0.0.14 • Published 3 years ago
simple-rc-drag v0.0.14
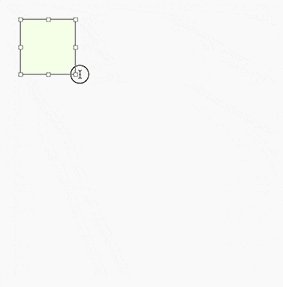
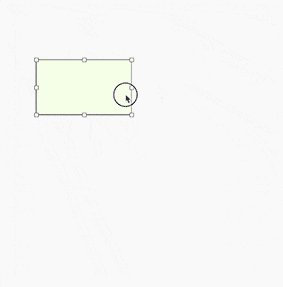
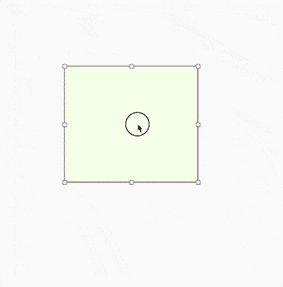
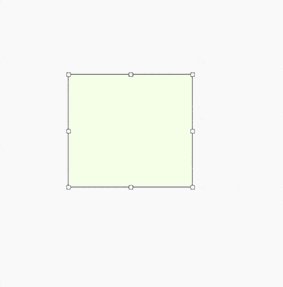
react 拖动放大缩小组件
效果

安装
yarn add simple-rc-drag
使用
import Drag from 'simple-rc-drag'
function App() {
return (
<div className="App">
<div id="box" style={{ width: 500, height: 500, background: '#f7f7f7', position: 'relative'}}>
<Drag
onChange={(v) => {
console.log('位置变更了:', v)
}}
container="box"
width={100}
height={100}
x={30}
y={30} />
</div>
</div>
)
}
export default App