0.2.0 • Published 5 years ago
react-native-emoji-selector v0.2.0
react-native-emoji-selector

Installation
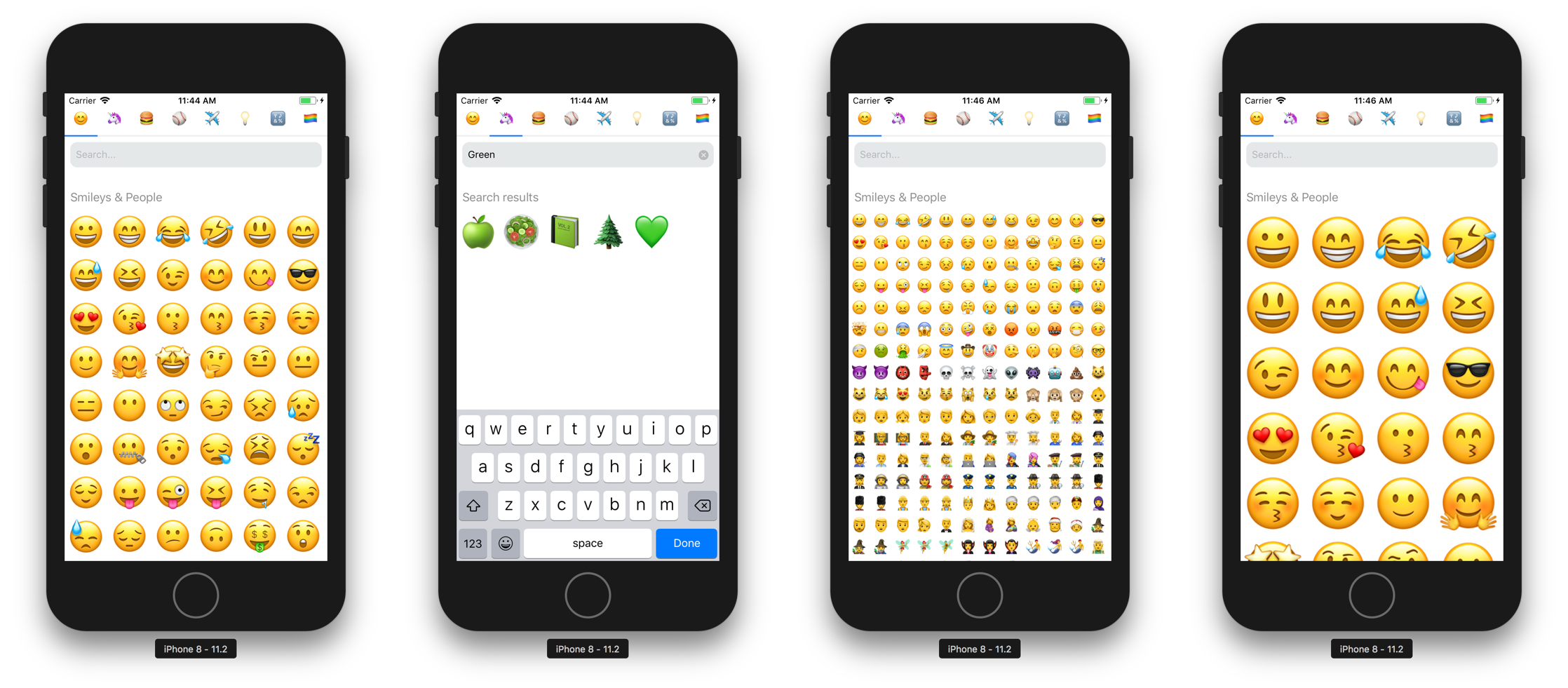
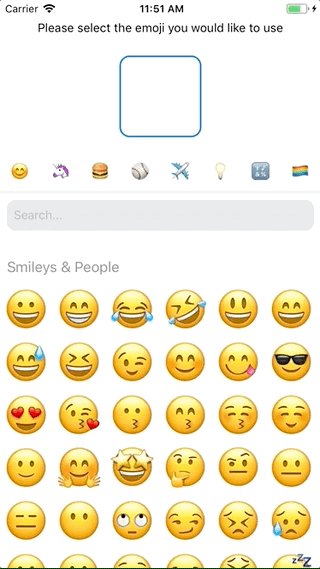
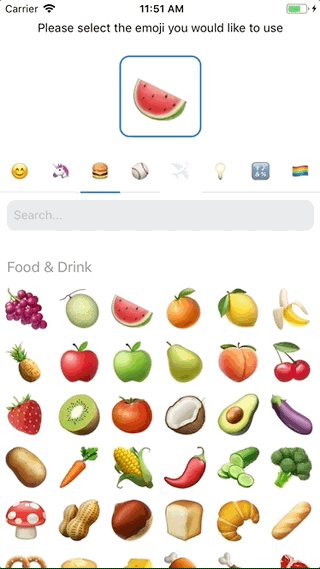
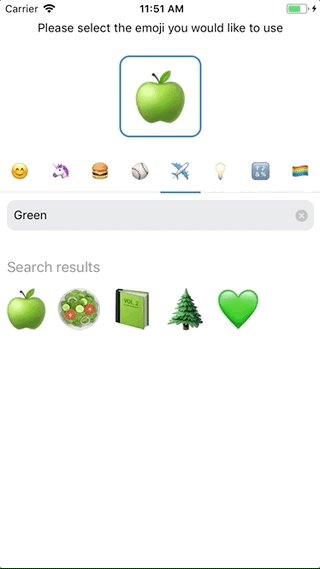
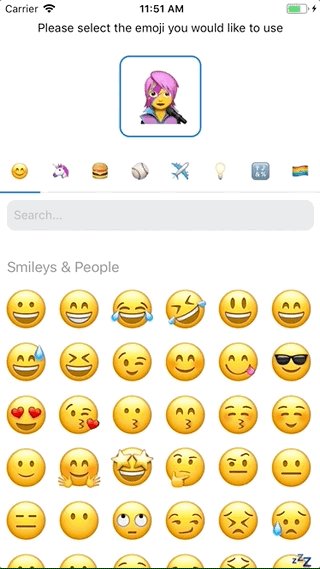
npm install --save react-native-emoji-selectorimport EmojiSelector from 'react-native-emoji-selector'Demo

Usage
Basic usage
<EmojiSelector onEmojiSelected={emoji => console.log(emoji)} />Setting a default category
If you'd like to define a different default category, you can import the Categories class. Setting a default category can also improve performance by loading a single section rather than all sections at once.
import EmojiSelector, { Categories } from "react-native-emoji-selector";
<EmojiSelector
category={Categories.symbols}
onEmojiSelected={emoji => console.log(emoji)}
/>;The available categories are all, emotion, people, nature, food, activities, places, objects, symbols, and flags.
Props
| Prop | Type | Default | Description |
|---|---|---|---|
| onEmojiSelected | func | Function called when a user selects an Emoji | |
| theme | string | "007AFF" | Theme color used for loaders and active tab indicator |
| showTabs | bool | true | Toggle the tabs on or off |
| showSearchBar | bool | true | Toggle the searchbar on or off |
| showHistory | bool | false | Toggle the history tab on or off |
| showSectionTitles | bool | true | Toggle the section title elements |
| category | enum | "all" | Set the default category. Use the Categories class |
| columns | number | 6 | Number of columns accross |
| placeholder | string | "Search..." | A string placeholder when there is no text in text input |
| shouldInclude | func | Function called to check for emoji inclusion |
Contributors
Special thanks to everyone who has contributed to this project!