storybook-addon-sdc v0.1.5
Storybook SDC Addon Documentation
This Storybook addon streamlines the integration of Drupal Single Directory Components(SDC) defined in YAML files (specifically *.component.yml) as stories.
Overview:
This Storybook addon streamlines the integration of Drupal Single Directory Components (SDC) into Storybook. It leverages YAML configurations and Twig templates to dynamically load components and generate stories with minimal configuration.
Why Choose SDC Storybook Over Alternatives?
While solutions like SDC Styleguide and Drupal Storybook offer useful tools, using SDC with Storybook addon has clear advantages. Here’s why:
1. Component Independence and Modularity
- Following the BEM (Block Element Modifier) methodology, a component should work independently across environments.
- The functionality of your component must not depend on the Drupal version, or the active Drupal theme — it should be portable to any system.
2. No Complex Drupal Setup Required
- You don't need to install and configure Drupal with extra dependencies just to develop or test components.
- Frontend development becomes faster by working in Storybook, without the need to run heavy Drupal environments locally.
3. Simplifies DevOps and CI/CD Pipelines
- Since components are isolated, testing and deployments are simplified.
- You can avoid Drupal-specific configuration in CI pipelines, leading to more efficient and maintainable workflows.
4. Scalability and Flexibility with Faker.js and JSON Schema
- Storybook allows the use of tools like Faker.js to generate fake data for components. This makes it easy to test different scenarios without needing real content.
- With JSON Schema, components can be defined consistently, ensuring data integrity and clear documentation for developers.
5. Industry-Standard Tool for Frontend Development
- Storybook is a de facto standard for frontend development, making it easier for developers — even those unfamiliar with Drupal — to contribute to the project.
- JSON Schema allows developers to work on components without needing to understand Drupal’s internals, broadening participation in the project.
6. Drupal-Specific Behavior Embedded in Components
- With SDC Storybook, you can embed Drupal behaviors like
Drupal.attachBehaviors()directly into the component preview. This ensures the component behaves the same way as it would on the actual site. - Support for
drupalSettingsandonce.jswithin Storybook ensures components behave identically during testing as they will on the Drupal site.
7. Twig.js vs Drupal Twig
While using Drupal to render components offers tighter integration, there are strong reasons to continue using Twig.js in many scenarios:
- Many Components Don’t Need Full Drupal Logic. Basic components (buttons, cards, lists) rely on simple HTML and CSS, not on complex template logic. For such components, Twig.js provides sufficient rendering without the need for full Drupal preprocessing.
- Twig.js Works Well for Frontend-Focused Use Cases.
- Styling and Behavior Mismatches Can Be Managed Separately in Drupal implelentation phase.
The addon includes:
- A Vite plugin to load YAML-based SDC configurations.
- Dynamic path resolution based on namespaces for component discovery.
- A story generator to create component stories from YAML files.
- Support for JSON schema-based props and Drupal behaviors.
This addon uses:
- https://github.com/larowlan/vite-plugin-twig-drupal for loads Twig with Drupal functions.
- https://github.com/json-schema-faker/json-schema-faker for generation missed props and slots.
Installation:
In @storybook/html-vite:
https://storybook.js.org/docs/builders/vite
npm i storybook-addon-sdcConfiguration:
.storybook/main.js
const config = {
stories: ["../components/**/*.component.yml"], // Your components directory.
addons: [
{
name: "storybook-addon-sdc",
options: {
sdcStorybookOptions: {
namespace: "umami", // Your namespace.
},
vitePluginTwigDrupalOptions: {}, // vite-plugin-twig-drupal options.
jsonSchemaFakerOptions: {}, // json-schema-faker options
}
},
"@storybook/addon-essentials", // Other addons.
],
framework: {
name: "@storybook/html-vite",
options: {},
},
};
export default config;Default values
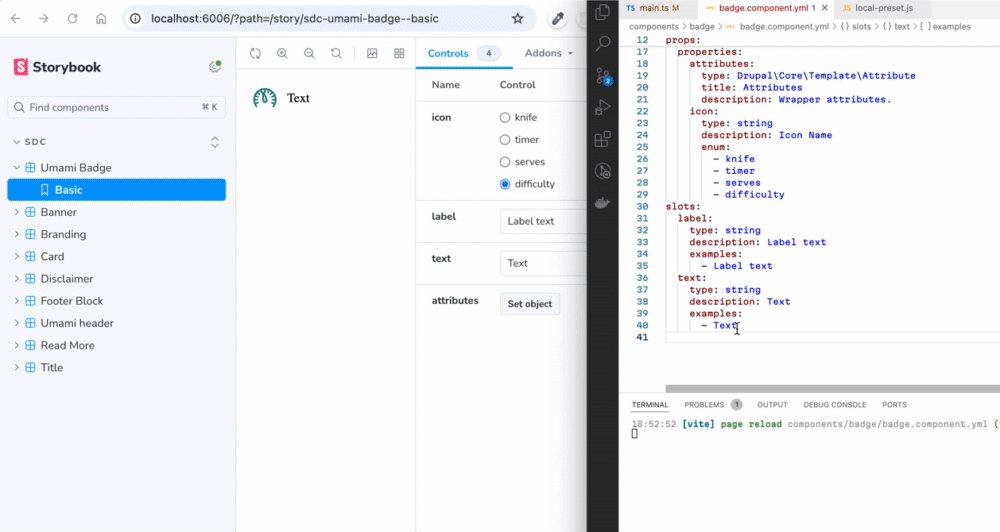
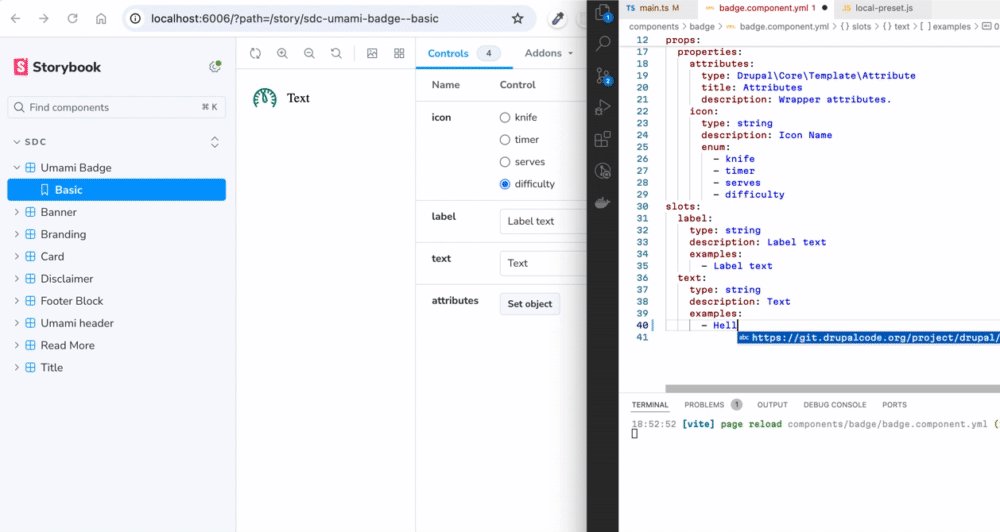
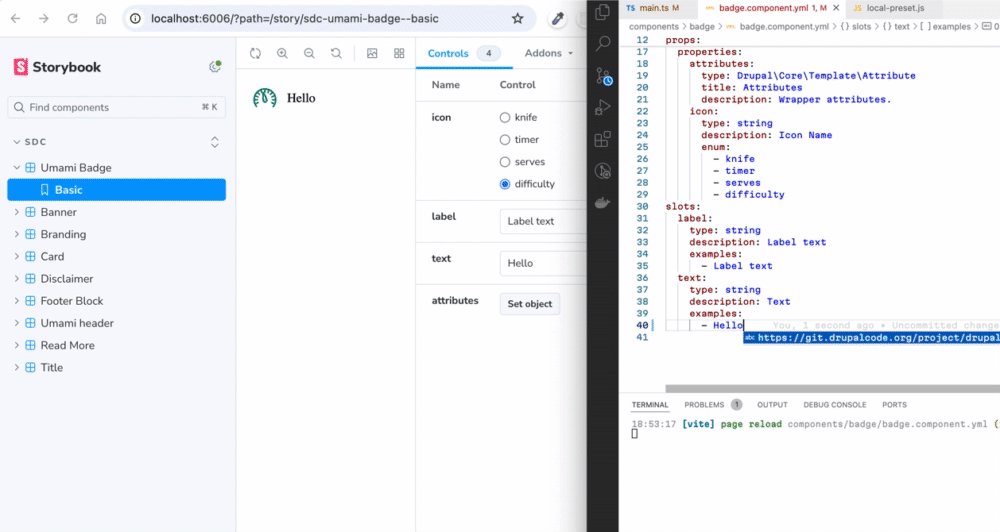
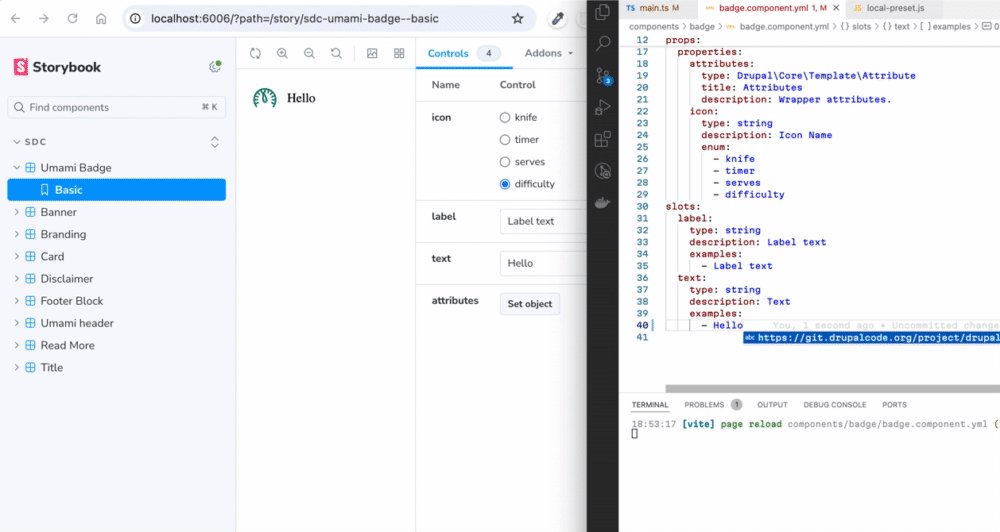
json-schema-faker not always generate good data. For optimal results, use default or examples for SDC schema:
props:
type: object
properties:
html_tag:
type: string
enum:
- article
- div
default: article
slots:
content:
title: Content
examples:
- Hello! I'm card content- https://www.drupal.org/docs/develop/theming-drupal/using-single-directory-components/annotated-example-componentyml
- https://json-schema.org/understanding-json-schema/reference/annotations
Experimental stories:
By default addon generates only Basic story for every component.
To create new stories you may use thirdPartySettings in SDC yaml:
$schema: https://git.drupalcode.org/project/drupal/-/raw/HEAD/core/assets/schemas/v1/metadata.schema.json
name: Card
status: experimental
props:
type: object
properties:
html_tag:
type: string
title: HTML tag for wrapper
enum:
- article
- div
default: article
slots:
content:
title: Content
required: true
description: The card content.
examples:
- Hello! I'm card content
thirdPartySettings:
sdcStorybook:
stories:
preview:
title: Preview
props:
html_tag: "div"
slots:
content:
- type: component
component: "umami:title"
props:
label: test
- type: component
component: "umami:read-more"
slots:
text: test
preview2:
title: Preview2
props:
html_tag: "div"
slots:
content:
- type: component
component: "umami:title"
props:
label: test2Or you can import yaml in regular storybook *.stories.js
Why stories experimental?
The community will have to decide what format the YAML stories should be.
Known issues:
- UI Patterns stories format not yet supported.
- Same problem will be with
$ref: json-schema-definitions://for SDC from Experience Builder. - Plugin uses Experimental indexers
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago