rxxfetch v14.0.0
RxxFetch
Observable HTTP Fetch() wrapped by RxJS6, support browser and Node.js
Features
- Reactive Ajax programming
- Request Cancelable via
AbortController - Runs in browsers and Node.js (node-fetch polyfill though)
- Restful API
GETPOSTPUTDELETEviaget()post()put()remove() - Retrieve and append cookies during 30x redirect on Node.js (via keepRedirectCookies:true)
- Apis support
Generics, eg.get<string>(url).subscribe(txt => console.info(txt.slice(1))) - Send file via
FormDataorStreamon Node.js
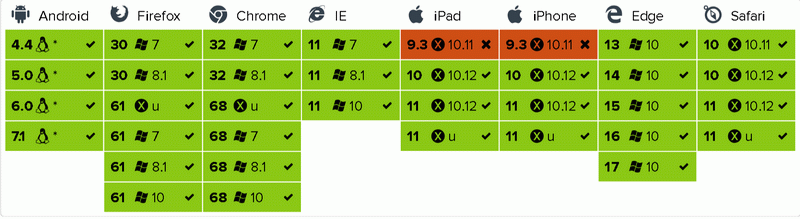
Browser support (v2.x)

- Should work fine without polyfills in every modern browser
- IE11 needs polyfills whatwg-fetch, es6-shim, es7-shim
- Edge14 has 1 failure on remove() with form data
- Safari 11 (Mac OS X/iOS) may get failure on abortController.abort()
with
TypeError: Origin http://localhost:9876 is not allowed by Access-Control-Allow-Origin - Mobile Safari 10.0.0 (iOS 10.3.0) may get failure on abortController.abort()
with
TypeError: Type error - Mobile Safari 9.0.0 (iOS 9.3.0) may get failure on redirect
with
AssertionError: TypeError: Network request failed - Android 4.4 will get failure on parseResponseType()
with
TypeError: Object function ArrayBuffer() { [native code] } has no method 'isView'
Installing
npm install rxxfetchUsage
GET JSON
import { get } from 'rxxfetch'
const url = 'https://httpbin.org/get'
get<HttpbinGetResponse>(url, args).subscribe(
json => {
console.log(json.url)
},
console.error,
)
/** GET Response Interface of httpbin.org */
export interface HttpbinGetResponse {
args: any
headers: {
Accept: string
Connection: string
Host: string
'User-Agent': string,
}
origin: string // ip
url: string
}GET HTML
import { get, RxRequestInit } from 'rxxfetch'
const url = 'https://httpbin.org/get'
const args: RxRequestInit = {
dataType: 'text'
}
get<string>(url, args).subscribe(
txt => {
console.log(txt.slice(0, 10))
},
console.error,
)POST
JSON
import { post, RxRequestInit } from 'rxxfetch'
const url = 'https://httpbin.org/post'
const pdata = {
cn: '测试',
p1: Math.random(),
p2: Math.random().toString(),
p3: {
foo: Math.random() + '',
},
}
const args: RxRequestInit = {}
args.data = { ...pdata }
const res = await post<HttpbinPostResponse>(url, args).toPromise()
assert(res && res.url === url)
const json: typeof pdata = res.json
assert(json.cn === pdata.cn, `Should got "${pdata.cn}"`)
assert(json.p1 === pdata.p1, `Should got "${pdata.p1}"`)
assert(json.p2 === pdata.p2, `Should got "${pdata.p2}"`)
assert(json.p3.foo === pdata.p3.foo, `Should got "${pdata.p3.foo}"`)FORM
import { post, RxRequestInit, ContentTypeList } from 'rxxfetch'
const url = 'https://httpbin.org/post'
const pdata = {
p1: Math.random(),
p2: Math.random().toString(),
}
const args: RxRequestInit = {
// default value is ContentTypeList.json
contentType: ContentTypeList.formUrlencoded,
data: pdata
}
post<HttpbinPostResponse>(url, args).subscribe(
res => {
const form = res.form
assert(form && form.p1 === pdata.p1.toString(), `Should got "${pdata.p1}"`)
assert(form && form.p2 === pdata.p2, `Should got "${pdata.p2}"`)
},
)
/** POST Response Interface of httpbin.org */
export interface HttpbinPostResponse extends HttpbinGetResponse {
data: string
files: any
form: any
json: any
}PUT REMOVE goto TEST
On Node.js
Handle cookies when 302/303/307 redirect on Node.js, CODE
const args = <RxRequestInit> { keepRedirectCookies: true, // <---- intercept redirect --> }Cancel an request via
AbortController, details in CODE- POST FILE
Demos
Packages
| Package | Version | Dependencies | DevDependencies |
|---|---|---|---|
rxxfetch |  | ||
egg-fetch |  |
License
Languages
4 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
6 years ago
6 years ago
6 years ago
6 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago




