1.0.5 • Published 6 years ago
temp-test-ngx-material-cascader v1.0.5
ngx-material-cascader
Angular material cascader component

Installation
npm install --save @petkit/ngx-material-cascaderUsage
Import Module
import { MatCascaderModule } from '@petkit/ngx-material-cascader';
@NgModule({
imports: [
MatCascaderModule,
],
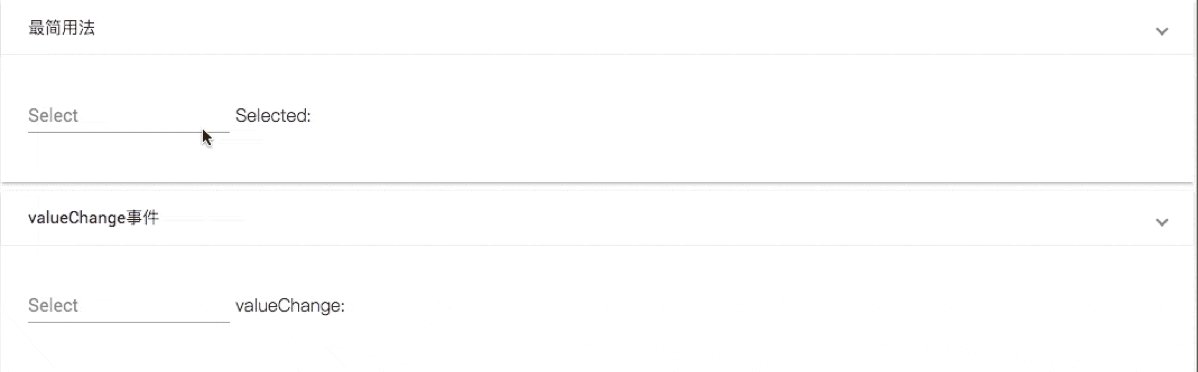
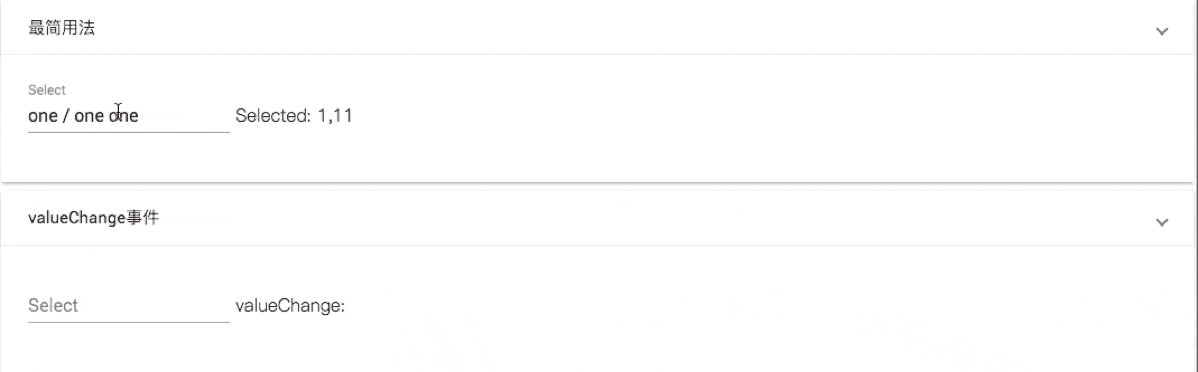
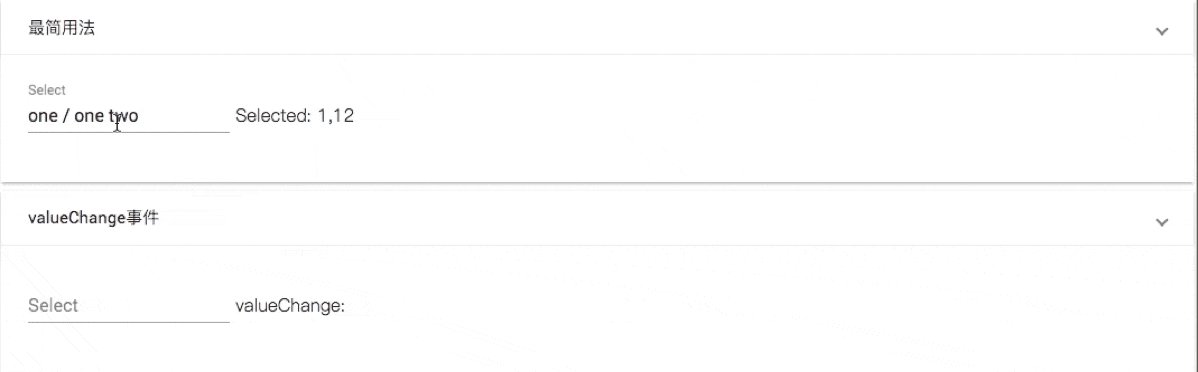
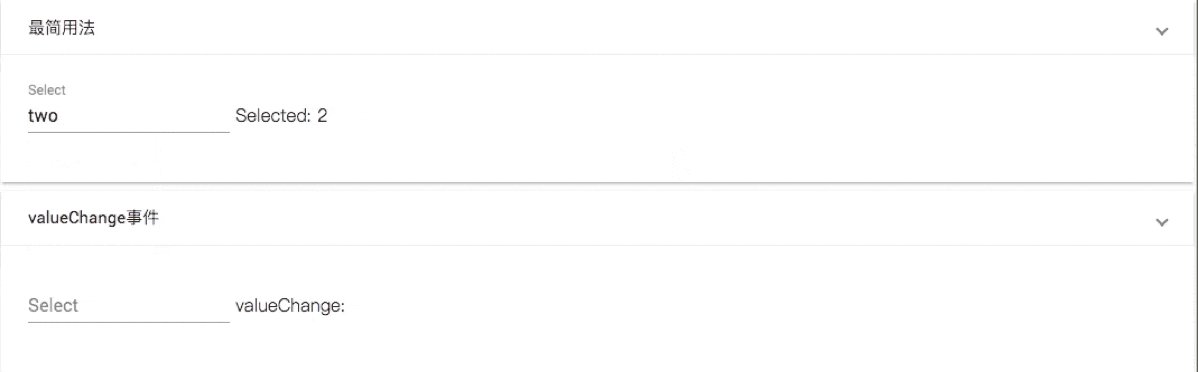
}Simple
<ngx-mat-cascader
placeholder="Select"
[data]="data"
[(value)]="value"
></ngx-mat-cascader>import { Component, OnInit } from '@angular/core';
@Component({
selector: 'ngx-mat-cascader-simple',
templateUrl: './mat-cascader-simple.component.html',
styleUrls: ['./mat-cascader-simple.component.scss']
})
export class MatCascaderSimpleComponent implements OnInit {
data = [{
value: 1,
text: 'one',
children: [{
value: 11,
text: 'one one',
}, {
value: 12,
text: 'one two'
}]
}, {
value: 2,
text: 'two',
}];
value: number[] = [];
constructor() { }
ngOnInit() {
}
}License
MIT
1.0.5
6 years ago