react-deploy v0.0.15
react-deploy
Create React App deployment to S3 bucket along with app versioning and activation features.

Activate any revisions

This package doesn't build the app,use webpack or create-react-app to build the application.
Table of Contents
Install
npm i react-deploy -S
# or
yarn add react-deployUsage
task.js
/* * Minimalistic script runner. Usage example: * * node tools/deploy.js * Starting 'deploy'... * Starting 'build'... * Finished 'build' in 3212ms * Finished 'deploy' in 582ms */
function run (task, action, ...args) {
const command = process.argv2
const taskName = command && !command.startsWith('-') ? ${task}:${command} : task
const start = new Date()
process.stdout.write(Starting '${taskName}'...\n)
return Promise.resolve().then(() => action(...args)).then(() => {
process.stdout.write(Finished '${taskName}' after ${new Date().getTime() - start.getTime()}ms\n)
}, err => process.stderr.write(${err.stack}\n))
}
process.nextTick(() => require.main.exports()) module.exports = (task, action) => run.bind(undefined, task, action)
> deploy.jsconst s3 = require('react-deploy') const task = require('./task')
module.exports = task('upload', () => Promise.resolve() .then(() => { Uploader }) ) const Uploader = new Promise((resolve, reject) => { const client = s3.createClient({ s3Options: { accessKeyId: 'AWS_KEY', secretAccessKey: 'AWS_SECRET_ACCESSKEY', region: 'REGION', sslEnabled: true, Bucket:'BUCKETNAME' }, }) const uploader = client.uploadDir({ localDir: 'DISTRIBUTIONFOLDER', //dist deleteRemoved: false, s3Params: { Bucket: 'BUCKETNAME' }, })
// on deploy create a finger print client.createRevision()
// display revisions client.displayRevisions()
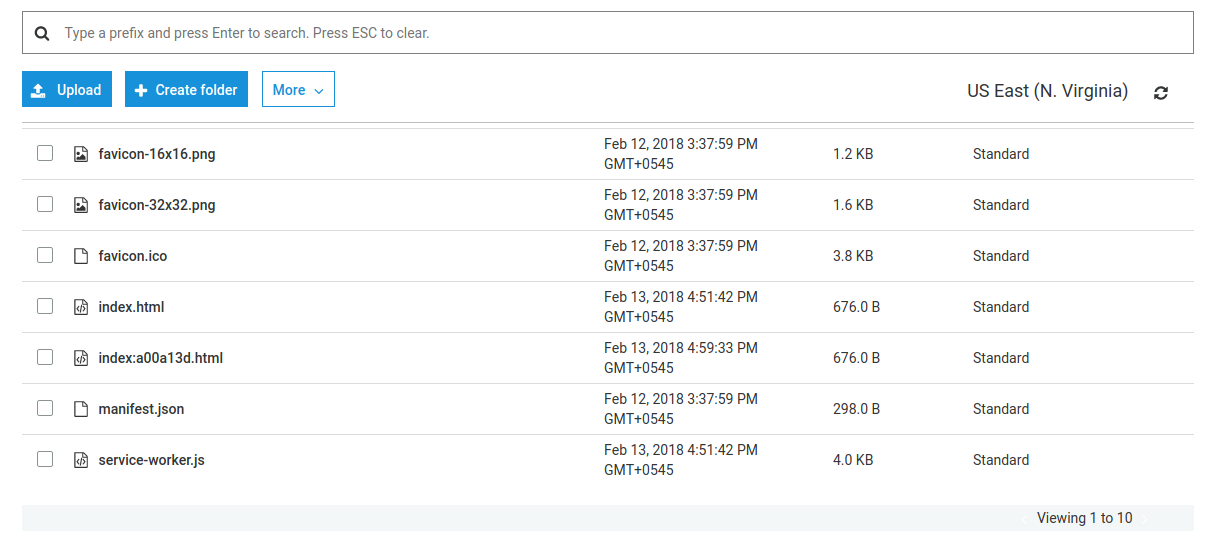
// activate the new value client.activateRevisions('index:a00a13d')
uploader.on('error', reject) uploader.on('end', resolve) })
## Contribute
Contributors are welcome.
Small note: If editing the README, please conform to the [standard-readme](https://github.com/RichardLitt/standard-readme) specification.
## License
MIT © sumn2u



