stylus-skeuomorphic v0.4.0
stylus-skeuomorphic
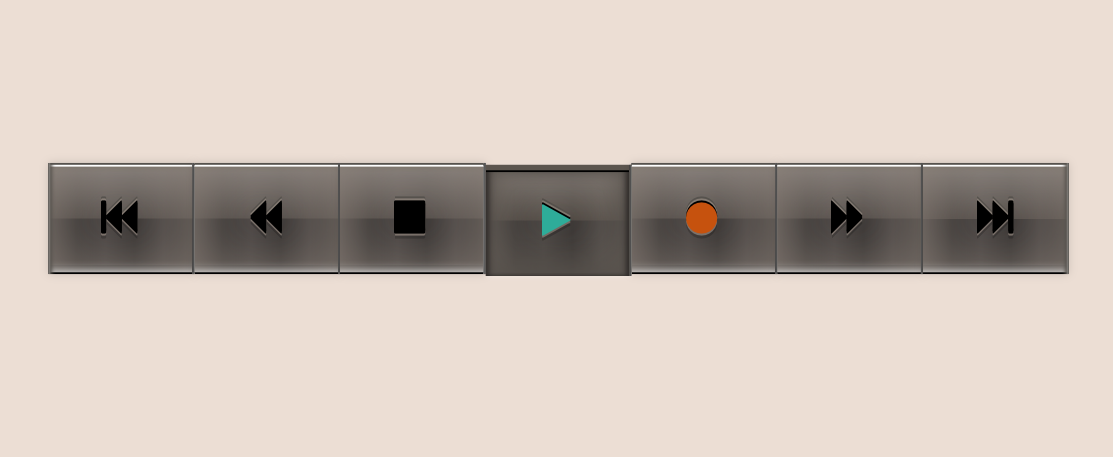
 skeuomorphic UI parts generated by stylus.
skeuomorphic UI parts generated by stylus.
Quick Start
Installation
$ npm i stylus sylus-skeuomorphicUsage
- make config or use presets with
skeu-configfunction.
orconfig = { name: 'gray', material: { duration: 100ms, texture: { type: 'flare', times: 5, opacity: 0.2 }, bg_color: white, vignette_effect: 0.1, diffusion: 0.1, top: { blend: 0.25, alpha: 0.8 }, bottom: { blend: 0.15, alpha: 0.5 } }, normal: { theme_color: #aaa, lightness_mod: -25, saturation_mod: 0, spin_mod: 0deg, txt_color: white }, hover: { theme_color: #999, lightness_mod: -37, saturation_mod: 0, spin_mod: 0deg, txt_color: #222 }, active: { theme_color: #888, lightness_mod: -40, saturation_mod: 0, spin_mod: 0deg, txt_color: #222 } }
preset types inconfig = skeu-config('gray')'gray' | 'pink' | 'purple' | 'yellow' | 'green' | 'blue' | 'red'.
edit
main.stylas following.@import 'stylus-skeuomorphic' // config as the previous section. // // config = ... stylus-skeuomorphic(config) isolate-all = skeu-gray.isolate-all .my-class { isolate-all } // this meaning is same as following... // isolate-normal = skeu-gray.isolate.normal // isolate-hover = skeu-gray.isolate.hover // isolate-active = skeu-gray.isolate.active // .my-class // { isolate-normal } // &:hover // { isolate-hover } // &:active // { isolate-active } // more styles... .my-class size 200px 50px text-align center font 'sans-serif'
Compile
compile main.styl file.
$(npm bin)/stylus -u stylus-skeuomorphic main.styl
# if stylus installed with global
stylus -u stylus-skeuomorphic main.stylDraw normal state
isolate-normal = skeu-{name}.isolate.normal
chain-normal = skeu-{name}.chain.normalas chainable both sides.
chain-left-normal = skeu-{name}.chain-left.normalas chinable only left side.
chain-right-normal = skeu-{name}.chain-right.normalas chinable only right side.
Draw hover state
isolate-hover = skeu-{name}.isolate.hoverchain-hover = skeu-{name}.chain.hoveras chinable both sides.chain-left-hover = skeu-{name}.chain-left.hoveras chinable only left side.chain-right-hover = skeu-{name}.chain-right.hoveras chinable only right side.
Draw active state
isolate-active = skeu-{name}.isolate.activechain-active = skeu-{name}.chain.activechain-left-active = skeu-{name}.chain-left.activechain-right-active = skeu-{name}.chain-right.active
Config
name
define variable as skeu-{name} in global.
preset = skeu-config('pink')
override = {
name: 'foobar'
}
config = merge(preset, override)
stylus-skeuomorphic(config)
isolate-all = skeu-foobar.isolate-all
.my-class
{ isolate-all }material
preset = skeu-config('pink')
override = {
material: {
duration: 100ms,
texture: {
type: 'flare',
times: 5,
opacity: 0.2
},
bg_color: white,
vignette_effect: 0.1,
diffusion: 0.1,
shadow_length: 0px,
active_depth: 1px,
top: {
blend: 0.25,
alpha: 0.8
},
bottom: {
blend: 0.15,
alpha: 0.5
}
}
}
config = merge(preset, override)
stylus-skeuomorphic(config)normal, hover, active
preset = skeu-config('pink')
override = {
normal: { // hover, active has same attributes.
theme_color: #9f9791,
lightness_mod: -38,
saturation_mod: -0,
spin_mod: -5deg,
txt_color: #eee
}
}
config = merge(preset, override)
stylus-skeuomorphic(config)Functions
circle()
add border-radius: 50% CSS style.

Theme Editing
Color Definition
you should define 5 variables.
theme_colorall colors will be generated this color to the original.lightness_modset the amount to modulate lightness. normally, set this value darker.saturation_modset the amount to modulate saturation.spin_modset the amount to spin hue. you should use 'deg' unit.txt_colorset the text color.
Material Definition
durationset the duration of CSS transition from a state to another.texturetypeset the type of texture.'image'
'flare''v_stripe''v_stripe_abs''h_stripe''h_stripe_abs''tl_stripe''tl_stripe_abs'
'tr_stripe''tr_stripe_abs'
srcsource URL of image. used inimage.sizeset width and height of image (e.g.'300px 300px'). used inimage.timesset repeat times (e.g.5). used inflare | v_stripe | v_stripe_abs | h_stripe | h_stripe_abs | tl_stripe | tl_stripe_abs | tr_stripe | tr_stripe_abs.opacityopacity of texture(e.g..2). used inflare | v_stripe | v_stripe_abs | h_stripe | h_stripe_abs | tl_stripe | tl_stripe_abs | tr_stripe | tr_stripe_abs.
bg_colorvignette_effectopacity of vignette effect (e.g..9).
diffusionopacity of white light diffusion (e.g..8).
shadow_lengthactive_depthtopblendthe amount of white light on top side in reflection.alphahiding power to hide the background on top side in reflection.
bottomblendthe amount of white light on bottom side in reflection.alphahiding power to hide the background on bottom side in reflection.
import theme
making theme in JSON format as following.
{
"name": "'blue'",
"material": {
"duration": "100ms",
"texture": {
"type": "'tl_stripe'",
"times": 9,
"opacity": 0.2
},
"bg_color": "#33aadd",
"vignette_effect": 0.3,
"diffusion": 0,
"top": {
"blend": 0.18,
"alpha": 0.8
},
"bottom": {
"blend": 0.18,
"alpha": 0.5
}
},
"normal": {
"theme_color": "#33aadd",
"lightness_mod": -48,
"saturation_mod": -60,
"spin_mod": "0deg",
"txt_color": "#c33"
},
"hover": {
"theme_color": "#33aadd",
"lightness_mod": -48,
"saturation_mod": -60,
"spin_mod": "0deg",
"txt_color": "#f33"
},
"active": {
"theme_color": "#33aadd",
"lightness_mod": -48,
"saturation_mod": -60,
"spin_mod": "0deg",
"txt_color": "#077"
}
}and use json() function.
config = json('path/to/theme/blue.json', { hash: true })