1.0.1 • Published 2 years ago
vue2-vellapay v1.0.1
Vella Checkout Component for Vue 2.x
A Vue2 Plugin for Vella Checkout.
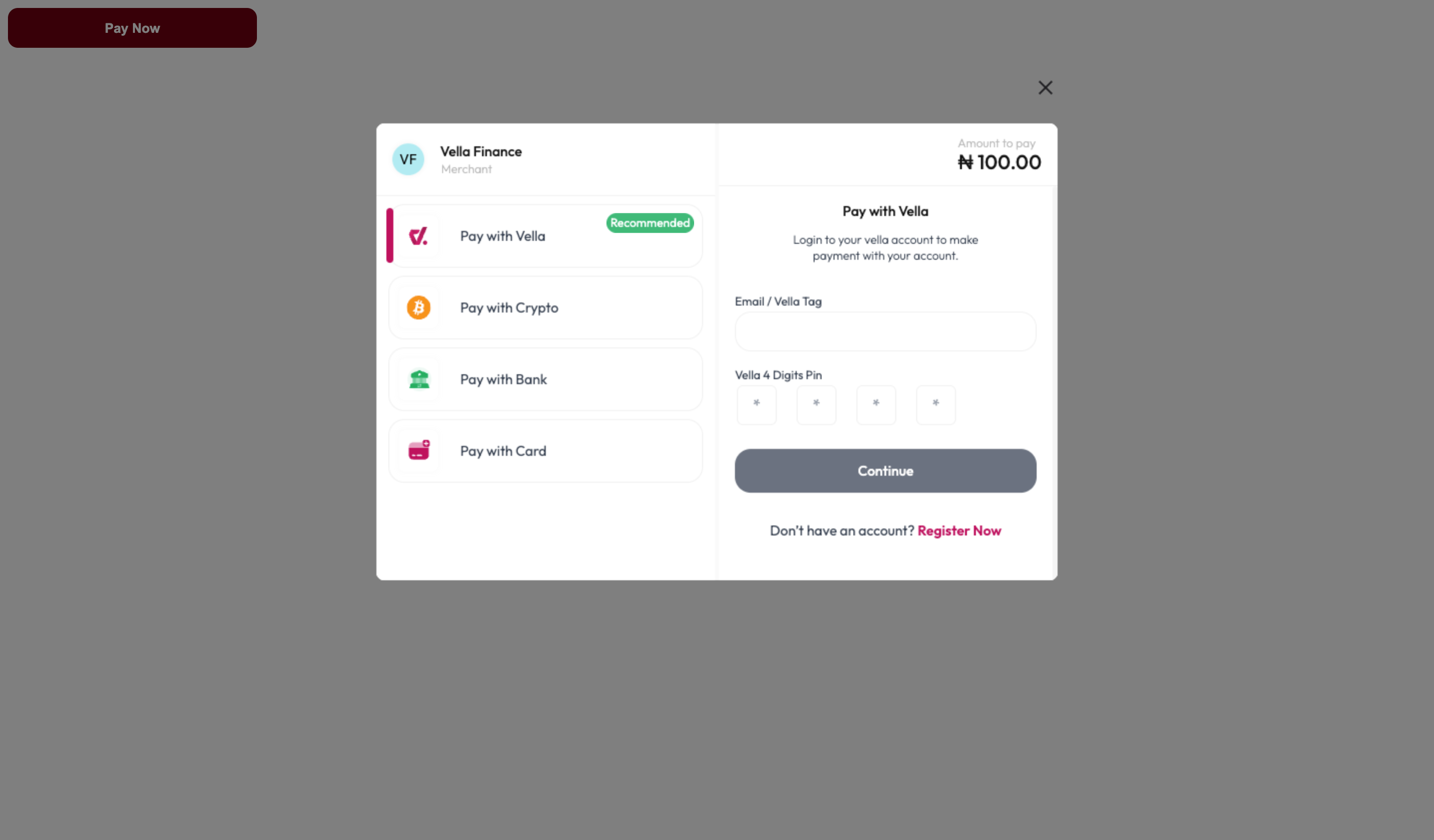
Demo

Install
NPM
npm install vue vue2-vellapay --saveJavascript via CDN
<!-- Vue -->
<script src="https://unpkg.com/vue@next"></script>
<!-- Vue-VellaPay -->
<script src="https://unpkg.com/vue2-vellapay/dist/vellapay.umd.min.js"></script>Usage
Via NPM
<template>
<vellapay
:amount="amount"
:name="name"
:email="email"
:vellakey="vellakey"
:merchant_id="merchant_id"
:reference="reference"
:callback="callback"
:close="close"
:embed="false"
>
Pay Now
</vellapay>
</template>
<script type="text/javascript">
import vellapay from "vue2-vellapay";
export default {
components: {
vellapay,
},
data() {
return {
vellakey: "vk_XXXXXXXXXXXXXXXXXXXXXXXXXXXX", //paystack public key
email: "example@mail.com", // string - customer email
amount: 100.0, //float - amount to pay
name: "Tade Ogidan", // string - customer name
currency: "NGN", // supported currency NGN USD,GBP,USDT,USDC
merchant_id: "Japhoo", // string - merchant id
reference: "sdfdfd", // string - your transaction reference
custom_meta: {}, // custom meta data,
source: "", // domain or location name widget is being called from
};
},
computed: {
reference() {
let text = "";
let possible =
"ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789";
for (let i = 0; i < 10; i++)
text += possible.charAt(Math.floor(Math.random() * possible.length));
return text;
},
},
methods: {
callback: function (response) {
console.log(response);
},
close: function () {
console.log("Payment closed");
},
},
};
</script>via CDN
new Vue({
el: "#app",
components: {
"vella-pay": VellaPay.default,
},
data() {
return {
vellakey: "vk_XXXXXXXXXXXXXXXXXXXXXXXXXXXX",
email: "foobar@example.com",
name: "Tade Ogidan",
amount: 100.0,
merchant_id: "your vella tag",
currency: "NGN",
reference: "unique payment reference",
};
},
methods: {
callback(response) {
console.log("this is a callback", { response });
},
close() {
console.log("payment closed");
},
},
});Support
If you're having trouble with Vella checkout integration, please reach out to us at hello@vella.finance or come chat with us using on https://app.vella.finance. We're happy to help you out with your integration to Vella.
License
This project is licensed under the MIT License - see the LICENSE.md file for details