4.1.0 • Published 7 years ago
react-leaflet-bing v4.1.0
react-leaflet-bing 
Bing layer as React component for Leaflet build on top of React-Leaflet.

Getting started
import { Map, TileLayer, LayersControl } from 'react-leaflet'
import {BingLayer} from '../src'
const { BaseLayer } = LayersControl;
...
const bing_key = "YOUR-BING-KEY"
...
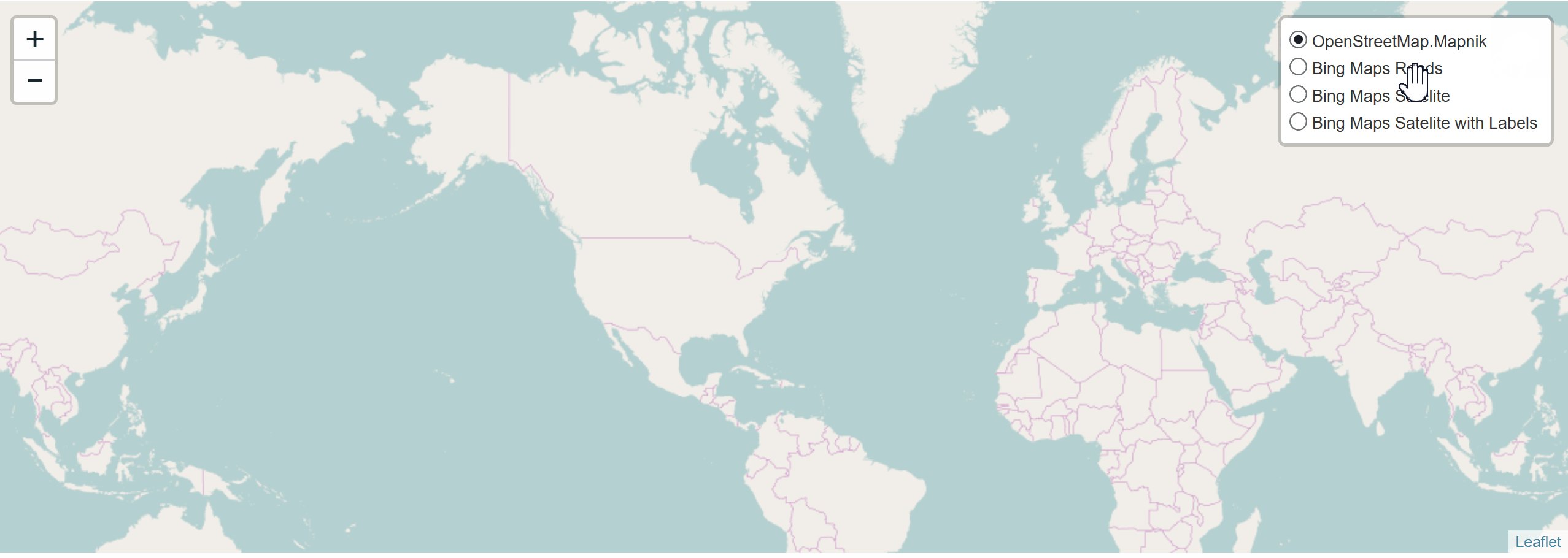
<BaseLayer checked name='Bing Maps Roads'>
<BingLayer bingkey={bing_key} type="Road"/>
</BaseLayer>
<BaseLayer checked name='Bing Maps Satelite'>
<BingLayer bingkey={bing_key} />
</BaseLayer>
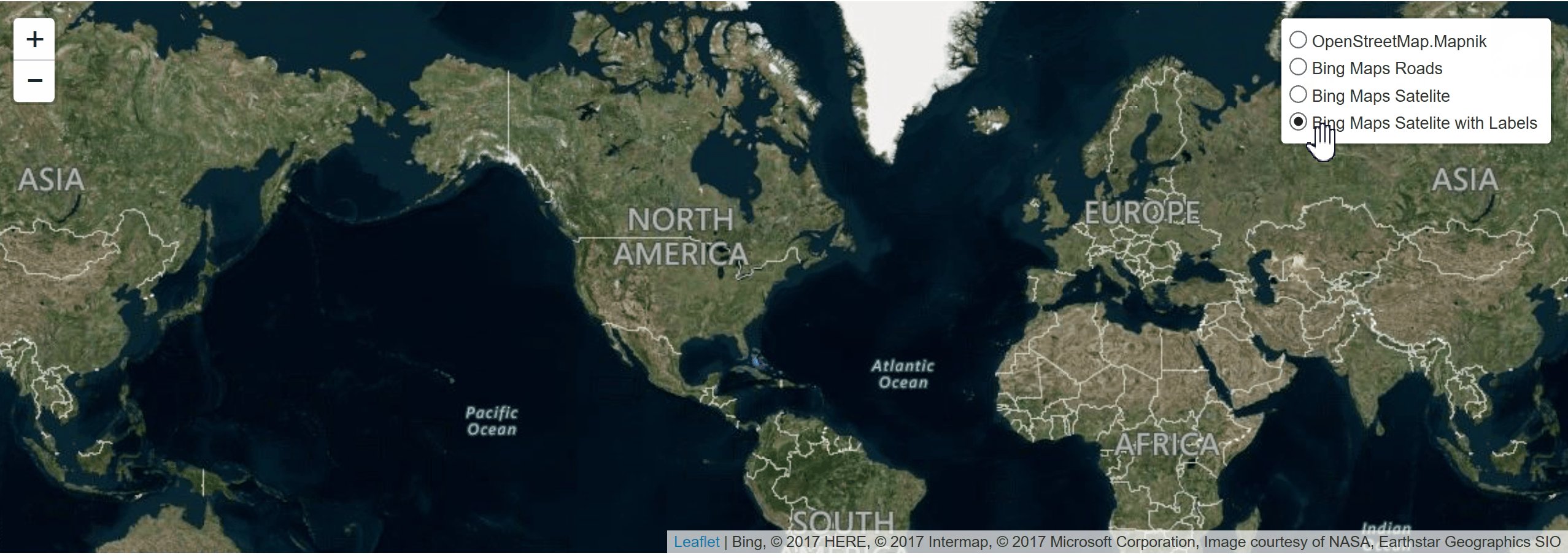
<BaseLayer checked name='Bing Maps Satelite with Labels'>
<BingLayer bingkey={bing_key} type="AerialWithLabels" />
</BaseLayer>Options
| option | type | default | |
|---|---|---|---|
| subdomains | array | 0, 1, 2, 3 | |
| type | string | One of the following values: Aerial– Aerial imagery.AerialWithLabels –Aerial imagery with a road overlay.AerialWithLabelsOnDemand - Aerial imagery with on-demand road overlay.CanvasDark - A dark version of the road maps.- CanvasLight - A lighter version of the road maps which also has some of the details such as hill shading disabled.CanvasGray - A grayscale version of the road maps.Road – Roads without additional imagery. see: https://msdn.microsoft.com/en-us/library/ff701724.aspx | 'Aerial' |
| attribution | string | 'Bing' | |
| culture | string | for supported culture codes see: https://msdn.microsoft.com/en-us/library/hh441729.aspx | '' |
| style | string | REST style parameters see: https://msdn.microsoft.com/en-us/library/mt823636.aspx#Related%20Resources | '' |
For more details on how to use this plugin check the example.