teamchatviz v0.1.0
#teamchatviz
by moovel lab and moovel dev team

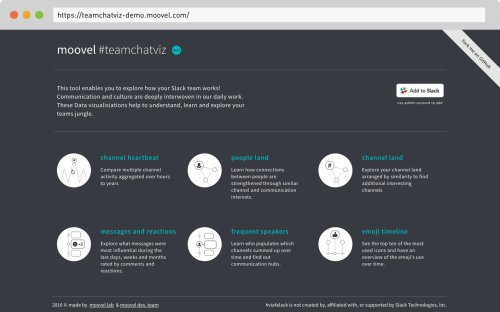
#teamchatviz enables you to explore how your Slack team works:
- channel heartbeat
- people land
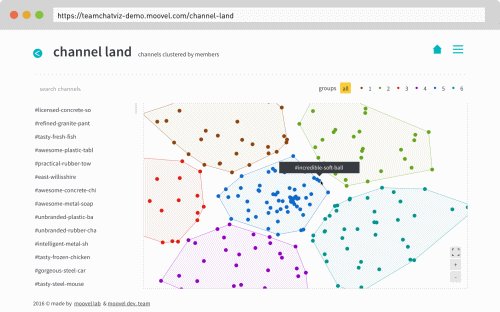
- channel land
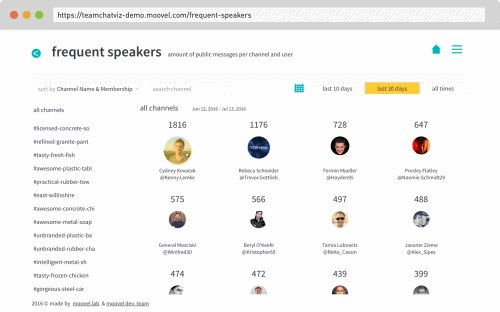
- frequent speakers
- messages & reactions
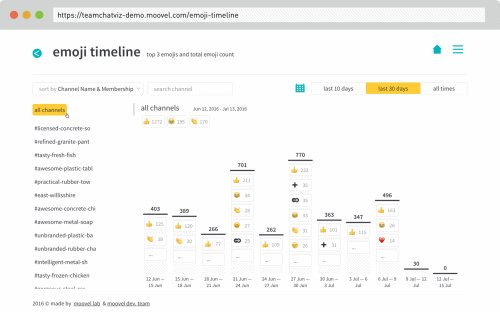
- emoji timeline
Client app is built with React and JSPM. Vizualisations leverage react-vis and d3. Server is written in ES6+ using Koa 2 and Babel. PostgreSQL is used a database with the help of pg-promise.
Nota bene: #teamchatviz is not created by, affiliated with, or supported by Slack Technologies, Inc. Please comply with your applicable data protection and labour law regulations when using our tool.
Project Page
See the project page moovel.github.io/teamchatviz for more infos, screenshots and a screenrecording.
Online Demo
Online demo app under teamchatviz-demo.moovel.com (with fake Slack team data, generated with Faker.js).
Currently supported browsers: latest Chrome/Chromium, Firefox or Safari.
Running your own instance of #teamchatviz App
- Go to api.slack.com/apps/new and create a new app. Go to the App Credentials tab of the newly created app to get client id and client secret. Specify the following Redirect URI for your Slack App:
http://<hostname of your server>/api/auth/slack/callback - Create a Heroku instance of #teamchatviz using the Deploy to Heroku button below. Specify the choosen hostname, client id and client secret during the creation of the Heroku instance.
- Navigate to
http://<hostname of your server>and press Add to Slack button. Grant all required permissions to the Slack app that you created on step #1. - The data about your team will be loaded in the background and will visualizations will be available soon.
Run on Heroku
Never heard of Heroku? Here's how to install it: https://youtu.be/8lzdCWoiDbY
Run with Docker
See docker image by Xqua
Development Setup
You need a recent Node JS version (4+) installed and JSPM 0.17 Beta (npm install jspm@beta -g).
git clone git@github.com:moovel/teamchatviz.gitandcd teamchatviz.npm install- install server npm dependencies.cd client && npm install && jspm install- install client dependencies.cd ...Create
.envfile with the following content:PORT=3333 SLACK_CLIENT_ID="<client id of your slack app>" SLACK_CLIENT_SECRET="<slack app secret>" DATABASE_URL="<postgresql database URL e.g. postgres://teamchatviz:teamchatviz@localhost/teamchatviz>" PUBLIC="false" ANONYMIZE="false" SESSION_SECRET="secret"If PUBLIC === true the data loaded into the system will be public and will not require authentication via Slack. If ANONYMIZE === true the data loaded into the system will be replaced with the fake data using Faker.js. Anonymization will happen only on the initial data loading and before the data reaches the database.
If PUBLIC === true, Add to Slack button on the Main page is hidden and login is disabled. If you change the PUBLIC setting for an existing instance, the changes will apply only after a restart of the server.
Create database as described in the next section and apply database migration by running
npm run up.npm start- start the server.- Open
http://localhost:$PORTin your browser.
Create a PostgreSQL database
In order to create a database in PostgreSQL you need to start psql client. On Linux systems you can run sudo -u postgres psql for this. On OS X you can start it via the UI of Postgres.app.
Then you may run the following commands to create a user called teamchatviz with the password teamchatviz and a database called teamchatviz:
CREATE DATABASE teamchatviz;
CREATE ROLE teamchatviz WITH LOGIN CREATEDB PASSWORD 'teamchatviz';
ALTER USER teamchatviz VALID UNTIL 'infinity';
ALTER DATABASE teamchatviz OWNER TO teamchatviz;
GRANT ALL ON DATABASE teamchatviz TO teamchatviz;
\c teamchatviz
ALTER SCHEMA public OWNER TO teamchatviz;Testing
npm testTeam
- Idea: Thorsten Heilig, Eileen Mandir, Benedikt Groß
- Concept: Benedikt Groß, Flore de Crombrugghe, Raphael Reimann, Tilman Häuser
- Direction: Benedikt Groß
- Visual Design: Flore de Crombrugghe
- Frontend Development: Alex Rudenko, Tobias Lauer
- Backend Development: Alex Rudenko
- Text and Editing: Raphael Reimann
- Project Site: Raphael Reimann, Josefine Hartung, Tobias Lauer
Acknowledgement
- Client app is built with React and JSPM
- Vizualisations leverage react-vis and d3
- Server is written in ES6+ using Koa 2 and Babel
- PostgreSQL is used a database with the help of pg-promise
- Fake data for online demo generated with Faker.js
- Open source font "Source Sans Pro" source-sans-pro
See the full list of dependencies in the client's package.json and server's package.json.
LICENSE
9 years ago