1.1.0 • Published 9 years ago
snackjs v1.1.0
SnackJS
Android Snackbars done right for the web.

Inspired by Android's very own Snackbar widget, SnackJS is an attempt to provide a minimal feedback notification in case of a web operation through a concise message and/or a single action response displayed at the bottom of the screen. For more information visit Google's Material Design - Snackbar & Toasts. Check out the project page for demos.
Table of Contents
Installation
Clone the repository
git clone https://github.com/achillesrasquinha/SnackJS.gitInstall using npm
npm install snackjsInstall using bower
bower install snackjsIn your HTML file
<!DOCTYPE html>
<html>
<head>
...
<link rel="stylesheet" href="/path/to/snackjs.css">
</head>
<body>
...
<script src="/path/to/snack.js"></script>
</body>
</html>Usage
A template declaration would be as follows
var snack = Snack.make("<your_message>", { /*<your_options>*/ });
snack.show();For example
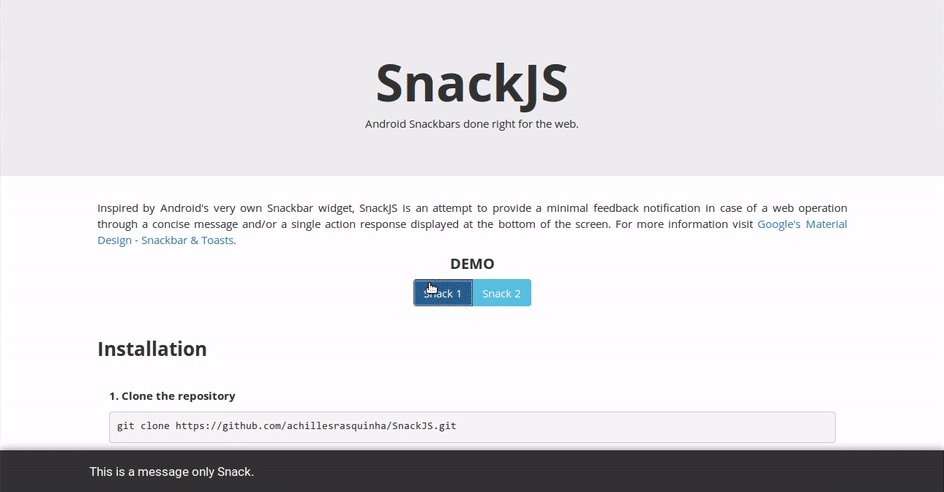
// Message-Only Snack
Snack.make("This is a Snack.").show();
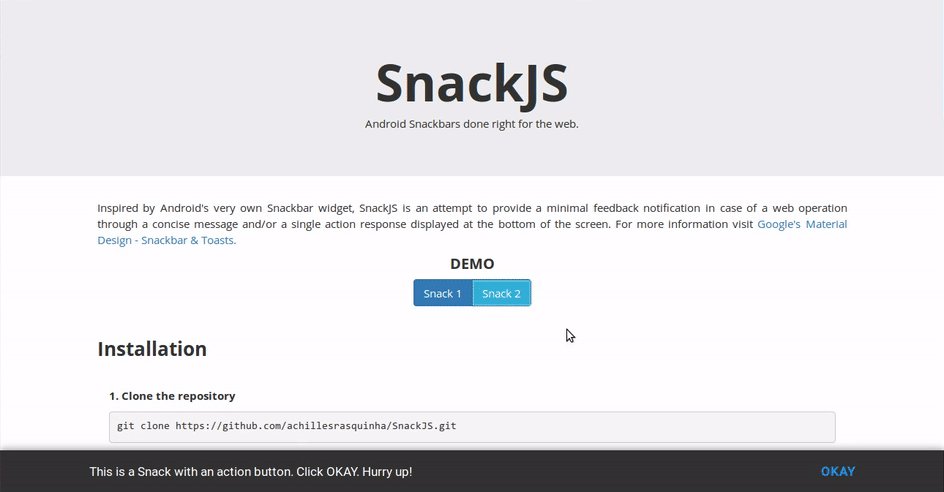
// Message + Action Snack
Snack.make("This is a Snack with an action.", {
action : 'Okay',
onAction: function ( ) {
alert("Success!");
}
}).show();Or maybe a chain call
var snack = new Snack();
snack.message ("Luke, I'm your father.")
.settings({ duration: Snack.LONG, hideOnClick: true })
.show();Methods
| Return | Method | Description |
|---|---|---|
| Snack | make(message, option) | Creates a snackbar with message and options provided. |
| Snack | settings(option) | Pass your options to settings to change them any time. |
| Snack | message(message) | Update the Snack's message. |
| void | show() | Display the Snack. |
| void | hide() | Hide the Snack. |
Options
var snack = new Snack();
snack.settings({
duration : Snack.SHORT /*default*/ | Snack.LONG | Snack.INDEFINITE | /*<your_duration_in_ms>*/,
action : null /*default*/ | "<your_action_string>",
actionColor: Snack.INFO /*default*/ | Snack.SUCCESS | Snack.WARNING | Snack.DANGER | "<your_hex_string>",
onAction : null /*default*/ | /*<your_function_object>*/,
hideOnClick: true /*default*/ | false
});License
Code released under the MIT License.





