0.1.0 • Published 5 years ago
vue-emoji-editor-test v0.1.0
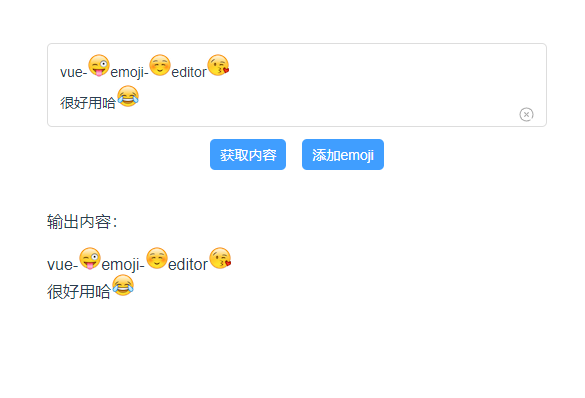
vue-emoji-editor

说明
本编辑器是基于HTML5的contenteditable和VUE2.x实现,可插入emoji、图片等
emoji列表和图片上传逻辑请自行实现,本编辑器只处理传进来的文字图片显示
添加emoji或上传后执行this.$refs.emoji.addEmoji(src) 即可在编辑器内显示出来使用方法
<emoji-component
ref="emoji"
@change="change"
/>
import EmojiComponent from './components/EmojiComponent.vue'
具体见app.vueAttributes
disabled 是否禁用 默认值 false
max 可输入的最大长度 等于0则不限制 默认值 0
showWordLimit 是否显示输入字数统计 max等于0则不显示 默认值 true
clearable 是否可清空 默认值 true
placeholder 占位符 默认值 '请输入内容'
value 绑定值 默认值 ''Events
change 绑定值被改变时触发 返回内容Methods
clear 清除内容
addEmoji 添加表情或图片 参数 (src)
getContent 获取内容Customize configuration
0.1.0
5 years ago