2.0.4 • Published 3 years ago
react-leaflet-geodesic3 v2.0.4
react-leaflet-geodesic 
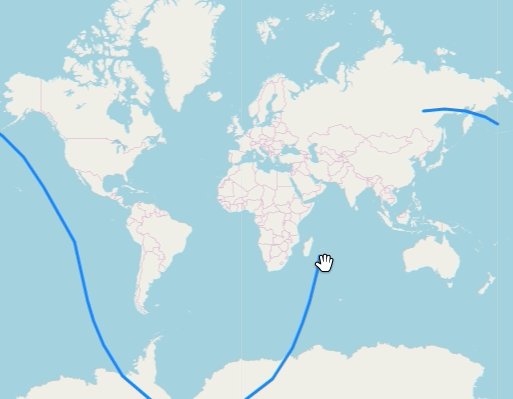
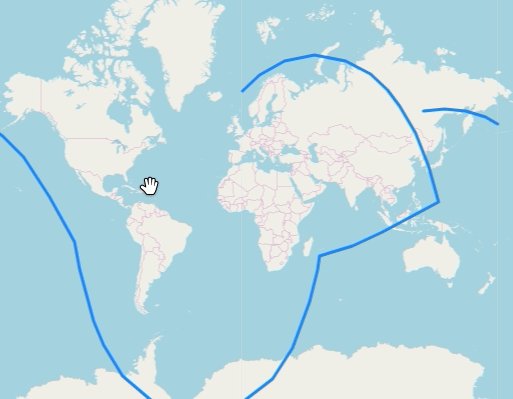
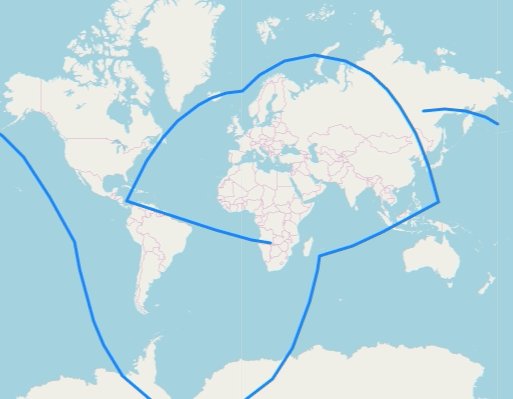
Draws geodesic curves on React-Leaflet, which are the real minimal "line" between two coordinates of the Earth.
This is a part-wrap of Leaflet.Geodesic, made by henrythasler. There are some code still needed to get all functionalities from his lib, feel free to add it.

Usage
import { GeodesicLine } from 'react-leaflet-geodesic'
...
const waypoints = [
[-33, -70],
[-33, 151],
]
const options = {
weight: 20,
opacity: 0.5,
color: 'red',
}
...
<GeodesicLine positions={waypoints} options={options} />
...For more details on how to use this plugin check the example.