svelte-cybercomp
Svelte Components by Cybersteam
Svelte Components by Cybersteam
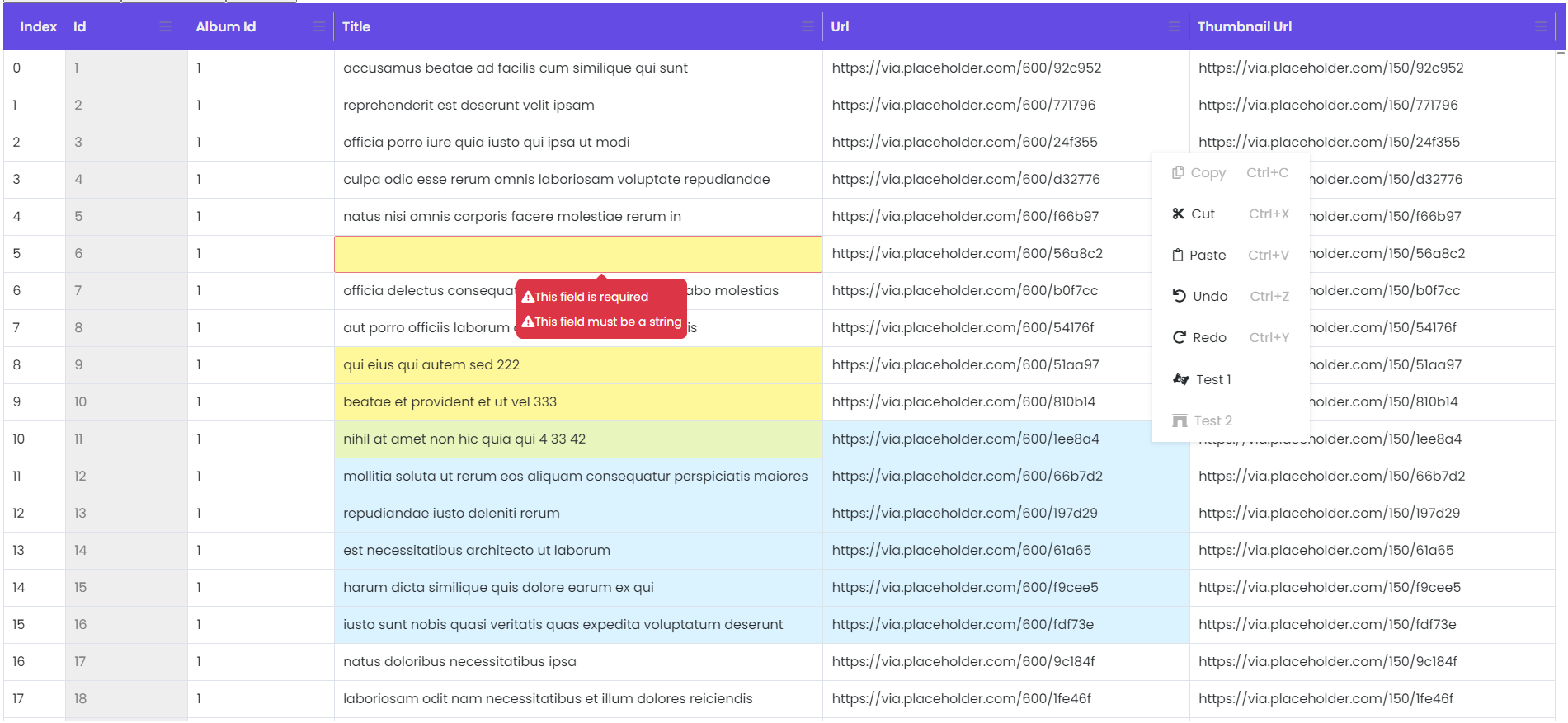
svelte-datatables-net is a svelte/sveltekit component that turns data into an interactive HTML table. Inspired by datatables.net.
Unopinionated and extensible data tables for Svelte
<p align="center"> <img src="https://user-images.githubusercontent.com/42545742/169733428-295e2678-e509-4175-aeb3-cb3a9c9894e1.svg" alt="svelte-headless-table" width="400px"/> </p> <h1 align="center">Svelte Headless Table</h1>
Vue 3 datatable component practice
Datatable for React based on https://material-ui.com/api/table/ with additional features
Datatable for React based on https://material-ui.com/api/table/ with additional features
Angular 表格组件
A powerful and flexible DataGrid component written in Svelte
Tedir Table is a Vue 3 & Web Component DataTable

React Form Elements with Validation
ngx-datatable is an Angular table grid component for presenting large and complex data.
The Material-UI X edition of the data grid component.
ngx-datatable is an Angular table grid component for presenting large and complex data.
ngx-datatable is an Angular table grid component for presenting large and complex data.
Datatable for react
Advanced svelte3 datatable
A simple, clean data table for Vue (3.x) with essential features like sorting, column filtering, pagination etc
A simple, clean data table for Vue (3.x) with essential features like sorting, column filtering, pagination etc