1.1.3 • Published 3 years ago
xxo v1.1.3
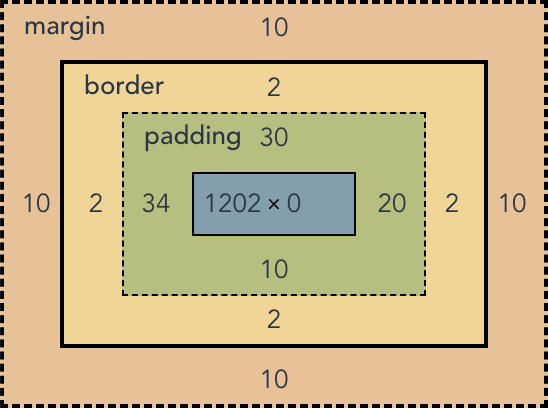
此项目是一个css盒模型 在页面视图中以盒模型的特性去修改盒模型的参数
安装
$ npm install xxo --save
$ yarn add xxo引入
// main.js
import xxo from 'xxo'
Vue.use(xxo)使用 (只对行内属性生效)
dom-id获取哪个dom的盒模型 取的值为id
v-model返回你修改后的style(只返回修改过的,标签行内的样式不返回)
<template>
<div style="margin:20px;padding:10px 54px 4px 3px;border: 3px solid #000; background:red;" id="text-model"></div>
<xxo-box-model dom-id="text-model" v-model="getStyle"></xxo-box-model>
{{ getStyle }}
</template>
<script>
export default {
data(){
return {
getStyle:'',
}
},
}
</script>1.1.1
3 years ago
1.0.2
3 years ago
1.0.1
3 years ago
1.0.0
3 years ago
1.0.16
3 years ago
0.1.12
3 years ago
1.0.9
3 years ago
1.0.8
3 years ago
1.0.7
3 years ago
1.0.6
3 years ago
1.0.5
3 years ago
1.1.3
3 years ago
1.1.2
3 years ago
1.0.3
3 years ago
1.0.11
3 years ago
0.1.8
3 years ago
1.0.10
3 years ago
0.1.9
3 years ago
1.0.15
3 years ago
0.1.3
3 years ago
1.0.13
3 years ago
0.1.6
3 years ago
1.0.12
3 years ago
0.1.2
4 years ago
0.1.1
4 years ago
0.1.0
4 years ago