slider-time-picker v1.0.71
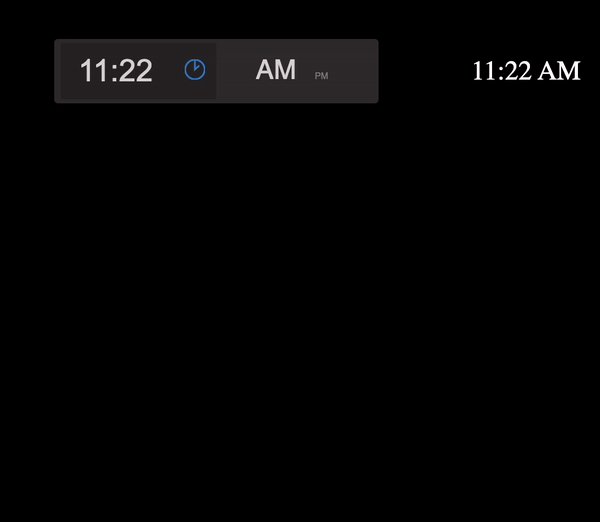
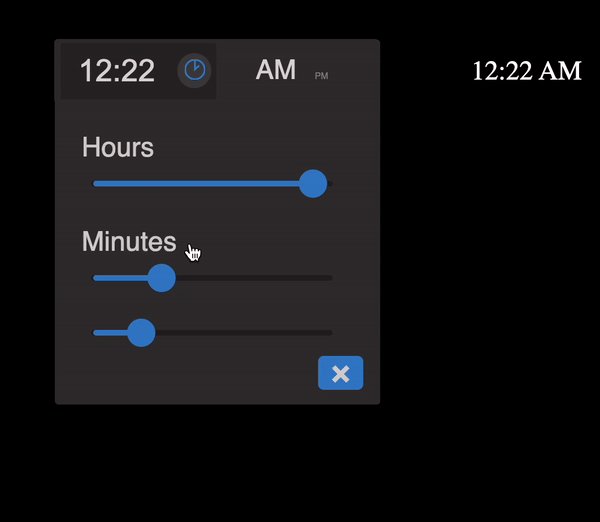
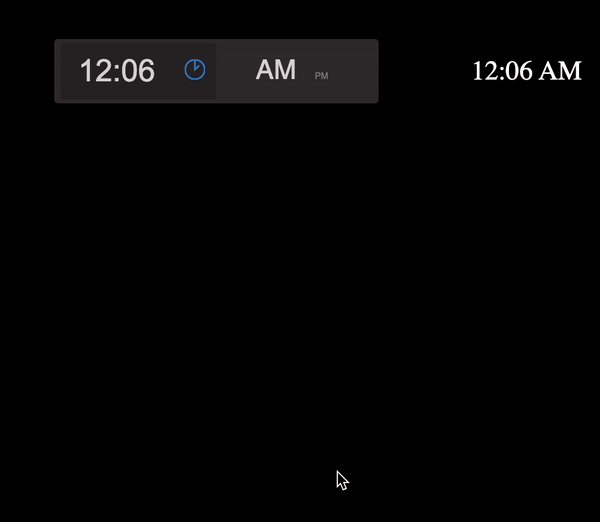
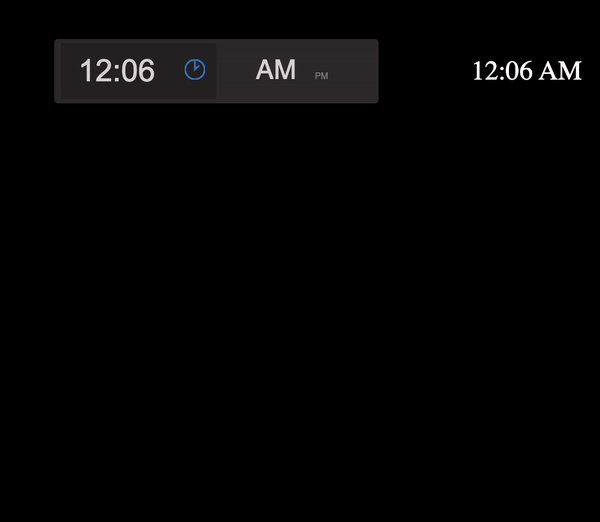
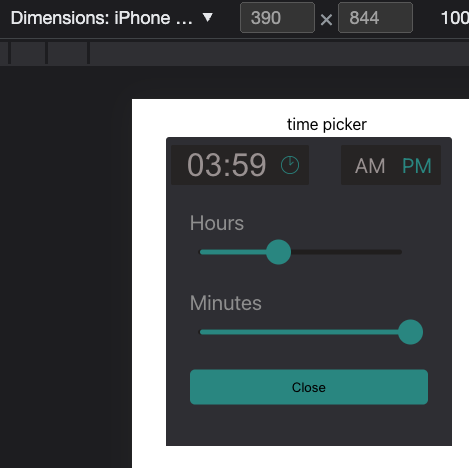
React Slider Time Picker
1 dependency - styled-components
Installation
npm install slider-time-picker
import "slider-time-picker/dist/sliderTimePicker.css";DEMO


Props
| Prop | Type | Description |
|---|---|---|
| time | string | 07:00 AM |
| disabled | boolean | disables all actions |
| allowTextEdit | boolean | allows time edit manually |
| ref | React ref | allows access to the picker |
| colors | object | set colors for the component |
import TimePicker from "slider-time-picker";
import "slider-time-picker/dist/sliderTimePicker.css";
const colors = {
"primary-color": "black",
"primary-font-color": "pink",
"background-color": "#1e2528",
"slider-track-color": "red"
};
...
<TimePicker
time={time}
onChange={onTimeChange}
disabled={false}
></TimePicker>
<label>Disabled</label>
<TimePicker
time={time}
onChange={onTimeChange}
disabled={true}
></TimePicker>
<p>Manual input disabled</p>
<TimePicker
time={time}
onChange={onTimeChange}
allowTextEdit={true}
></TimePicker>1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago