1.0.27 • Published 6 years ago
web-labeler-react v1.0.27
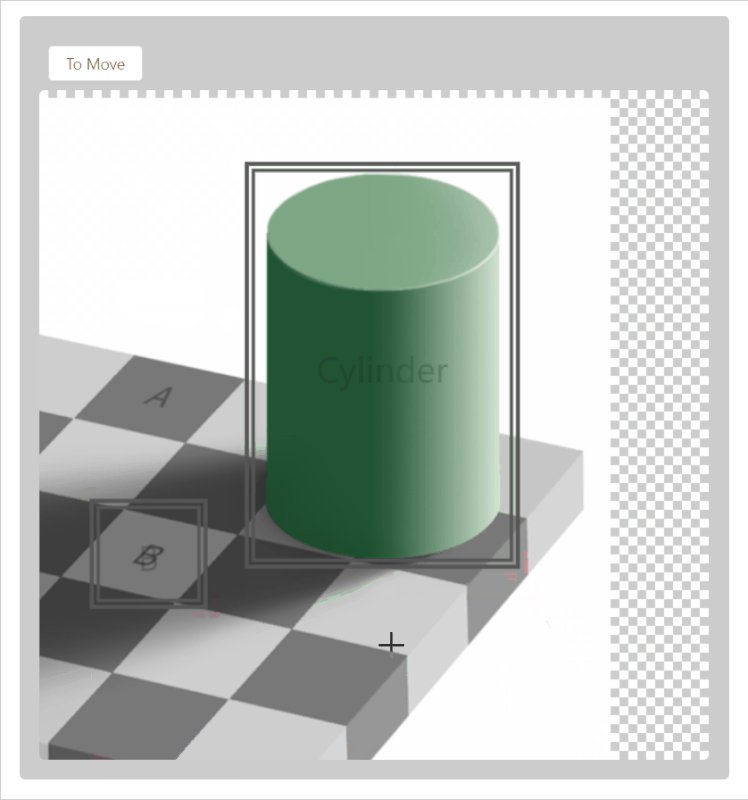
Image Labeler ( Bounding Box Labeling Tool )
A react component to build image-labeling-tool.
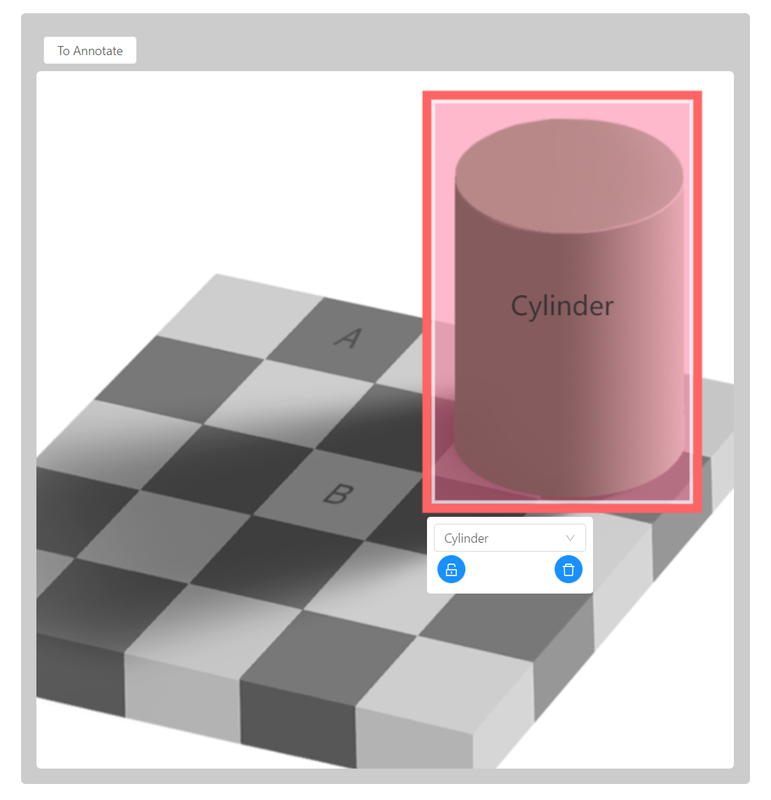
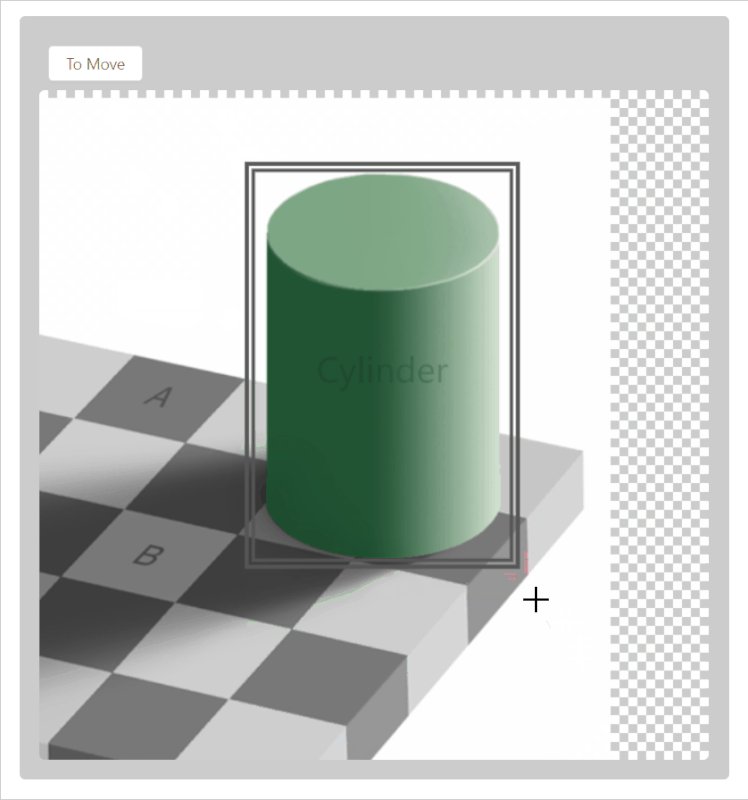
- Label image with bounding boxes and scene types
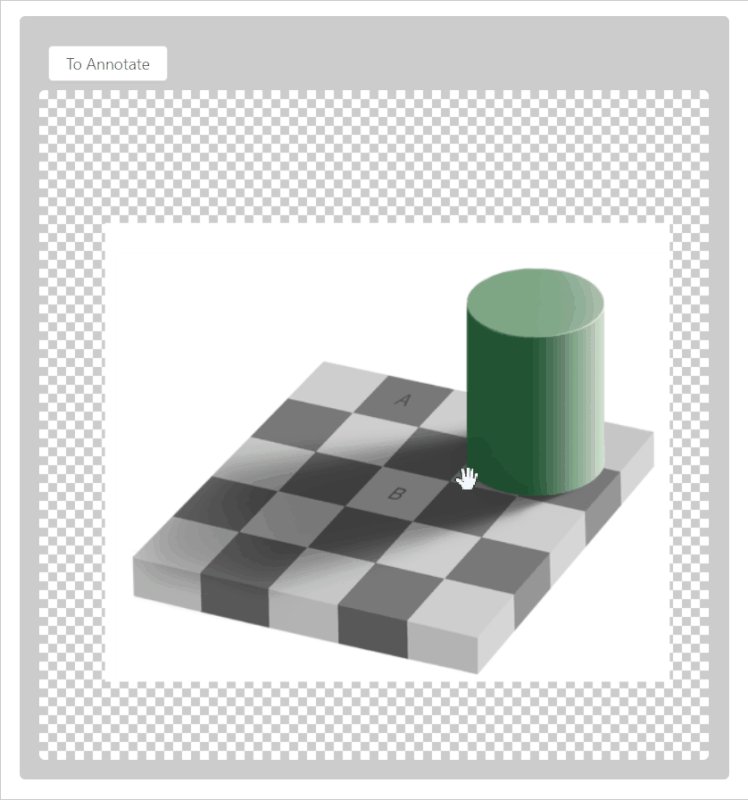
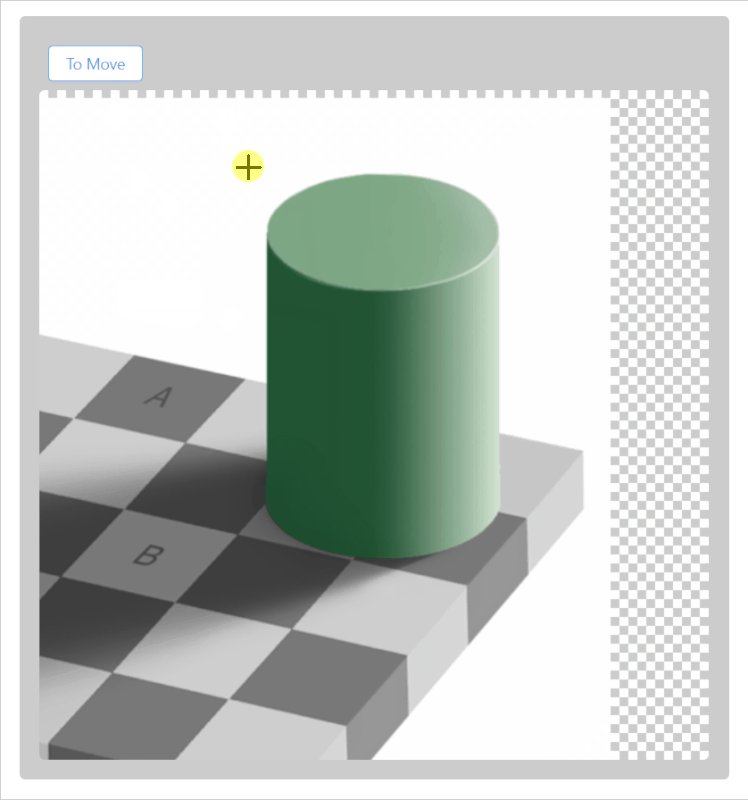
- Scale by wheel and gesture
- Resize and move bounding boxes easily
Usage
npm install image-labeler-reactimport React from 'react';
import {Annotator} from 'image-labeler-react';
const App: React.FC = () => {
return (
<div className="App">
<Annotator
height={600}
width={600}
imageUrl={""}
asyncUpload={async (labeledData)=>{
// upload labeled data
}}
types={['A', 'B', 'Cylinder']}
defaultType={"Cylinder"} />
</div>
);
}
export default App;Shortkeys
| Shortcut Key | Action | |
|---|---|---|
| Enter / Space | Upload | |
| Tab | Switch Mode (Annotate | Move) |
| Q | Delete Bounding Box | |
| + | Zoom In | |
| - | Zoom Out |
Props
interface Props {
imageUrl: string,
height: number, // height of the labeling window
width: number, // width of the labeling window
types: Array<string>, // annotation types
asyncUpload?: (data: any) => Promise<any>, // will be invoked when uploading. you can switch to next image in this callback
disableAnnotation?: boolean, // default false
defaultType?: string, // default type, can be empty
defaultSceneType?: string, // default sceneType, can be empty
defaultBoxes?: Array<BoundingBox>, // default bounding boxes, can be empty
showButton?: boolean, // showing button or not, default true
sceneTypes?: Array<string>, // if provided, the sceneType select box will show up
className?: string,
style?: any
}asyncUpload
asyncUpload will be invoked when clicking Upload button or press Enter.
The structure of param labeledData is
{
image: this.image.src,
height: this.image.naturalHeight,
width: this.image.naturalWidth,
sceneType?: "undefined when props.sceneTypes is empty",
boxes: [
{
x: 100,
y: 100,
w: 10,
h: 10,
annotation: 'Cylinder'
}
]
}1.0.26
6 years ago
1.0.25
6 years ago
1.0.27
6 years ago
1.0.24
6 years ago
1.0.23
6 years ago
1.0.22
6 years ago
1.0.19
6 years ago
1.0.18
6 years ago
1.0.20
6 years ago
1.0.17
6 years ago
1.0.16
6 years ago
1.0.15
6 years ago
1.0.14
6 years ago
1.0.13
6 years ago
1.0.12
6 years ago
1.0.11
6 years ago
1.0.10
6 years ago
1.0.9
6 years ago
1.0.8
6 years ago
1.0.7
6 years ago
1.0.6
6 years ago
1.0.5
6 years ago
1.0.3
7 years ago
1.0.2
7 years ago
1.0.1
7 years ago
1.0.0
7 years ago