0.0.8 • Published 8 years ago
ui-selector v0.0.8
UI Selector Javascript
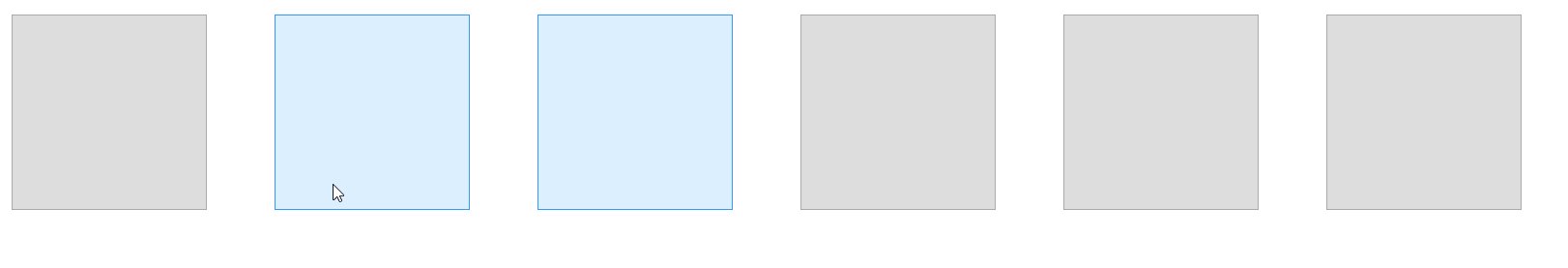
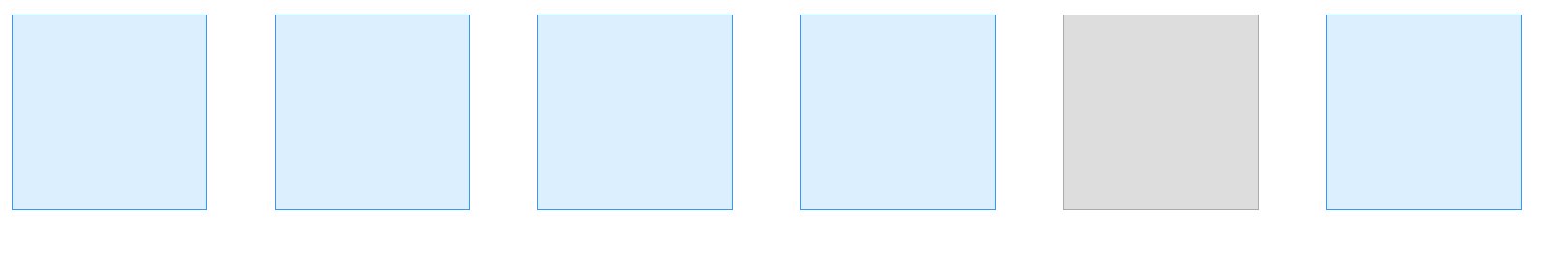
Select items on your page with your mouse, click and keys event.
Install
npm install --save ui-selectorbower install --save https://github.com/dobobaie/ui-selector.gitDemos

Usage
Add ui-element as class or attribute on your items and call uiSelector function.
<!DOCTYPE html>
<html>
<head>
<title></title>
<style>
html, body
{
padding: 0;
height: 100%;
}
</style>
<link rel="stylesheet" type="text/css" href="uiSelector.css">
</head>
<body>
<div id="square">
<div class="ui-element"></div>
<div class="ui-element"></div>
<div class="ui-element"></div>
<div ui-element></div>
<div ui-element></div>
<div ui-element></div>
</div>
<script type="text/javascript" src="uiSelector.js"></script>
<script>
// uiSelector() // create instance in body
// uiSelector('#square') // create instance in #square element
// uiSelector(document.getElementById('square')) // create instance in #square element
// uiSelector({el: document.getElementById('square')}) // create instance in #square element
uiSelector({
el: '#square',
keys: { // optional
ctrl: true, // default true
shift: true, // default true
},
mouse: true, // default true | enable/disable mouse selector
onlyElement: false, // default false | only ui-element can be select
}).on('selected', (target) => {
console.log('selected', target);
}).on('deselect', (target) => {
console.log('deselect', target);
});
</script>
</body>
</html>Works
Use our mouse to select items ! You can use click event to select an item or CTRL and SHIFT keys to add items.