1.0.4-development • Published 5 years ago
react-native-fast-emoji-picker v1.0.4-development
react-native-fast-emoji-picker

Installation
yarn add react-native-fast-emoji-pickeror
npm i react-native-fast-emoji-pickerimport EmojiPicker from "react-native-fast-emoji-picker";You need to have reanimated and react native gesture handler installed.
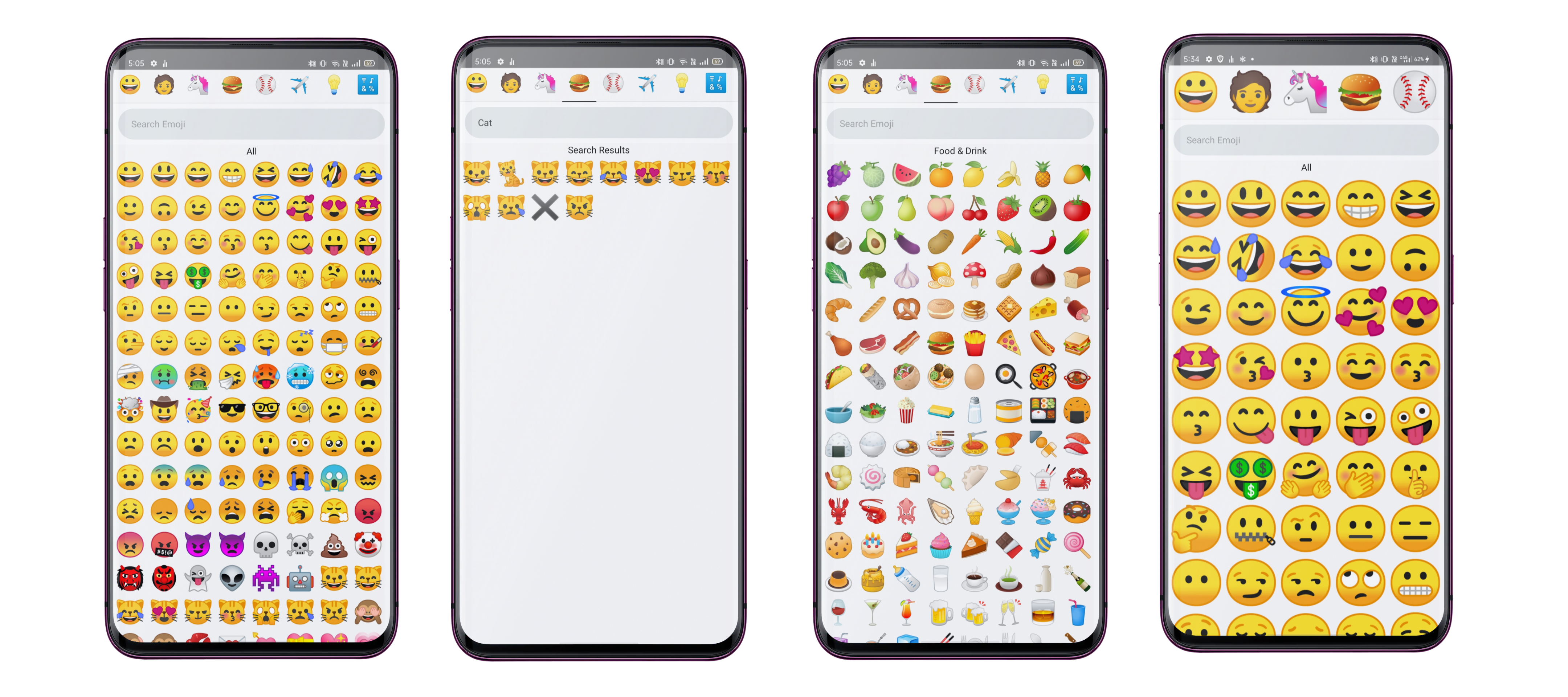
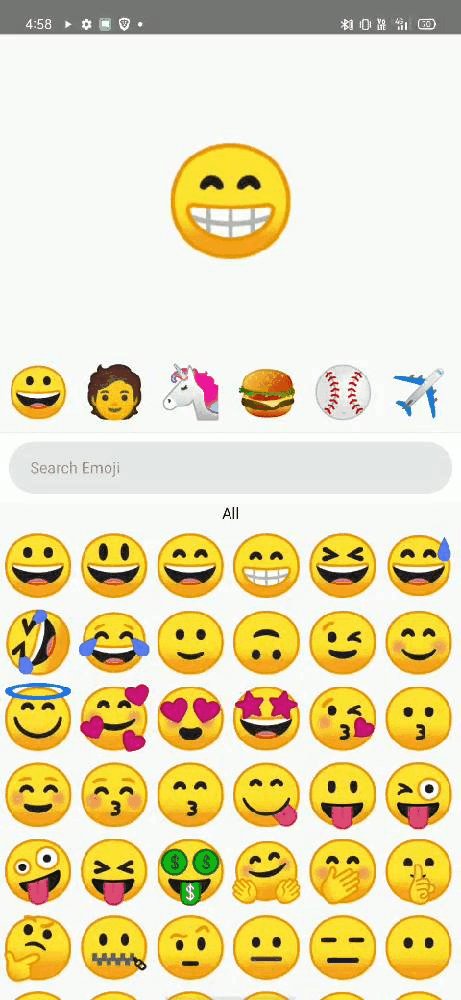
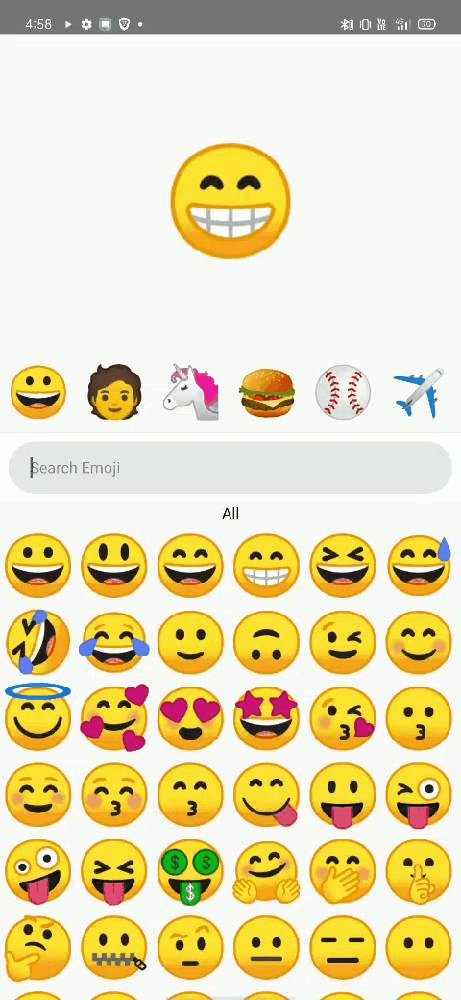
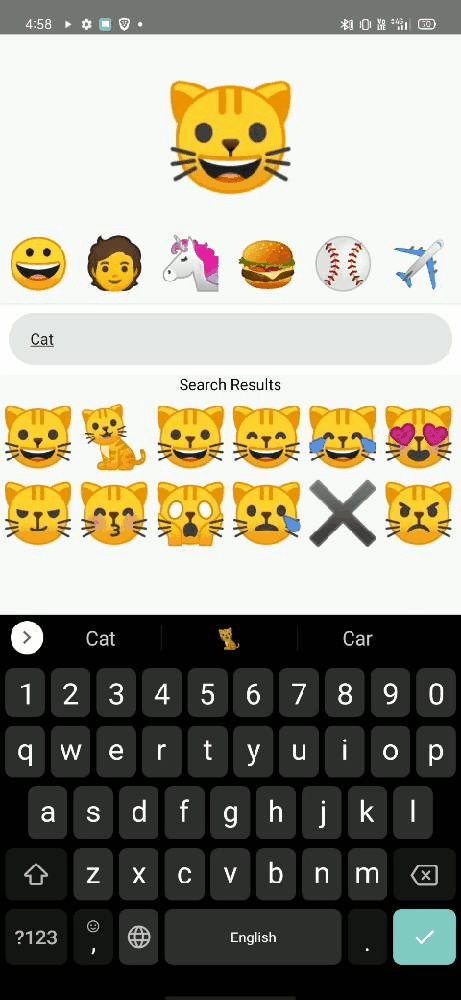
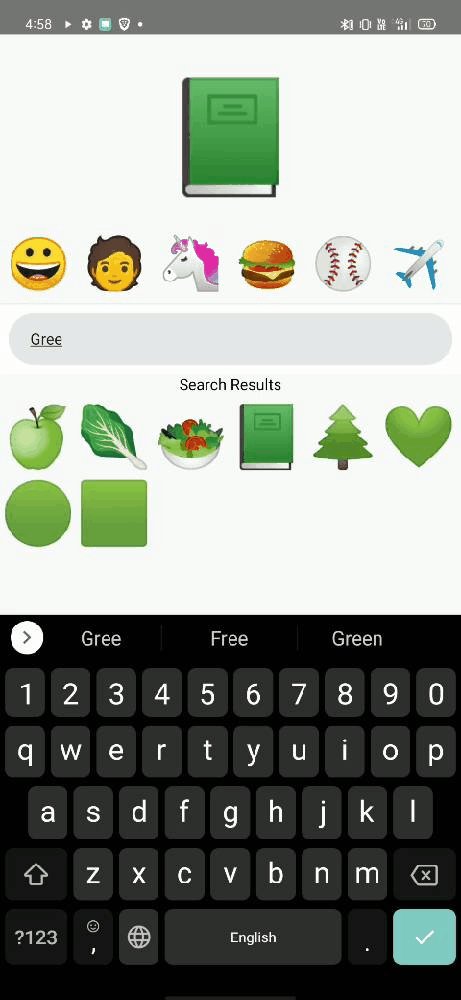
Demo

Usage
import EmojiPicker from "react-native-fast-emoji-picker";<EmojiSelector
onEmojiSelected={(emoji) => console.log(emoji)}
columns={6}
showSectionTitles
showSearchBar
showTabs
/>Props
| Prop | Type | Default | Description | |
|---|---|---|---|---|
| onEmojiSelected | func | Function called when a user selects an Emoji | ||
| showTabs | bool | true | Toggle the tabs on or off | |
| showSearchBar | bool | true | Toggle the searchbar on or off | |
| showSectionTitles | bool | true | Toggle the section title elements | |
| columns | number | 6 | Number of columns accross | |
| placeholder | string | "Search Emoji" | A string placeholder when there is no text in text input |
Todo
Debug
Error:
TypeError: null is not an object (evaluating '\_ReanimatedModule.default.createNode')
Try
yarn add react-native-reanimatedyarn add react-native-gesture-handlerError:
LayoutException: RecyclerListView needs to have a bounded size. Currently height or, width is 0.Consider adding style={{flex:1}} or, fixed dimensions
Try
Setting flex:1 all Parent Views or Add fixed Height
Credit
1.0.4-development
5 years ago
1.0.3-development
5 years ago
1.0.2-development
5 years ago
1.0.1-development
5 years ago