1.0.6 • Published 4 years ago
react-native-slice-image v1.0.6
react-native-slice-image
Getting started
$ npm install react-native-slice-image --save
For Slicing Images, Please install @react-native-community/image-editor
$ npm install @react-native-community/image-editor --save
Mostly automatic installation
$ react-native link react-native-slice-image
Manual installation
iOS
- In XCode, in the project navigator, right click
Libraries➜Add Files to [your project's name] - Go to
node_modules➜react-native-slice-imageand addRNReactNativeSliceImage.xcodeproj - In XCode, in the project navigator, select your project. Add
libRNReactNativeSliceImage.ato your project'sBuild Phases➜Link Binary With Libraries - Run your project (
Cmd+R)<
Android
- Open up
android/app/src/main/java/[...]/MainActivity.java
- Add
import com.reactlibrary.RNReactNativeSliceImagePackage;to the imports at the top of the file - Add
new RNReactNativeSliceImagePackage()to the list returned by thegetPackages()method
- Append the following lines to
android/settings.gradle:include 'react-native-slice-image' project('react-native-slice-image').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-slice-image/android') - Insert the following lines inside the dependencies block in
android/app/build.gradle:compile project(':react-native-slice-image')
Windows
- In Visual Studio add the
RNReactNativeSliceImage.slninnode_modules/react-native-slice-image/windows/RNReactNativeSliceImage.slnfolder to their solution, reference from their app. - Open up your
MainPage.csapp
- Add
using React.Native.Slice.Image.RNReactNativeSliceImage;to the usings at the top of the file - Add
new RNReactNativeSliceImagePackage()to theList<IReactPackage>returned by thePackagesmethod
Usage
import Slicer from 'react-native-slice-image';
// TODO: What to do with the module?
class App extends Component
{
Slice=()=>{
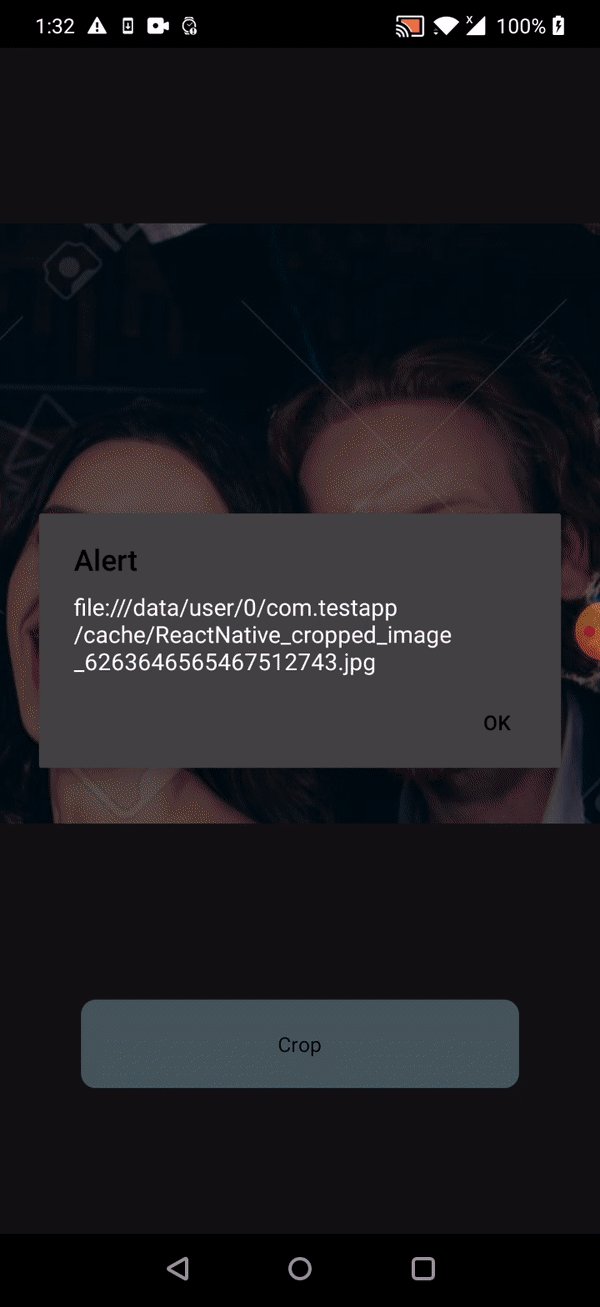
this.Slicer.Slice()then(uri=>{
console.log(uri);
});
}
render()
{
return(
<Slicer ref={(ref)=>{
this.Slicer=ref;
}} width={width} height={height} source={
{
uri: uri
}
}/>
)
}
}Options
| Props | Data Type | Description |
|---|---|---|
| width | Number | The Width of the Slicer |
| height | Number | The Height of the Slicer |
| uri | String | The Uri of the Image you want to Slice |
Methods
| Method | Return Type | Description |
|---|---|---|
| Slice | String | The Uri of the new Image returned after slicing the original Image |
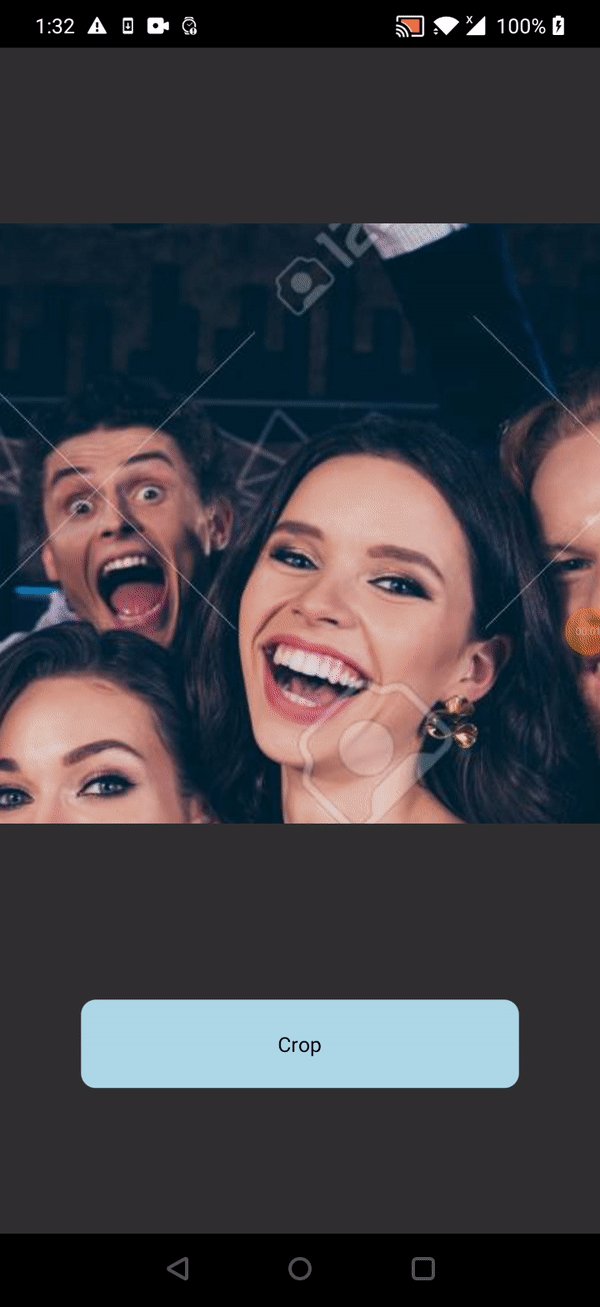
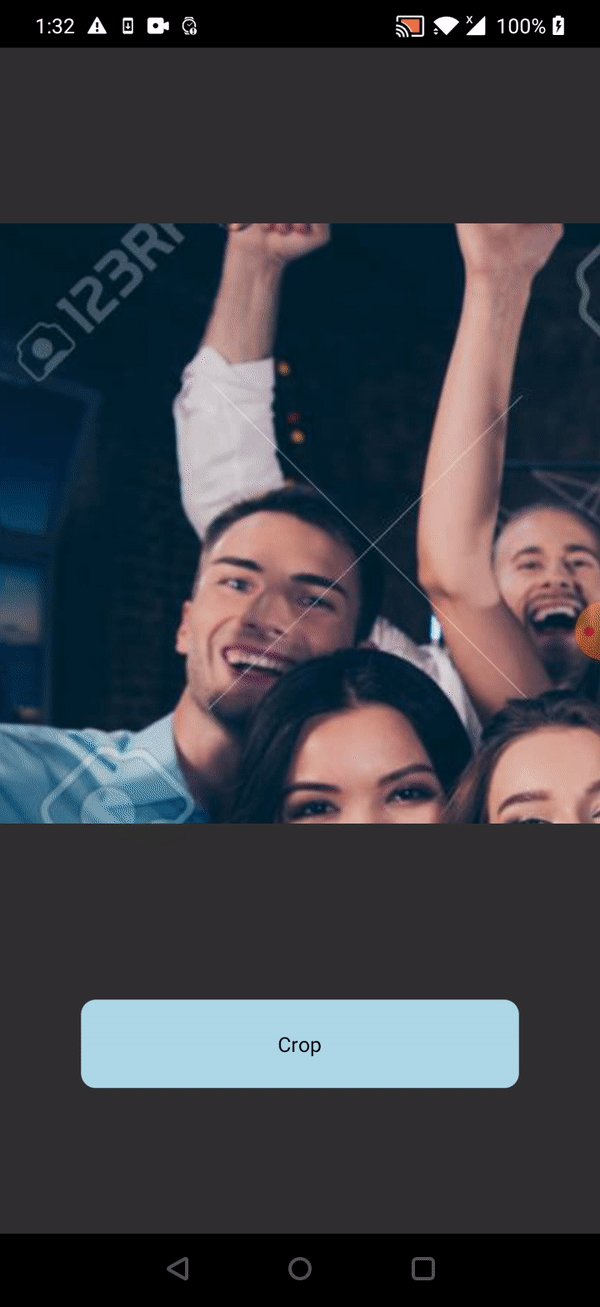
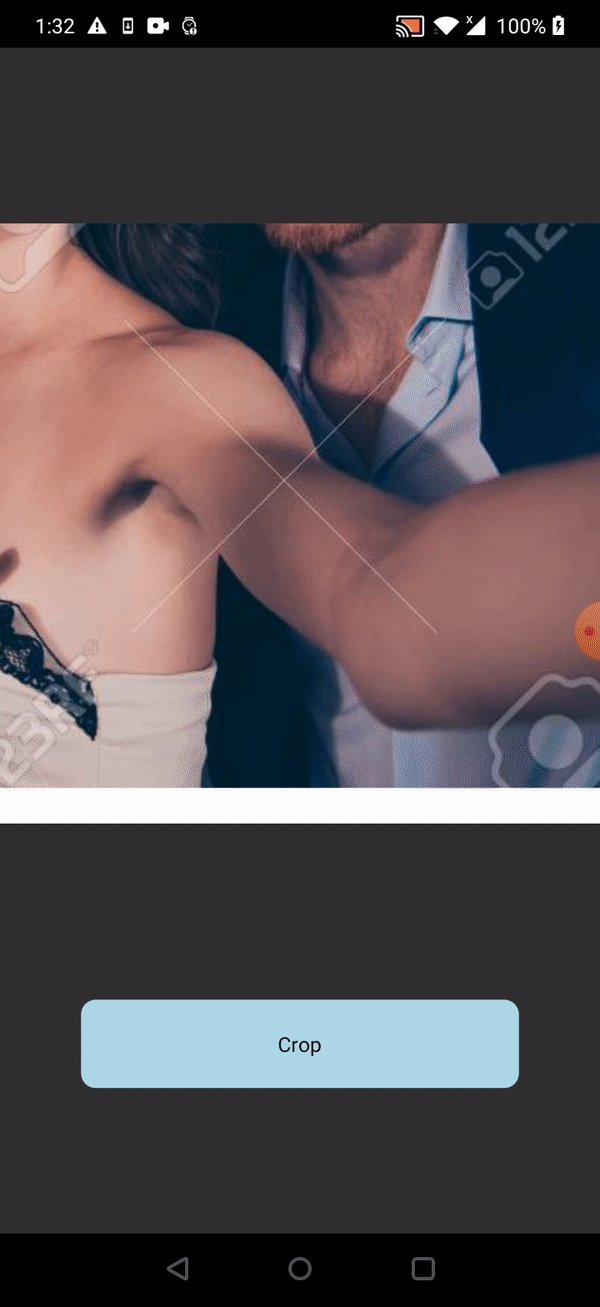
Demo