react-chartjs3-wrapper v0.13.0
Installation
npm i react-chartjs3-wrapperTODO: add documentation over underline plugin
Usage
The following shows how to create a React Chart.js 3 component.
import React from 'react';
import { ChartJsComponent, conditionalRegistration } from 'react-chartjs3-wrapper';
const MyComponent = () => {
useEffect(() => {
conditionalRegistration({
line: true,
title: true,
legend: true
})
}, [])
return (
<div>
<ChartJsComponent
type="line"
data={data}
options={options}
/>
</div>
);
};Documentation
Component
The ChartJsComponent is a simple component which wraps a Chart.js chart. The available props are:
type: the type of the chart (line,bar,pie, ...)- ✨NEW✨:
choroplethandbubbleMapfrom chartjs-chart-geo plugin are now available!
- ✨NEW✨:
data: the data to be displayed in the chart (it must be a Chart.jsChartDataobject)options: the chart options: (it must be a Chart.jsChartOptionsobject)plugins: the plugins used by the chart (it must be a Chart.jsPluginobject array)
Crosshairs
Moreover, there are 2 plugins which can be enabled through 2 props: the Vertical Crosshair and the Horizontal Crosshair plugins. The 2 props are enableVerticalCrosshair and enableHorizonalCrosshair. In order to customize these 2 plugins, the corresponding option props can be used (crosshairVerticalOptions and crosshairHorizontalOptions respectively). These objects mostly contains HTML canvas element options. The following are the properties present in the option objects:
dashed?: boolean;
dashedSegments?: number[]; // default: [10]
fillStyle?: string | CanvasGradient | CanvasPattern;
filter?: string;
font?: string;
globalAlpha?: number;
globalCompositeOperation?: string;
lineCap?: CanvasLineCap;
lineDashOffset?: number;
lineJoin?: CanvasLineJoin;
lineWidth?: number; // default: 2
miterLimit?: number;
shadowBlur?: number;
shadowColor?: string;
shadowOffsetX?: number;
shadowOffsetY?: number;
strokeStyle?: string | CanvasGradient | CanvasPattern; // default: #000000Registration
Being Chart.js 3 tree-shakeable, controllers, elements, scales and plugins to use are needed to be imported and registered. There are some functions to simplify these procedures:
registerAll: to quickly register all the available items, however not making use of the tree-shakeable featureconditionalRegistration: a function which takes an object as argument, specifying which kind of chart and utilities are needed; the options are the following:bar: enable bar chartsbubble: enable bubble chartsdoughnut: enable doughnut chartsline: enable line chartspolar: enable polar chartspie: enable pie chartsradar: enable radar chartsscatter: enable scatter chartsfiller: enable area between two datasets or a dataset and a boundarylegend: enable chart legendtitle: enable chart titletooltip: enable chart tooltip- ✨NEW✨
choropleth: enable choropleth charts from chartjs-chart-geo - ✨NEW✨
bubbleMap: enable bubbleMap charts from chartjs-chart-geo others: used to specify a list of available items to be specified not included in the previous options but needed (e.g.,TimeSeriesScale)
The registration functions should be called at the beginning of the component (e.g., inside the useEffect hook).
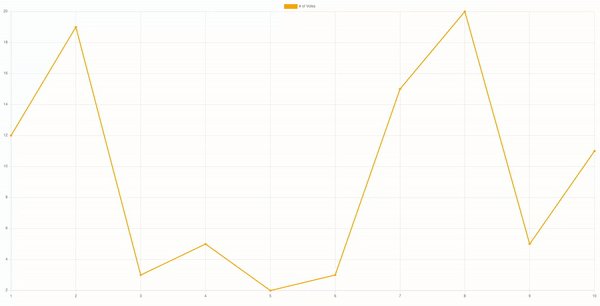
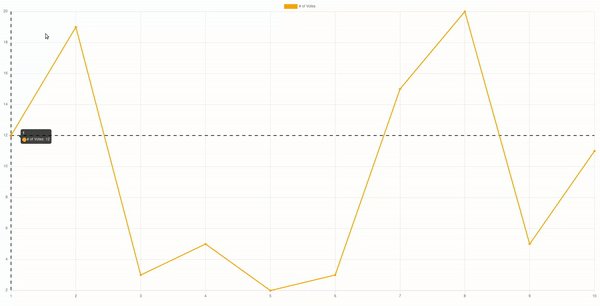
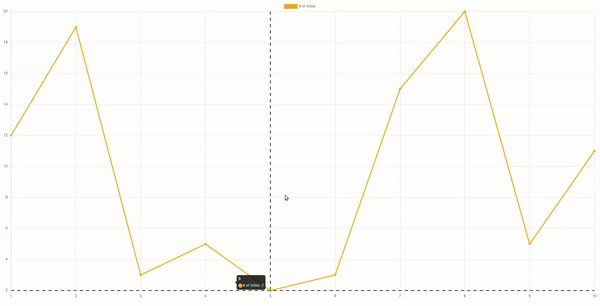
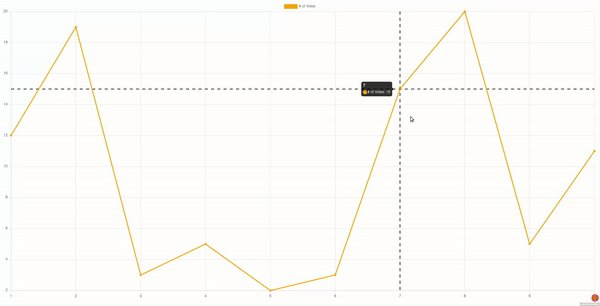
Example
The following displays the result of the provided example: a line chart with the vertical crosshair plugin.