줍니다. 예시 : CU-86ent4gh3
브랜치 생성, PR은 클릭업을 통해 생성합니다.
클릭업을 통해 브랜치를 생성하면 taskid를 포함하여 생성해주며, 브랜치이름과 생성 명령어를 간편하게 복사해서 사용할 수 있습니다. 예시 : git checkout -b "add-readme---_CU-86ent4gh3"
PR 또한 클릭업에서 간단히 생성이 가능합니다. 이때, 확인이 필요한 checklist를 포함하여 등록합니다.
이 두과정을 진행하면 브랜치와 PR의 상태가 클릭업 task에 연동되어 한곳에서 확인할 수 있습니다.
커밋 목적을 쉽게 전달하기 위해 깃모지를 사용합니다.
이모지를 사용하는 깃모지는 다른 프리픽스보다 전달력이 좋습니다. 또, 일반적인 프리픽스보다 더 세분화 되어 있습니다.
글자로 가득한 메세지들 사이에서 커밋의 목적과 의도를 아주 쉽고 명확하게 전달하기 위하여 사용하고 있습니다.
Gitmoji 익스텐션이나 gitmoji-cli를 활용해 접근하면 더 빠르게 익힐 수 있습니다.
커밋 시 [깃모지] 커밋 내용의 구조로 작성합니다.
예시 : 🎉 새로운 프로젝트 시작
디렉토리 구조
앱 내 페이지 이동이 없는 프로스페이스는 큰 기능이나 컴포넌트를 기준으로 디렉토리를 생성해서 관리합니다.
주요 디렉토리
// 권장 익스텐션을 추가
.vscode
┗ extensions.json
// 공유 사용
shared
┣ components
┣ hooks
┗ utils
// app/기능 폴더의 구조
space
┣ blocks
┣ create-slice.ts
┣ index.tsx
┗ types.ts
// electron의 process
process전체 디렉토리 구조로 이동 : 최종 업데이트 일자 2024-03-12 (링크)
2 years ago