1.0.8 • Published 2 years ago
spacingjs v1.0.8
Spacing JS
一個用於測量網頁元素間距離的 JavaScript 小工具,用於前端開發的流程。試試看。

閱讀此文檔的其他語言版本:English, 繁體中文, 简体中文.
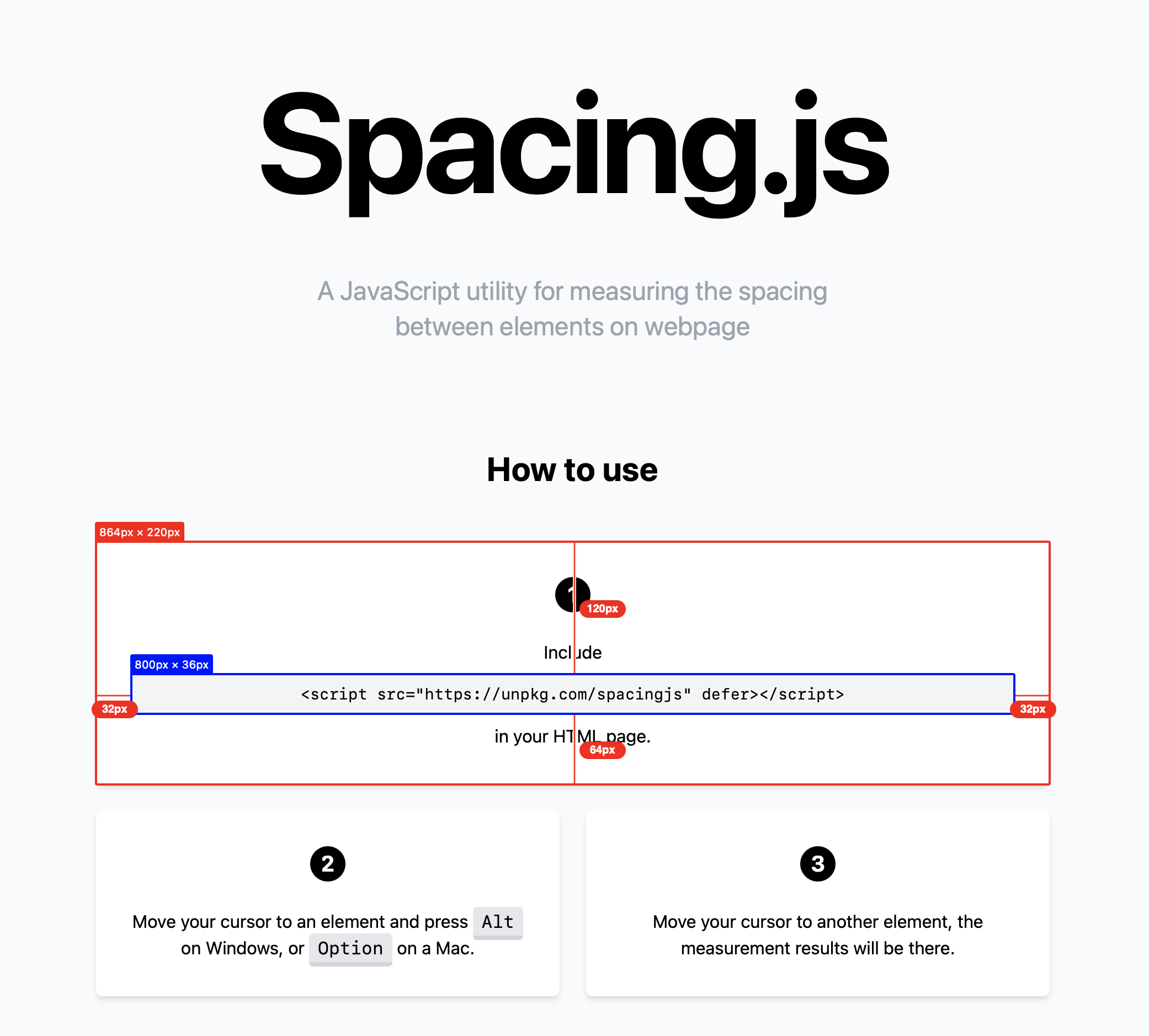
如何使用
- 在 HTML 頁面中透過
<script>標籤加載 Spacing.js:
- UNPKG CDN:
<script src="//unpkg.com/spacingjs" defer></script>- jsDelivr CDN:
<script src="//cdn.jsdelivr.net/npm/spacingjs" defer></script>將遊標移動在一個元素上,然後按下 Alt 鍵(Windows)或 ⌥ Option 鍵(Mac)。
將遊標移動到其他元素上,即會顯示相關的測量結果。
更多選項
同時按下 Shift 鍵會延長測量結果的顯示,這樣我們就有足夠時間進行螢幕截圖。
Chrome 瀏覽器插件及 Tampermonkey 版本
你可以在 Chrome web store 下載 Chrome 瀏覽器的插件版本,或透過 npm run ext 打包。
參與開發
歡迎 Fork 這個 Repo 進行開發,並提交 Pull Requests。在 GitHub Issues 回報 Bug,在 GitHub Discussions 討論功能/想法/問題。
授權協議
Spacing.js 使用 MIT 授權




