0.8.0 • Published 10 months ago
react-native-drag-expand v0.8.0
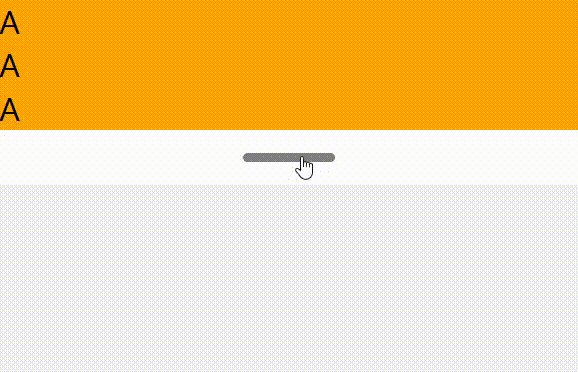
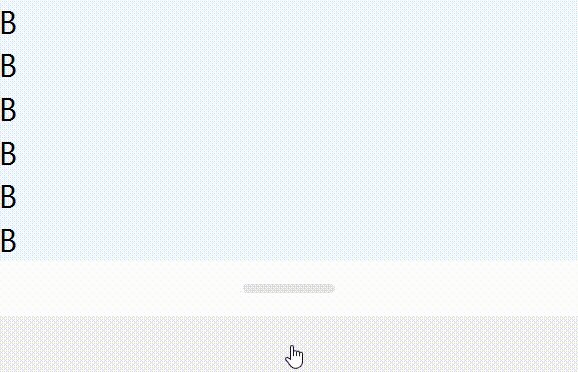
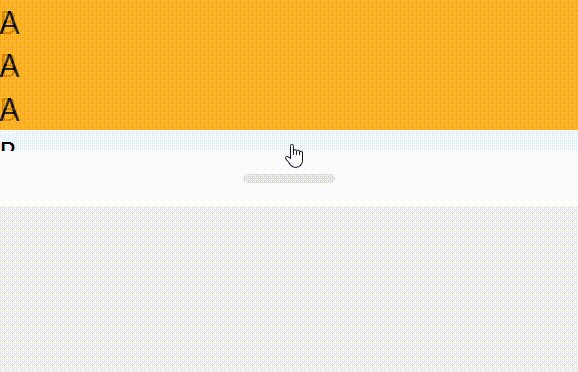
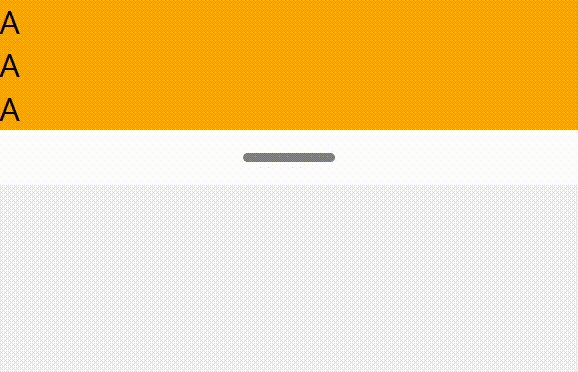
react-native-drag-expand

Installing react-native-drag-expand
To install react-native-drag-expand:
npm install react-native-drag-expandNext, add the view:
import {DragExpandView} from 'react-native-drag-expand'
import {Text, View} from 'react-native'
export default function App() {
return (
// Styled view container
<View>
<DragExpandView>
<DragExpandView.Collapsed>
<View>
<Text>Your collapsed content</Text>
</View>
</DragExpandView.Collapsed>
<DragExpandView.Expanded>
<View>
<Text>Your expanded content</Text>
</View>
</DragExpandView.Expanded>
<DragExpandView.Knob>
<View>
<Text>Your drag hold point view</Text>
</View>
</DragExpandView.Knob>
</DragExpandView>
</View>
)
}

