0.4.2 • Published 4 years ago
vue-smooth-picker v0.4.2
vue-smooth-picker 
🏄🏼 A VueSmoothPicker for Vue 2 & 3
Let's more easily select specific data on the touch screen devices, let's go!
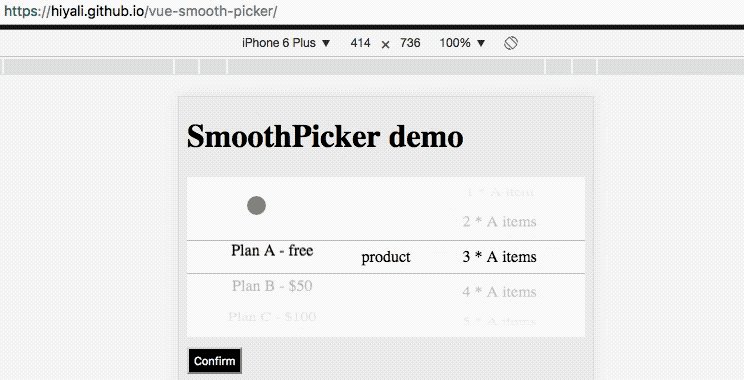
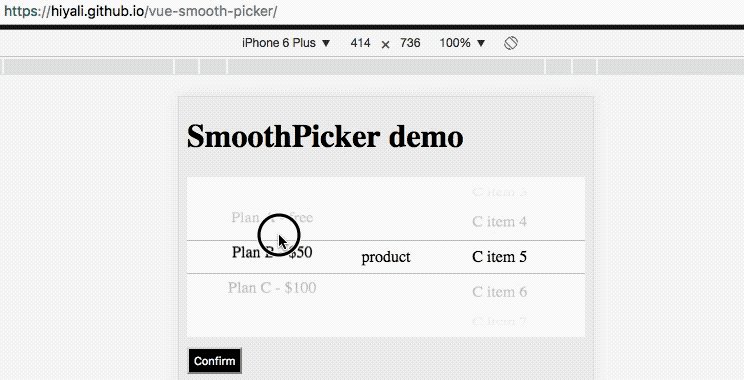
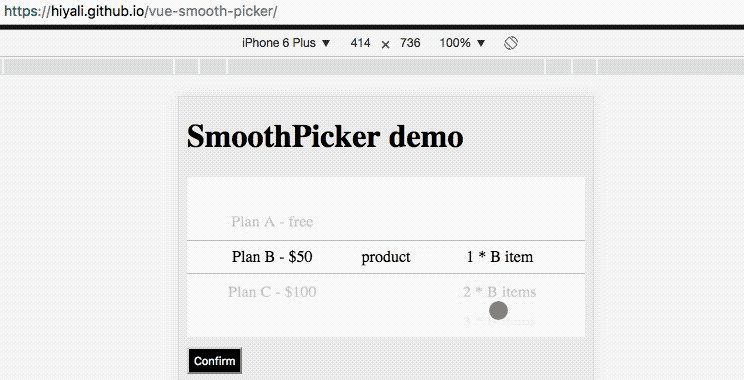
Take a look


Install
npm i -S vue-smooth-picker@^0.4.0 # for Vue 2
npm i -S vue-smooth-picker@^1.0.0-alpha # for Vue 3Usage
Quick look
// import and use
import 'vue-smooth-picker/dist/css/style.css'
import VueSmoothPicker from 'vue-smooth-picker'
// app is your application instance created by `createApp`
app.use(VueSmoothPicker)
...
// in your template
<VueSmoothPicker ref="smoothPicker" :data="data" @change="change" />Or see: example files
Event
| name | type | default | explain |
|---|---|---|---|
change | Function | ({ gIndex, iIndex }) => {} | Callback after data current index changed, pass one object, which has two keys, group index gIndex and item index iIndex |
Props
| name | type | default | explain |
|---|---|---|---|
data | Array | [] | VueSmoothPicker initial data |
data[i].currentIndex | Number | 0 | Current index of this group's list |
data[i].flex | Number | 1 | Group weights in parent width 1..12 |
data[i].list | Array | - | List of the group |
data[i].list[j] | String or Object | - | Item in the list of group, use value key when it is a object item |
data[i].onClick | Function | - | Click event on the middle layer of this group, pass two arguments, this group index gIndex and selected index iIndex of this group |
data[i].textAlign | String | - | left center or right in item block |
data[i].className | String | - | Your custom class name for this group |
data[i].divider | Boolean | false | If it is true, then onClick list currentIndex will be not used |
data[i].text | String | - | Just used when divider is true |
Methods
| name | type | explain |
|---|---|---|
setGroupData | Function => void | Dynamically set a group data with two arguments (gIndex, gData), group index and group data (see props data[i]) |
getCurrentIndexList | Function => [] | Return a Array of the groups current index list (has divider current index, and it is default to 0) |
getGroupsRectList | Function => void | Get some info for gesture, you can call this function when the component displayed if the component is hidden when it's initialization |
Any problem?
Please let me know.
Donate
License
MIT
1.0.0-alpha.5
4 years ago
1.0.0-alpha.4
4 years ago
1.0.0-alpha.3
4 years ago
1.0.0-alpha.2
4 years ago
1.0.0-alpha.1
4 years ago
1.0.0-alpha
5 years ago
0.4.2
6 years ago
0.4.1
6 years ago
0.4.0
6 years ago
0.3.9
7 years ago
0.3.8
7 years ago
0.3.7
8 years ago
0.3.6
8 years ago
0.3.5
8 years ago
0.3.3
8 years ago
0.3.2
8 years ago
0.3.1
8 years ago
0.3.0
8 years ago
0.2.7
8 years ago
0.2.6
8 years ago
0.2.5
8 years ago
0.2.4
8 years ago
0.2.3
8 years ago
0.2.2
8 years ago
0.2.1
8 years ago
0.2.0
8 years ago
0.1.12
9 years ago
0.1.11
9 years ago
0.1.10
9 years ago
0.1.9
9 years ago
0.1.8
9 years ago
0.1.7
9 years ago
0.1.6
9 years ago
0.1.5
9 years ago
0.1.3
9 years ago
0.1.1
9 years ago
0.1.0
9 years ago
0.0.3
9 years ago
0.0.2
9 years ago
0.0.1
9 years ago