1.2.3 • Published 6 years ago
quark-loader v1.2.3

Loader for Webpack to deduplicate, minify and compress CSS as much as possible.
Getting Started
To begin you'll need to install quark-loader
npm install --save-dev quark-loaderAdd the loader to your webpack config.
file.js
import file from 'file.js';Chain the quark-loader with css-loader and the style-loader to immediately minimize and apply all styles to the DOM.
webpack.config.js
module.exports = {
module: {
rules: [
{
test: /\.css$/,
use: [
{
loader: 'style-loader'
},
{
loader: 'css-loader',
options: {
modules: true,
localIdentName: '[hash:base64:3]',
importLoaders: 3,
},
},
{
loader: 'quark-loader',
options: {
compress: true,
},
},
],
},
],
},
};You can also use the quark-loader with sass-loader. For example
module: {
rules: [
{
test: /\.scss$/,
use: [
{
loader: 'style-loader'
},
{
loader: 'css-loader',
options: {
modules: true,
localIdentName: '[hash:base64:3]',
importLoaders: 3,
},
},
{
loader: 'quark-loader',
options: {
compress: true,
},
},
{
loader: 'sass-loader',
},
],
},
],
},How it works
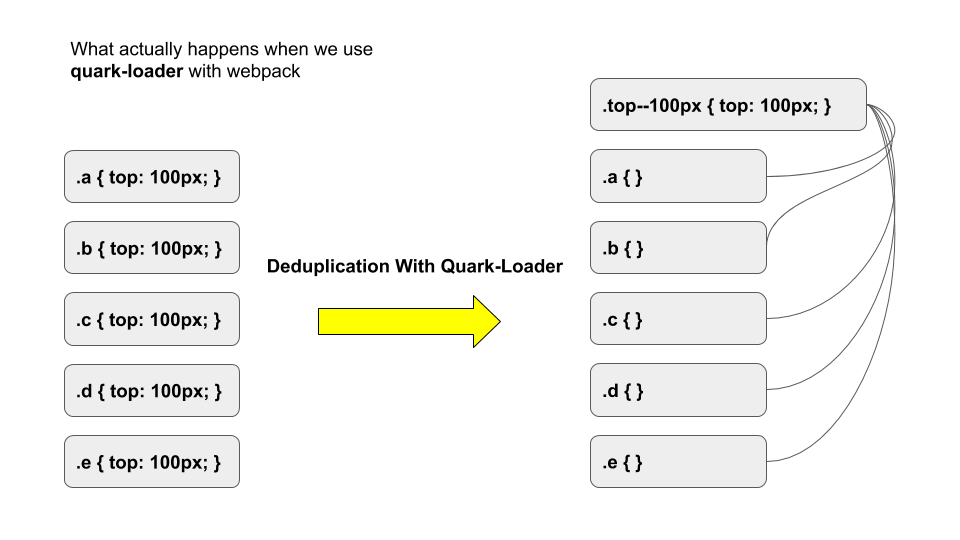
quark-loader process the CSS files and replaced our style with a reference to our declarations. In this way, we can remove repetitive styles from our CSS and make it minimum.

style.css
.a {
top: 100px;
}
.b {
top: 100px;
}
.c {
top: 100px;
}
.d {
top: 100px;
}Let's review what we get at the end
Extracted CSS file
.t7E {
top: 100px;
}
.BOO {
}
._1dA {
}
._1rC {
}
._3e1 {
}Without CSS extraction
exports.locals = {
"top--100px": "t7E",
"a": "BOO t7E",
"b": "_1dA t7E",
"c": "_1rC t7E",
"d": "_3e1 t7E"
};



