1.4.3 • Published 3 years ago
tahaluf-reporting v1.4.3
Report Service
how integrate report service in your code
I will explain how integrate report service in your code.
Install
tahaluf-reportingnpm package:npm i tahaluf-reportingCreate configuration file in root folder: Configuration file name
report-config.jsonThe stracture of file is:{ "logo": "image path | image url | image base64", "footerTitle": "string", "chartTitle": "string", "tableTitle": "string", "info": { "title": "string", "author": "string", "subject": "string", "keywords": "string" }, "tableHeaderColor": "color", "tableLayout": "noBorders | headerLineOnly | lightHorizontalLines | emptyString", "pageOrientation": "portrait | landscape" } * ScreenShots samples for configuration: 
* logo:
* footerTitle:
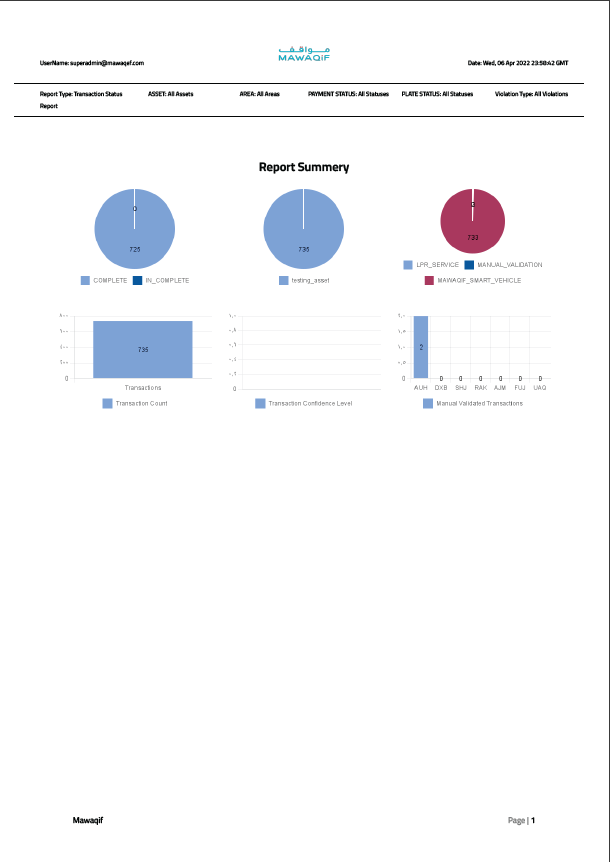
* chartTitle:
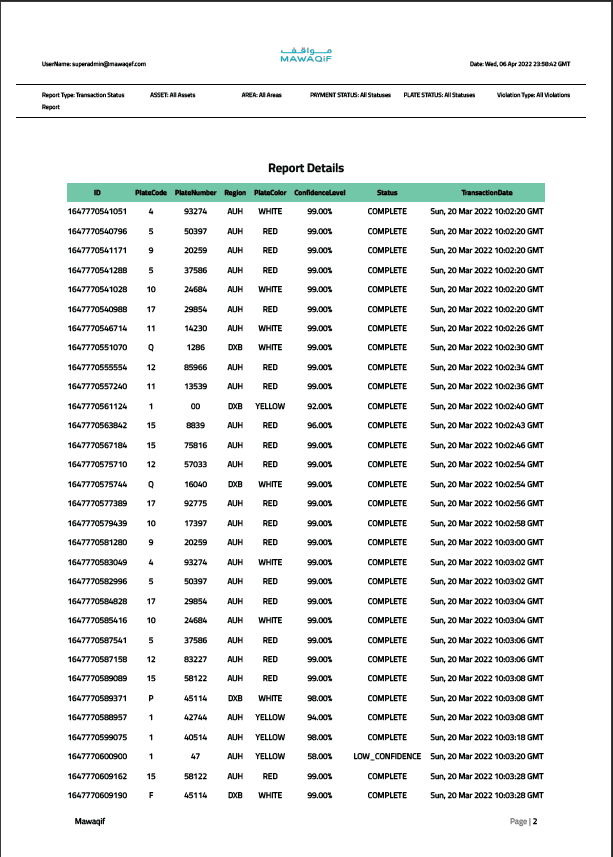
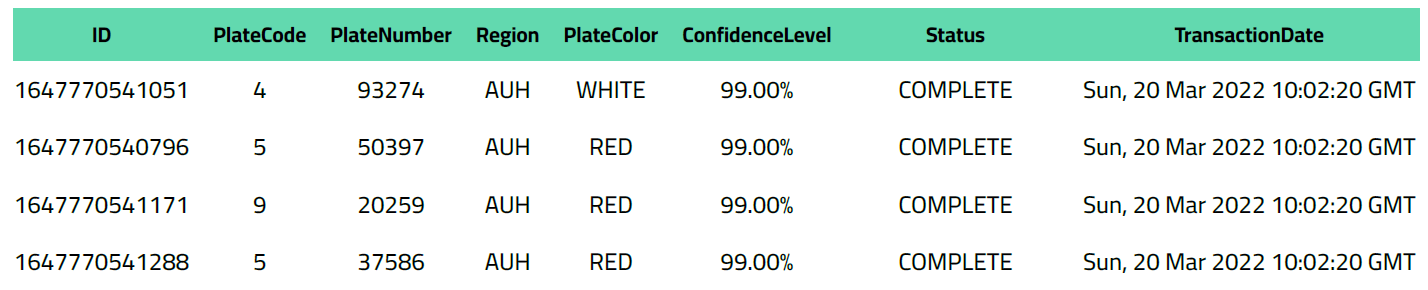
* tableTitle:
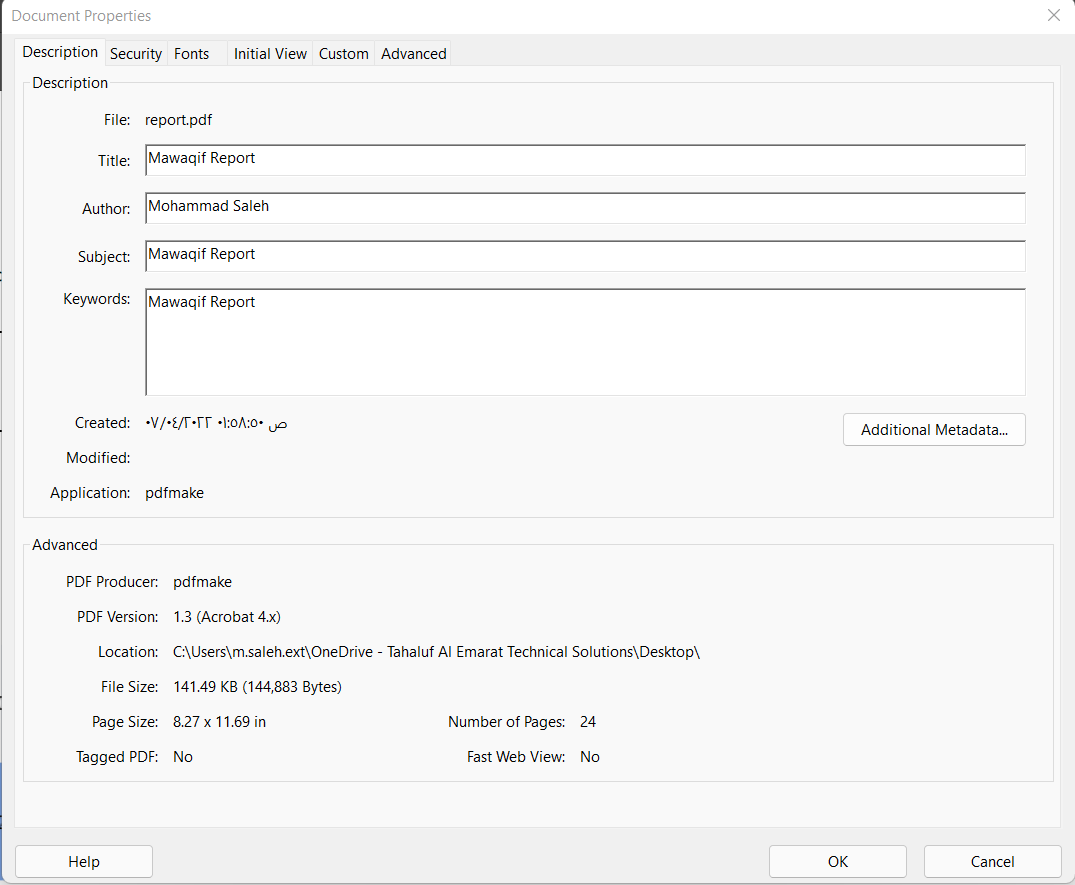
* info is object has details of report pdf:
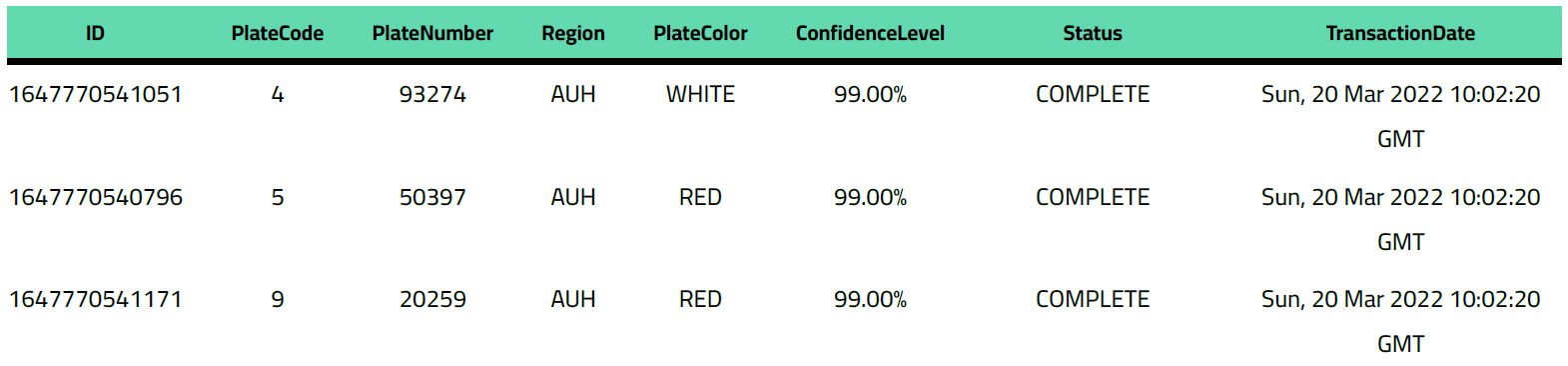
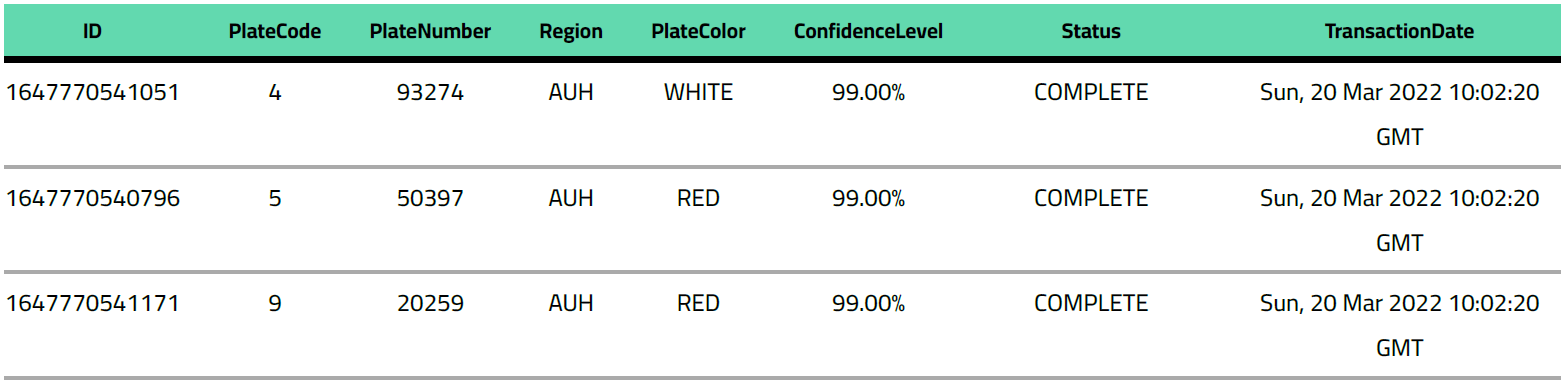
* tableHeaderColor:

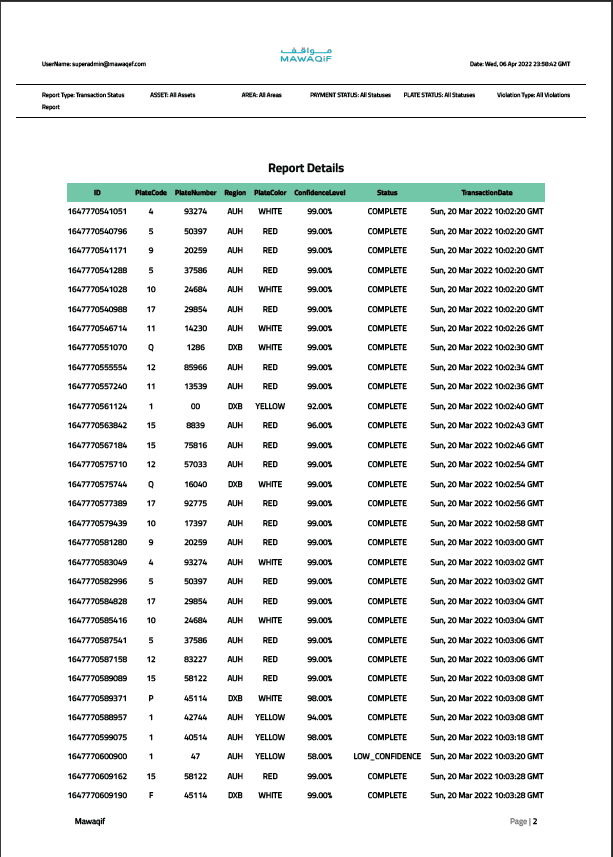
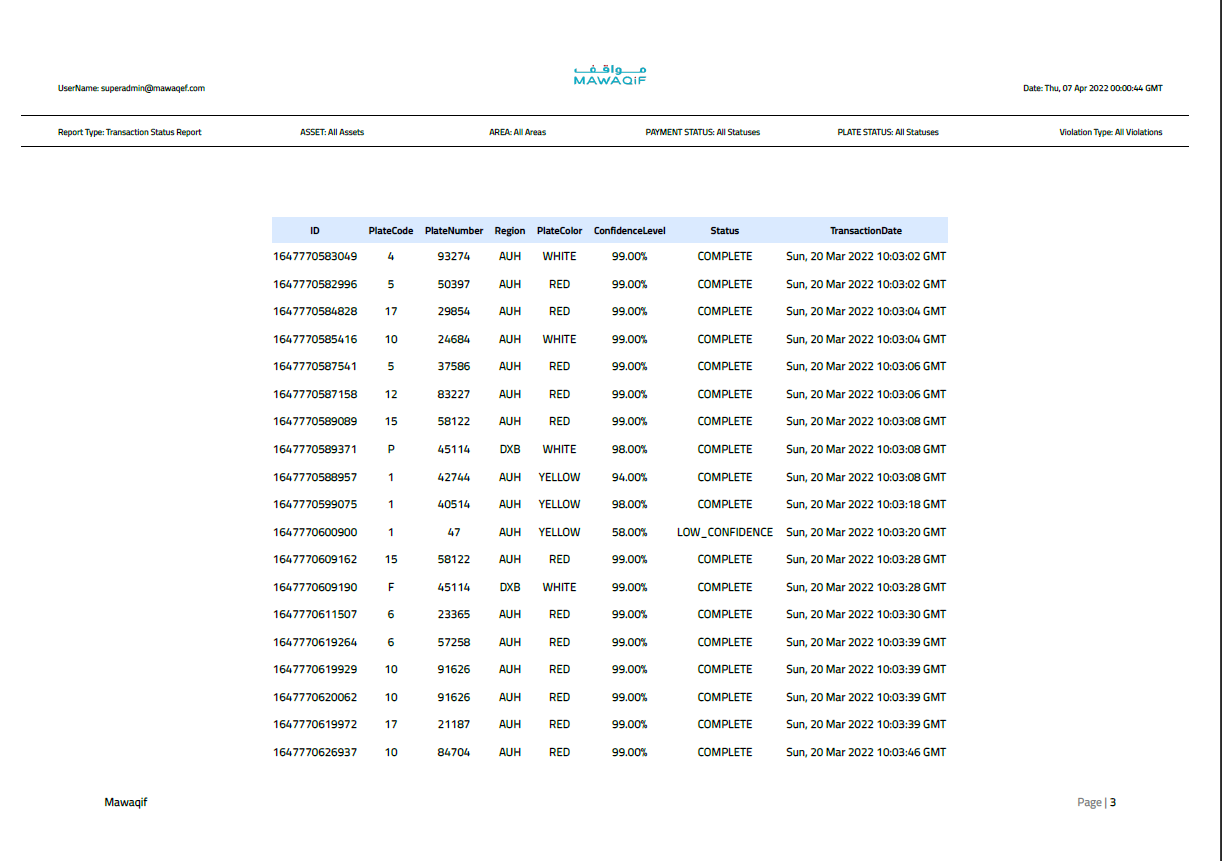
* tableLayout = "" | "noBorders" | "headerLineOnly" | "lightHorizontalLines" | "emptyString":     * pageOrientation = "" | "portrait | landscape":  
1.4.3
3 years ago
1.4.2
4 years ago
1.4.1
4 years ago
1.4.0
4 years ago
1.3.5
4 years ago
1.3.4
4 years ago
1.3.3
4 years ago
1.3.2
4 years ago
1.3.0
4 years ago
1.3.1
4 years ago
1.2.3
4 years ago
1.2.2
4 years ago
1.2.1
4 years ago
1.2.0
4 years ago
2.0.2
4 years ago
2.0.1
4 years ago
2.0.0
4 years ago
1.0.1
4 years ago
1.0.0
4 years ago