vega-tooltip v0.34.0
Tooltip for Vega & Vega-Lite
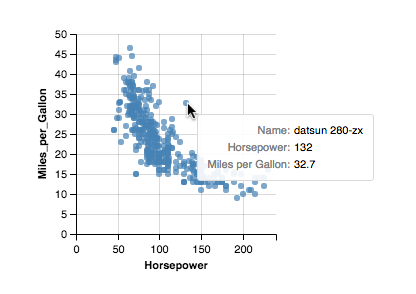
A tooltip plugin for Vega and Vega-Lite visualizations. This plugin implements a custom tooltip handler for Vega that uses custom HTML tooltips instead of the HTML title attribute. Vega Tooltip is installed in the Vega Editor.

Features
- Renders nice tooltips for Vega and Vega-Lite charts
- Supports dark and light theme
- Renders object-valued tooltips as a table
- Supports special keys
title(becomes the title of the tooltip) andimage(used as the url for an embedded image)
Demo
http://vega.github.io/vega-tooltip/
Installing
We recommend using Vega-Embed, which already comes with this tooltip plugin.
NPM or Yarn
Use npm install vega-tooltip or yarn add vega-tooltip.
Using Vega-tooltip with a CDN
You can import vega-tooltip directly from jsDelivr. Replace [VERSION] with the version that you want to use.
<!-- Import Vega 5 & Vega-Lite 4 (does not have to be from CDN) -->
<script src="https://cdn.jsdelivr.net/npm/vega@5"></script>
<script src="https://cdn.jsdelivr.net/npm/vega-lite@4"></script>
<script src="https://cdn.jsdelivr.net/npm/vega-tooltip@[VERSION]"></script>Usage and APIs
If you use Vega-Embed, you don't need to install Vega Tooltip! Vega Embed already comes with Vega Tooltip. You can however pass tooltip customizations.
vegaEmbed("#vis", spec, {tooltip: {theme: 'dark'}})
.then(function(result) {
// result.view contains the Vega view
})
.catch(console.error);If you want to use a different version of the tooltip handler, you can override the default handler with the handler from Vega Tooltip (and you need to install it separately).
var handler = new vegaTooltip.Handler();
vegaEmbed("#vis", spec, {tooltip: handler.call})
.then(function(result) {
// result.view contains the Vega view
})
.catch(console.error);See the API documentation for details.
Tutorials
Run Instructions
- In the project folder
vega-tooltip, type commandyarnto install dependencies. - Then, type
yarn start. This will build the library and start a web server. - In your browser, navigate to
http://localhost:8000/, where you can see various Vega-Lite and Vega visualizations with tooltip interaction.
Publishing
To make a release, run npm run release. The update the website with yarn deploy:gh.
2 years ago
2 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
9 years ago
9 years ago
9 years ago
9 years ago
9 years ago
9 years ago
9 years ago
9 years ago
9 years ago
9 years ago
9 years ago
9 years ago

