0.0.1-aplha.25 • Published 6 years ago
urban-bot v0.0.1-aplha.25
Urban Bot
Universal chatbot library based on React.
- Declarative. You don't need to know any messenger API, just write simple react components.
- Multiplatform. Write once, launch any messenger.
- Reusable. Easy share logic between different chatbots or just use common parts.
- Session. App renders unique for every chat, so just write your app as if it is client-side rendering.
- Types. Full typescript support.
Installation
Please use our zero configuration starter.
Or install manually:
$ npm i react urban-bot urban-bot-(slack|telegram|...)Simple example


import React from 'react';
import { render, Route, Router, Root, Text, ButtonGroup, Button, useText } from 'urban-bot';
import { UrbanBotTelegram } from 'urban-bot-telegram';
import { UrbanBotSlack } from 'urban-bot-slack';
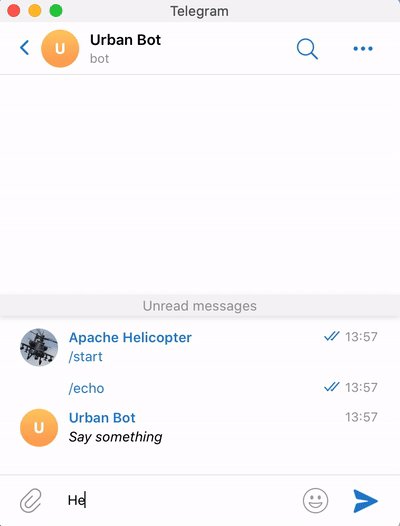
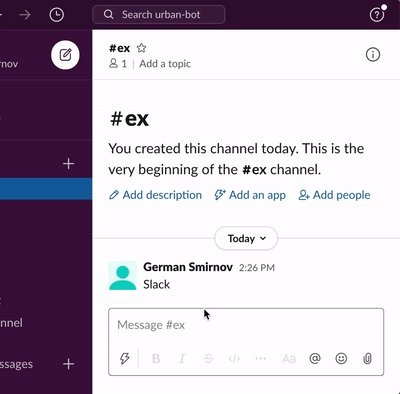
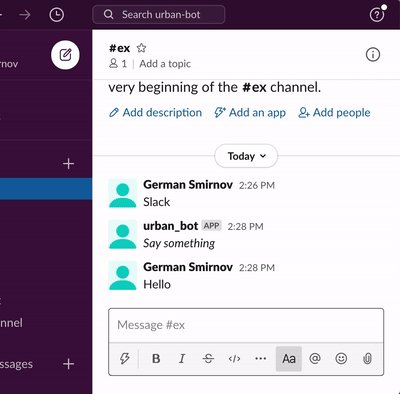
function Echo() {
const [text, setText] = React.useState('Say something');
useText(({ text }) => {
setText(text);
});
return (
<Text isNewMessageEveryRender>
<i>{text}</i>
</Text>
);
}
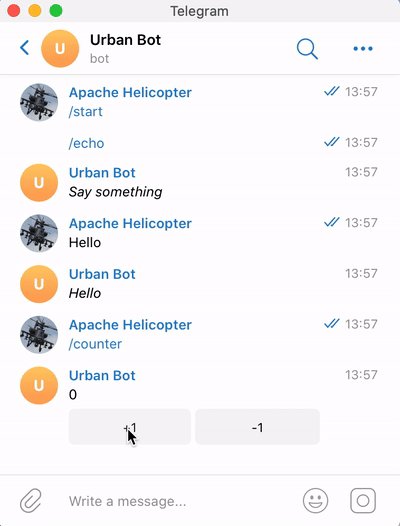
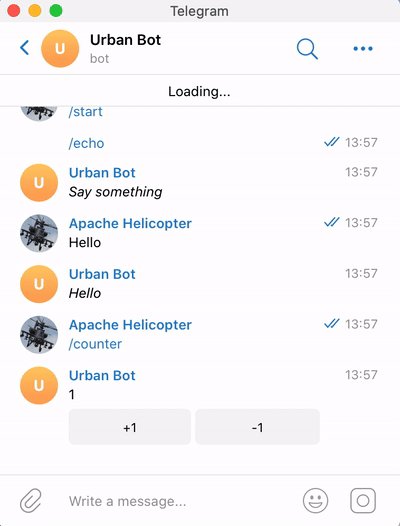
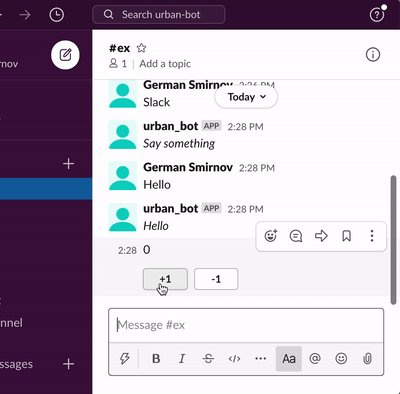
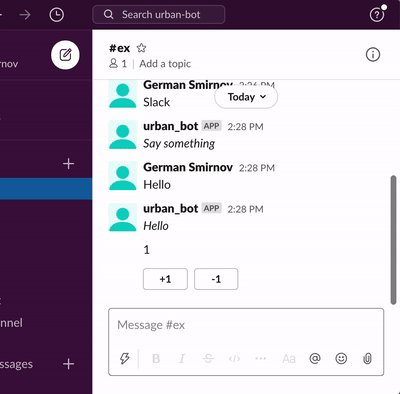
function Counter() {
const [count, setCount] = React.useState(0);
const increment = () => setCount(count + 1);
const decrement = () => setCount(count - 1);
return (
<ButtonGroup title={count}>
<Button onClick={increment}>+1</Button>
<Button onClick={decrement}>-1</Button>
</ButtonGroup>
);
}
function App() {
return (
<Router>
<Route path="/echo">
<Echo />
</Route>
<Route path="/counter">
<Counter />
</Route>
</Router>
);
}
render(
<Root
bot={
new UrbanBotTelegram(telegramToken, {
polling: true,
})
}
>
<App />
</Root>
);
render(
<Root
bot={
new UrbanBotSlack({
signingSecret: slackSigningSecret,
token: slackToken,
})
}
>
<App />
</Root>
);0.0.1-aplha.22
6 years ago
0.0.1-aplha.23
6 years ago
0.0.1-aplha.24
6 years ago
0.0.1-aplha.25
6 years ago
0.0.1-aplha.21
6 years ago
0.0.1-aplha.20
6 years ago
0.0.1-aplha.18
6 years ago
0.0.1-aplha.19
6 years ago
0.0.1-aplha.17
6 years ago
0.0.1-aplha.16
6 years ago
0.0.1-aplha.15
6 years ago
0.0.1-aplha.12
6 years ago
0.0.1-aplha.13
6 years ago
0.0.1-aplha.14
6 years ago
0.0.1-aplha.2
6 years ago
0.0.1-aplha.1
6 years ago
0.0.1-aplha.0
6 years ago
0.0.1-aplha.7
6 years ago
0.0.1-aplha.6
6 years ago
0.0.1-aplha.5
6 years ago
0.0.1-aplha.4
6 years ago
0.0.1-aplha.9
6 years ago
0.0.1-aplha.10
6 years ago
0.0.1-aplha.8
6 years ago
0.0.1-aplha.11
6 years ago
0.0.1
6 years ago
