responsive-navigation
A responsive navigation component library for React
A responsive navigation component library for React
Superpowers for routing and navigation in React apps.
pinwheel shaped react navigation
React navigation and route builder
Navigation Bar with currently active item highlighting based on scroll position.
React Omniroom is a lightweight, customizable React component that provides a dynamic navigation bar for web applications. It enhances user experience by maximizing screen real estate.
Tree View for Twitter Bootstrap

React Native lets you customize the navigation bar for Android.
Navigation history made easy
A versatile npm package for creating horizontally scrolling cards with intuitive navigation. Features include hover-based buttons for easy scrolling, two-finger trackpad scrolling support, and a mobile-friendly customizability. Perfect for showcasing a co
A versatile npm package for creating horizontally scrolling cards with intuitive navigation. Features include hover-based buttons for easy scrolling, two-finger trackpad scrolling support, and a mobile-friendly customizability. Perfect for showcasing a co
Basic building blocks of the superflows component system
Navigation bar component by Superflows
A customizable slide drawer component for React
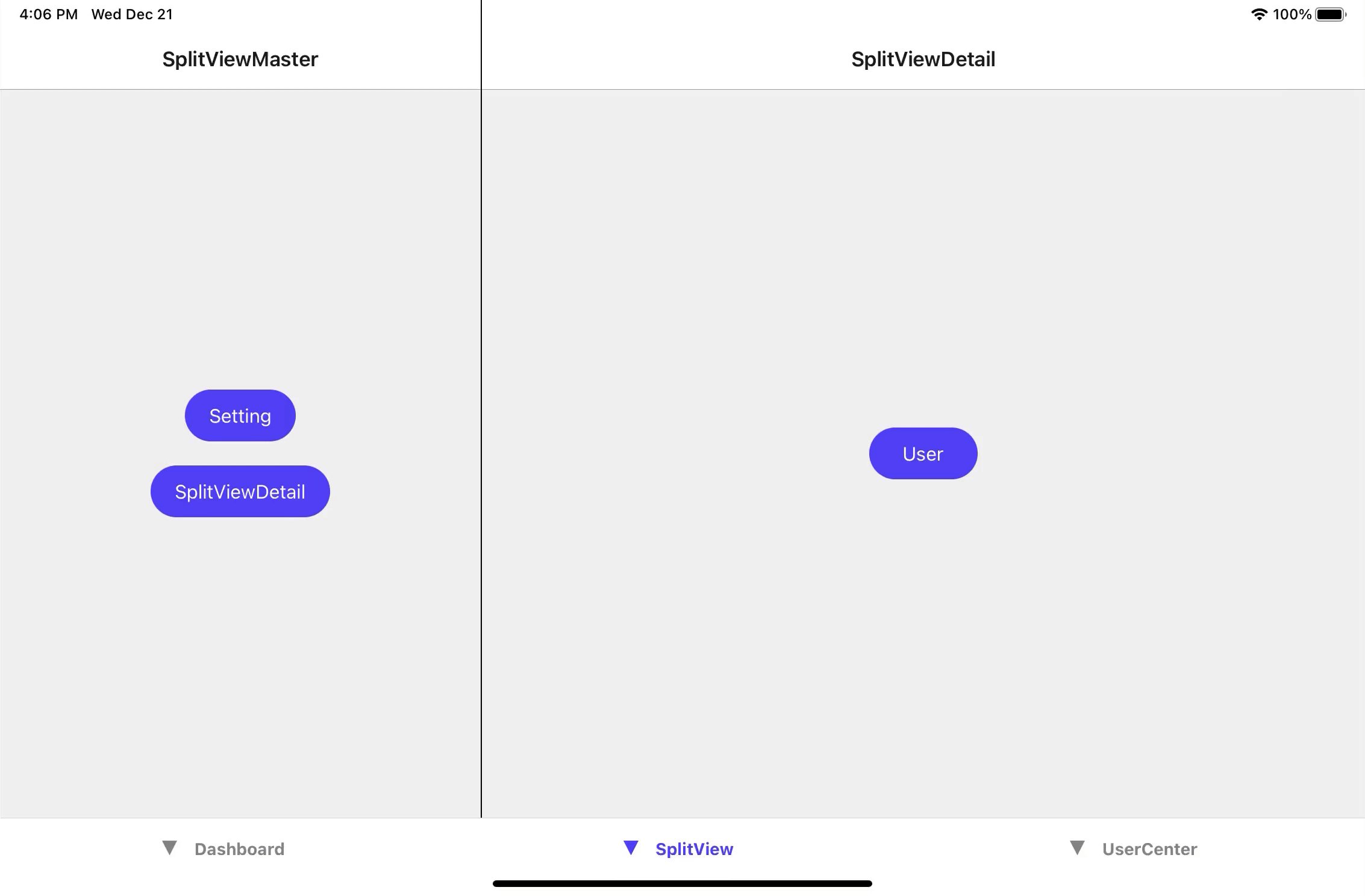
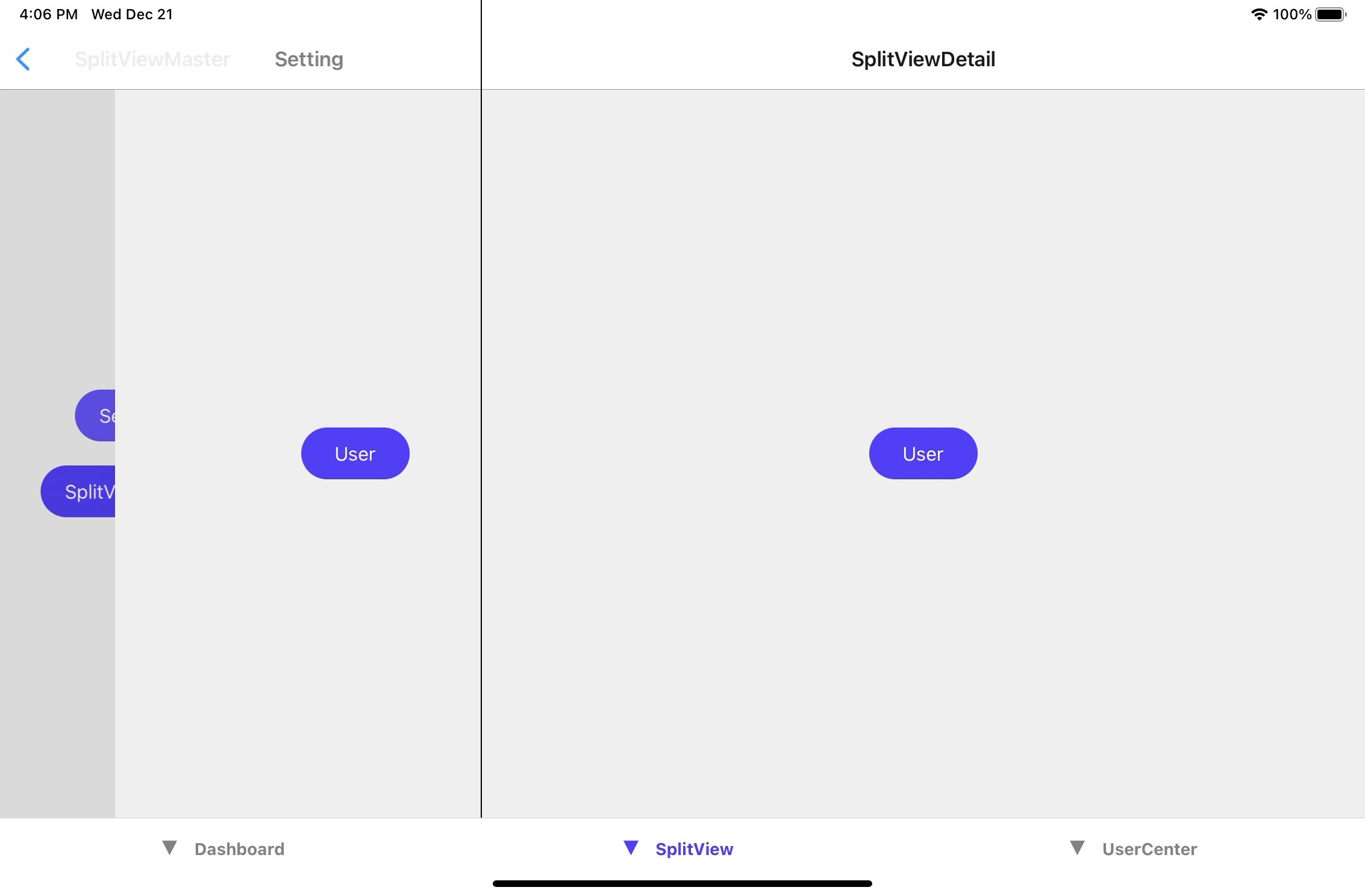
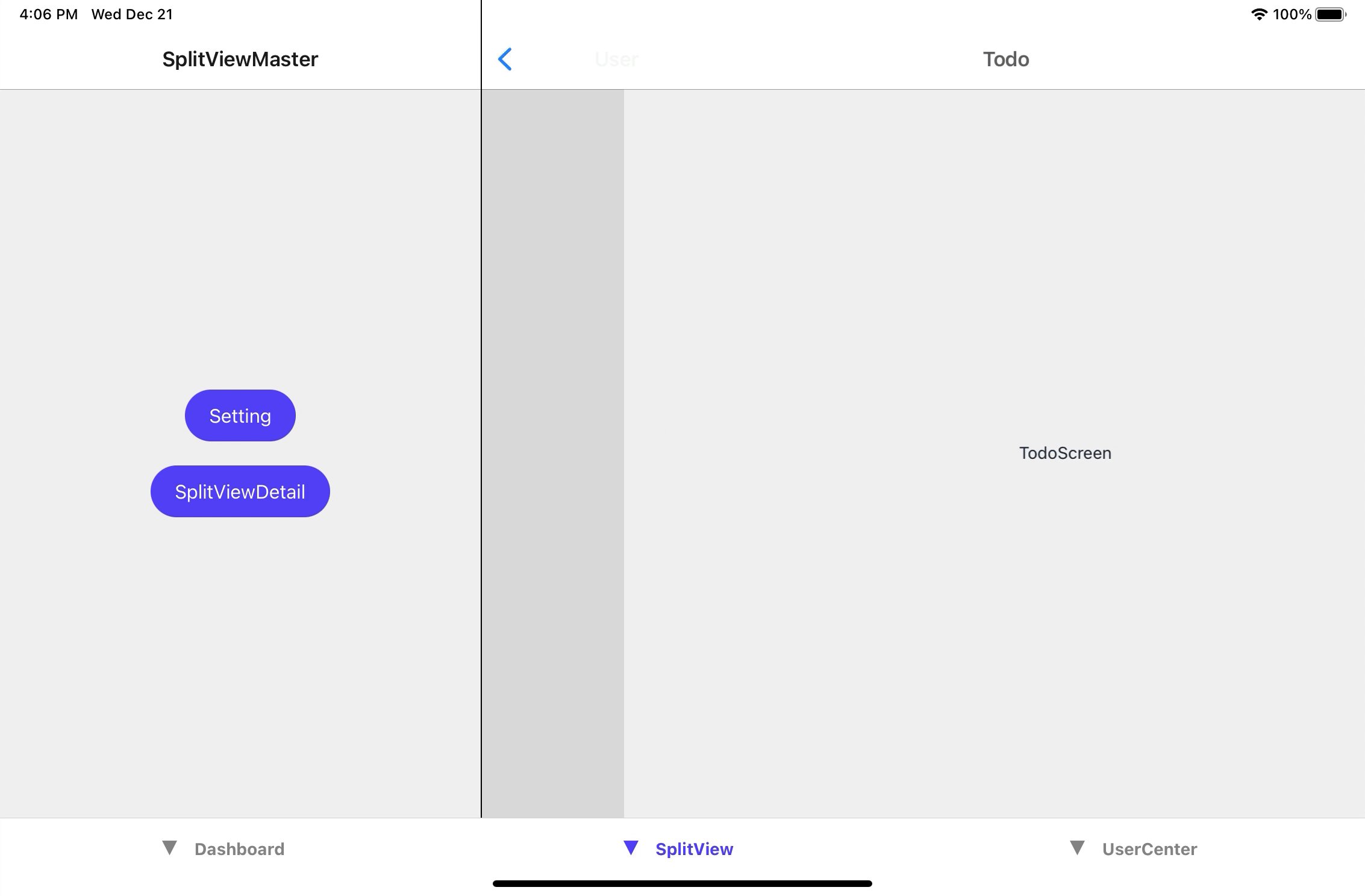
A native-like stack navigator for React DOM, inspired by Flutter's Navigator v1
react-swiper-sidenav is a React component for creating responsive, swipeable side navigation menus. It allows you to display submenus in a way that the component slides forward, and you can go back to the previous parent menu by sliding backward with a sm
A utility to help libraries and frameworks handle `<a>` clicks, properly handling all the default behavior that comes with clicking links (ctrl+click, cmd+click, etc).
Simple gmail like sidebar for modern browsers.
A modern, responsive and customizable navigation bar component for React applications with search functionality