0.1.8 • Published 8 years ago
vuejs-emoji v0.1.8
vuejs-emoji for Vuejs 2.x
Vue2.x emoji plugin and autoload fontawesome(^4.7.0) and bootstrap(^3.2.x)
Install
# install
$ npm install vuejs-emoji --saveRequirement Dependencies
1、Vue-cli
- Vue-cli install
# install
$ npm install -g vue-cli- using cli create project
$ vue init webpack my-project2、Emoji Resources Download
- Download static.zip
- Unzip static.zip file, then override project static folder

Usage
ES6
import Vue2Emoji from 'vuejs-emoji'
Vue.use(Vue2Emoji)Using directive in template
<emoji-icon @select="selectIcon", :iconConfig="iconConfig"></emoji-icon>SelectCallback & IconConfig
- SelectCallback = selectIcon(val) SelectCallback function's val is a html content.
<div v-html="val"></div>- IconConfig is Object
var iconConfig = {
placement: 'top',
size: '30px',
name: 'fa-send', // font awesome icon name
color: '#fff' // icon color: hex、rgb or rgba value
}Detail IconConfig
| key | default | type | intro |
|---|---|---|---|
| placement | 'top' | String | 'top'、'left'、'right'、'bottom' |
| size | '30px' | String | also can use rem, eg: '1rem' |
| name | 'fa-smile-o' | String | just use font awesome icon name |
| color | '#278dff' | String | can use hex、rgb、rgba value |
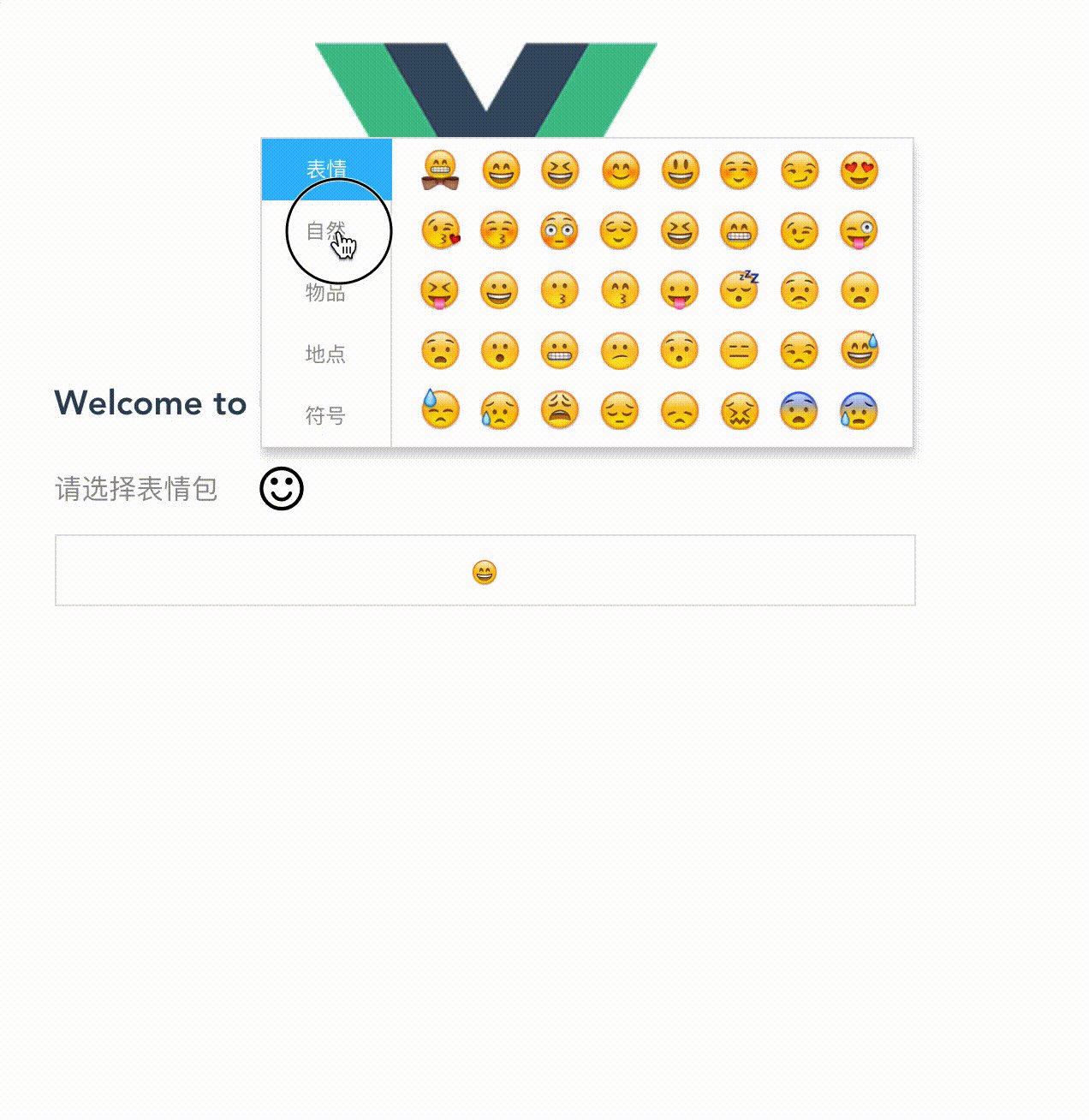
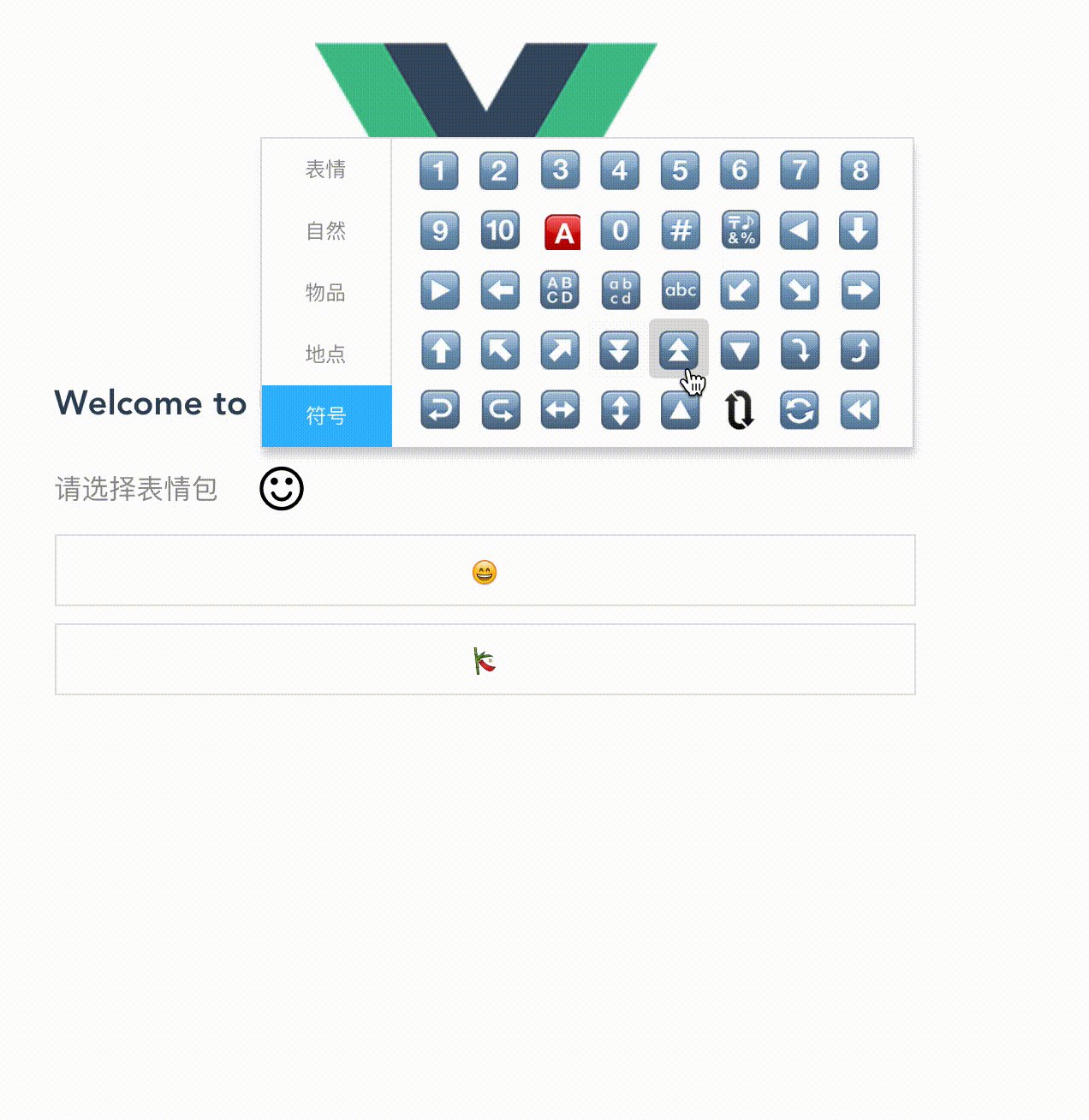
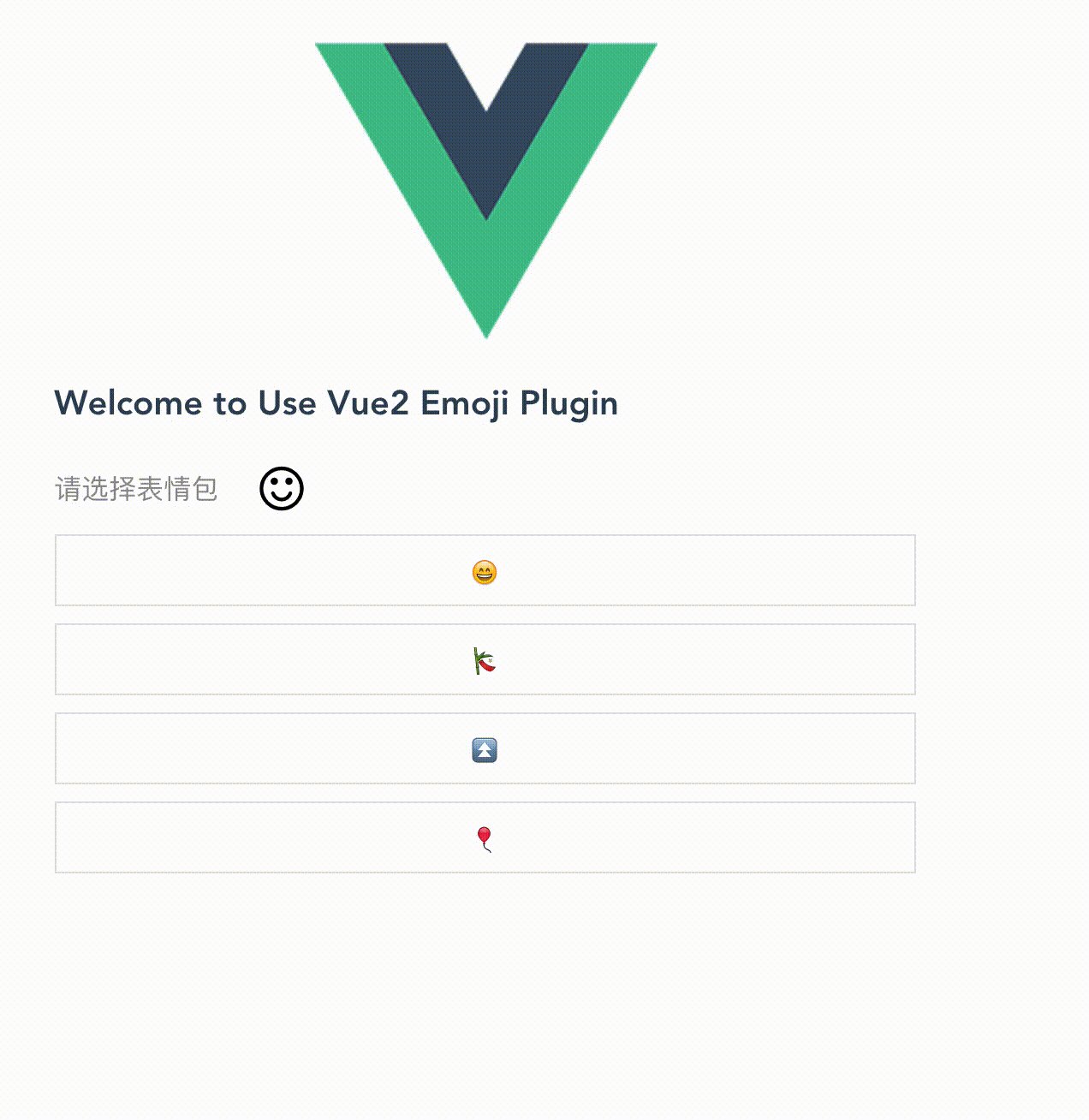
Live Demo

Screen Capture